图片显示问题原本就是 Dataview 插件自身的缺陷。v 1.9.3 核心插件 Bases 已有 Card 视图,此外 Dataview 的作者也在开发新插件 Datacore,之后不会有这个问题了。
感谢lz详细的说明和测试,完美解决图片显示!
但在尝试过中,我似乎有几个问题和困惑
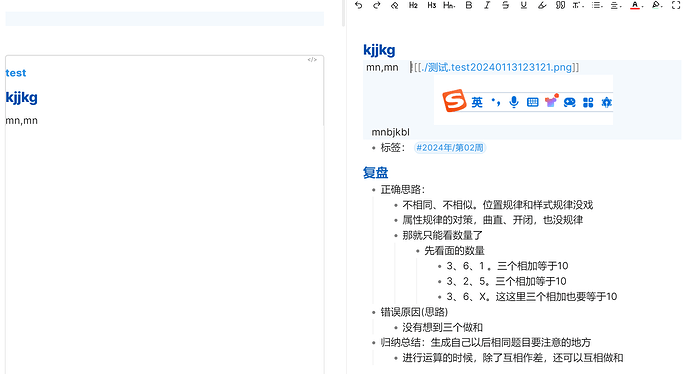
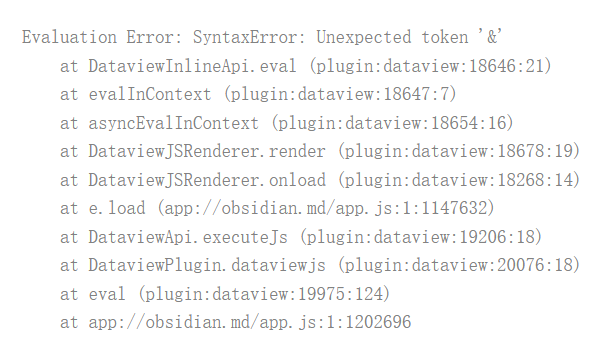
1.在渲染的编辑模式下可以正常显示,但不知为何在阅读模式会报错?

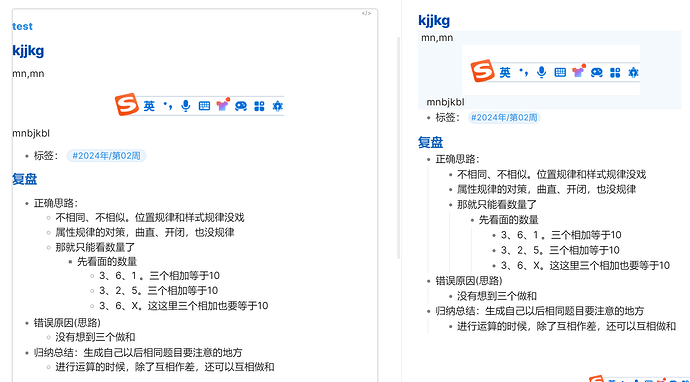
2.目前渲染的结果是排列方式如下:
文件
内容
文件
内容
请问能否以list或者table的形式呈现?即:
文件 内容
文件 内容
文件 内容
我记得,我没加.test的时候也不行。在中间加.test是想和您的测试案例保持一致
牛皮呀。大佬,如图可以显示了
大佬这个代码可以在加个以标签(#2024年/第02周)为条件筛选么
现在的笔记格式如下:
二级标题1
- 标签:#2024年/第02周 #其他标签1
三级标题1
- 内容1
- 内容2
二级标题2
- 标签:#2023年/第51周 #其他标签2
三级标题2
- 内容1
- 内容2
从上面类似的md比较内容里,筛选出下面的内容
二级标题1
- 标签:#2024年/第02周 #其他标签1
三级标题1
- 内容1
- 内容2
好嘞 谢谢大佬指导。 我自己先摸索下