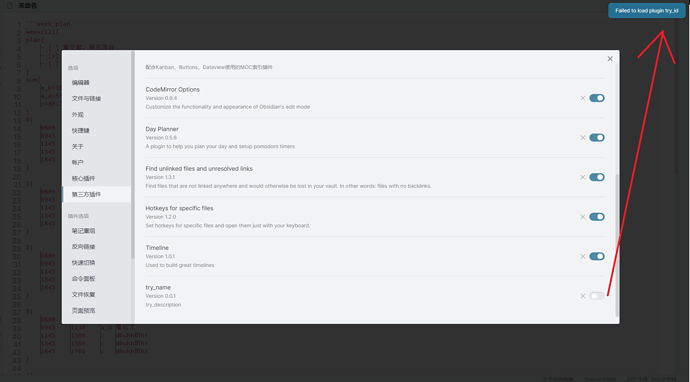
写了一个插件,手动导入ob后总是提示“failed to load plugin My_try”
还请各位大佬指点:
这个插件是想实现按下快捷键后弹出一个提示。文件目录如下:
|.obsidian
——| plugins
————| My_try
——————| main.js
——————| manifest.json
manifest.json文件代码如下
{
"id": "try_id",
"name": "try_name",
"version": "0.0.1",
"description": "try_description",
"author": "QC",
"isDesktopOnly": false
}
main.js文件代码如下:
'use strict';
var obsidian = require('obsidian');
import Notice from "obsidian";
class Say_something extends obsidian.Plugin {
constructor() {
// 访问、调用父对象中的函数
super(...arguments);
}
onload() {
this.addCommand({
id: 'try',
name: 'try_hotkey',
checkCallback: (checking) => {
// 参数分别为message和timeout
new Notice("message", 1000);
}
});
}
}
module.exports = Say_something;
运行环境:
win10
ob v0.1314
插件面板如下