
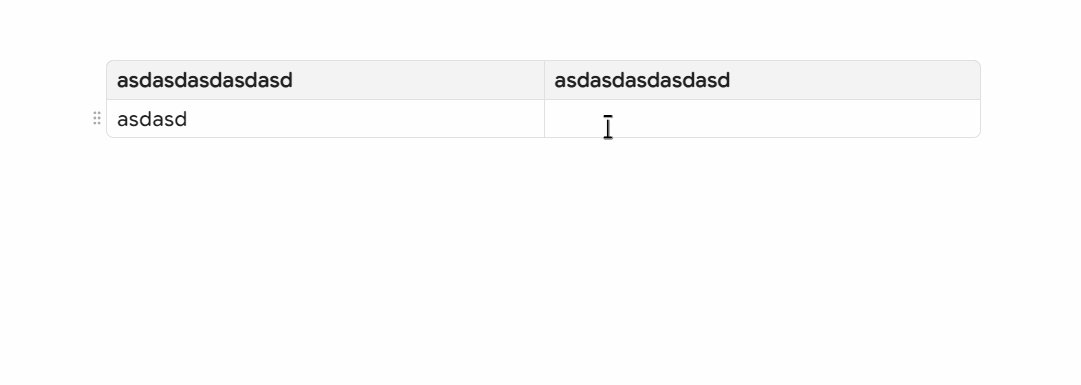
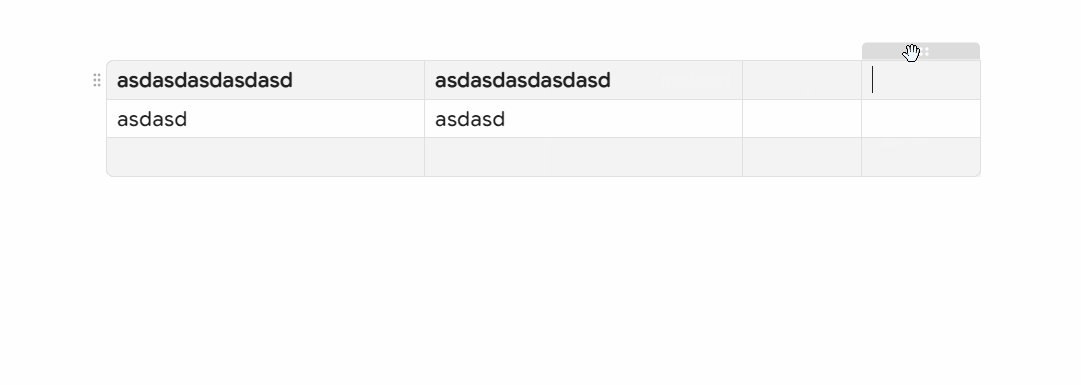
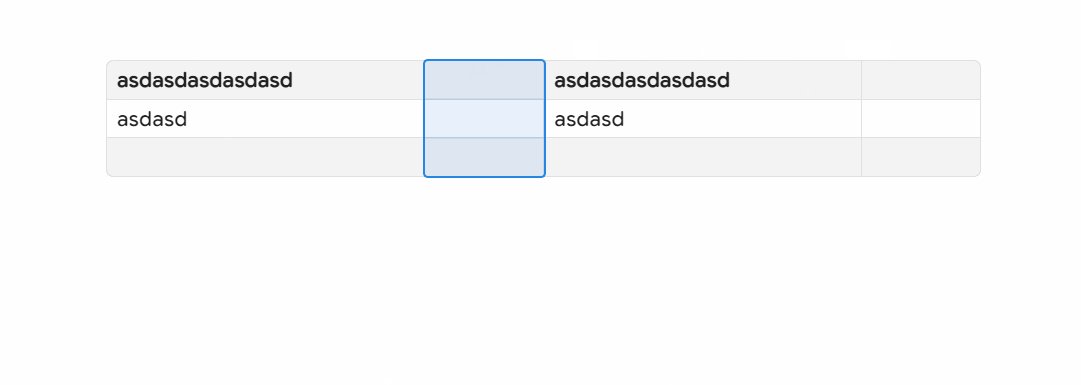
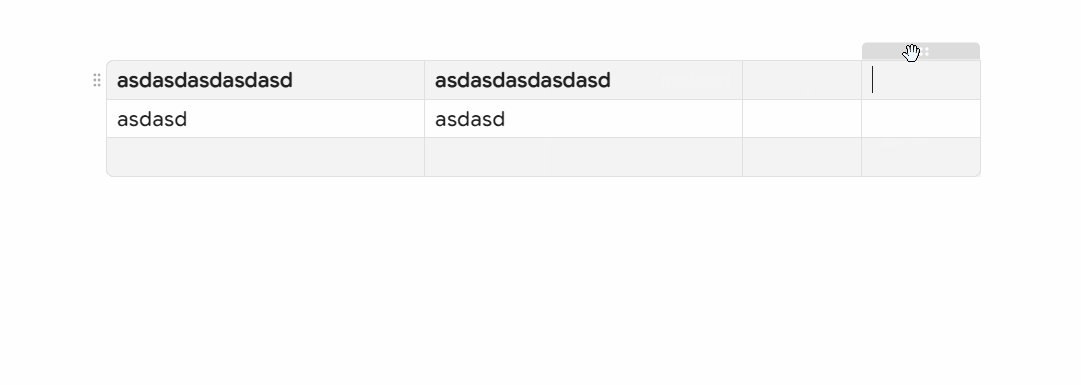
总体体验和Typora相近
body {
/* 表格圆角大小 */
--table-radius: var(--size-2-3);
/* 表格按钮颜色 */
--table-btn-color: #fff;
/* 表格按钮背景色 */
--table-btn-bg: #ddd;
/* 表格头背景色 */
--table-header-bg: #f4f4f4;
/* 表格隔行背景色 */
--table-alt-line-bg: #f4f4f4;
/* 动画时间 */
--animation: 200ms var(--anim-motion-smooth);
}
.markdown-rendered table {
border-collapse: initial;
border-spacing: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) {
--table-white-space: break-all;
width: 100%;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-editor {
width: 100%;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-col-btn {
border-top-right-radius: var(--table-radius);
border-bottom-right-radius: var(--table-radius);
color: var(--table-btn-color);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-row-btn {
border-bottom-left-radius: var(--table-radius);
border-bottom-right-radius: var(--table-radius);
color: var(--table-btn-color);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(.table-col-btn, .table-row-btn, .table-col-drag-handle:hover, .table-row-drag-handle:hover) {
transition: var(--animation);
background-color: var(--table-btn-bg);
--table-drag-handle-color: var(--table-btn-color);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(tr:hover .table-row-drag-handle, th:hover .table-col-drag-handle) {
opacity: 1;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) th:first-child:not(:has(:is(.table-row-drag-handle, .table-col-drag-handle):hover)) {
border-top-left-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) th:last-child:not(:has(.table-col-drag-handle:hover)) {
border-top-right-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table):has(.table-col-btn:hover) th:last-child {
border-top-right-radius: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tr:last-child td:first-child {
border-bottom-left-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table):has(.table-row-btn:hover) tr:last-child td:first-child {
border-bottom-left-radius: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tr:last-child td:last-child {
border-bottom-right-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table):has(:is(.table-col-btn, .table-row-btn):hover) tr:last-child td:last-child {
border-bottom-right-radius: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(th, td):not(:first-child) {
border-left: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tbody td {
border-top: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) thead tr {
background-color: var(--table-header-bg);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tbody tr:nth-of-type(2n) {
background-color: var(--table-alt-line-bg);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tbody tr:nth-of-type(2n+1) {
background-color: var(--background-primary);
}
13 个赞
varg247
(varg247)
2
大佬,请问这个表格可以支持图片居中吗?我试着往表格里插入了图片,它是靠顶部的,有办法垂直和水平都居中吗?
勉强能用,鼠标点到其他表格会跳一下
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .image-embed {
height: fit-content;
display: inline-block;
margin: auto;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-cell-wrapper:has(> .image-embed) {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
我原先也用 flex,但我发现如果在表格里有样式的话会跳行,比如如果中间用一个加粗的话,加粗会强制换行。分享一下我现在使用的代码:
body {
--table-cell-vertical-alignment: middle;
}
.table-cell-wrapper {height: unset !important;}
这个代码和 #2 要求无关,仅作学习交流。
1 个赞
symbel
(symbel)
5
请问要在minimal主题下应用这个代码段要怎么操作呢?
在minimal主题下没有生效,如果切回到默认主题就正常了。
试了一下,如果单元格内只有图片的话不会跳
body {
--table-cell-vertical-alignment: middle;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-cell-wrapper:has(> .image-embed) {
display: table-cell;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-cell-wrapper:has(.is-live-preview .image-embed) {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-cell-wrapper:has(.is-live-preview .image-embed) [class=cm-line] {
display: none;
}
感谢楼主,请问有没有这种表格的css呢,就是表格第一行和第一列的颜色更深一层,我觉得这种表格更适合普遍的使用习惯
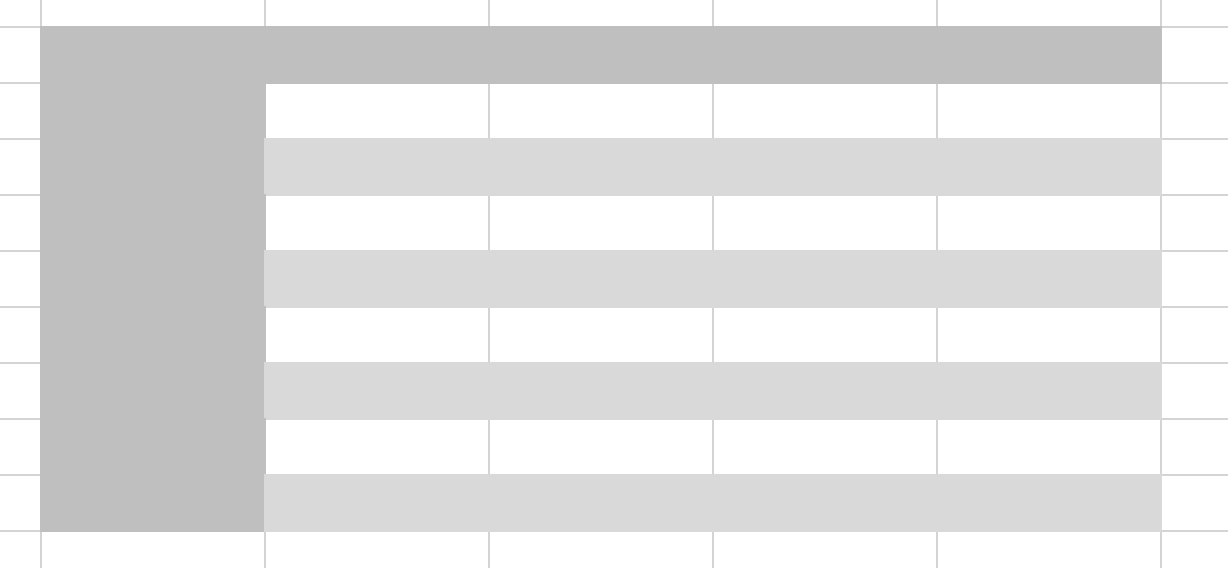
样式不错。有一个问题,如果表格数据很多表格很大,如何锁定大表格的表头和首列,并且还不影响表格的行列拖拽图标?
@subframe7536 @PlayerMiller
这跟Excel有什么关系。只是请教一下如何用CSS snippet来锁定大表格的表头和首列。
QQ 里有位佬给了帮助,把开头的 body {…} 改为 body.theme-light {…} 与 body.theme-dark {…},分别设定就好了。
感谢@" 上善若水 ”。
kitlee
18
感谢,从代码片段中摘抄了一二,解决了新版OB中表格无法宽度100%的问题(老版本的css宽度样式已失效不好使) 
元否
(元否)
19
感谢 OP 的分享,发现非常好用,然后我做了一下微调:
- 放弃表格间隔色
- 提升了一下表格的上下间距(OB 中左右的空间非常宝贵)
以下为我调整后的代码块,可以直接当 CSS 片段使用:
body {
/* 表格圆角大小 */
--table-radius: var(--size-2-3);
/* 表格按钮颜色 */
--table-btn-color: #fff;
/* 表格按钮背景色 */
--table-btn-bg: #ddd;
/* 表格头背景色 */
--table-header-bg: #f4f4f4;
/* 表格隔行背景色 */
--table-alt-line-bg: #fff;
/* 动画时间 */
--animation: 200ms var(--anim-motion-smooth);
}
.markdown-rendered table {
border-collapse: initial;
border-spacing: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) {
--table-white-space: break-all;
width: 100%;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-editor {
width: 100%;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-col-btn {
border-top-right-radius: var(--table-radius);
border-bottom-right-radius: var(--table-radius);
color: var(--table-btn-color);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) .table-row-btn {
border-bottom-left-radius: var(--table-radius);
border-bottom-right-radius: var(--table-radius);
color: var(--table-btn-color);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(.table-col-btn, .table-row-btn, .table-col-drag-handle:hover, .table-row-drag-handle:hover) {
transition: var(--animation);
background-color: var(--table-btn-bg);
--table-drag-handle-color: var(--table-btn-color);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(tr:hover .table-row-drag-handle, th:hover .table-col-drag-handle) {
opacity: 1;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) th:first-child:not(:has(:is(.table-row-drag-handle, .table-col-drag-handle):hover)) {
border-top-left-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) th:last-child:not(:has(.table-col-drag-handle:hover)) {
border-top-right-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table):has(.table-col-btn:hover) th:last-child {
border-top-right-radius: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tr:last-child td:first-child {
border-bottom-left-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table):has(.table-row-btn:hover) tr:last-child td:first-child {
border-bottom-left-radius: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tr:last-child td:last-child {
border-bottom-right-radius: var(--table-radius);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table):has(:is(.table-col-btn, .table-row-btn):hover) tr:last-child td:last-child {
border-bottom-right-radius: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(th, td):not(:first-child) {
border-left: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tbody td {
border-top: 0;
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) thead tr {
background-color: var(--table-header-bg);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tbody tr:nth-of-type(2n) {
background-color: var(--table-alt-line-bg);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) tbody tr:nth-of-type(2n+1) {
background-color: var(--background-primary);
}
:is(.markdown-source-view.mod-cm6 .cm-table-widget .table-wrapper, .markdown-rendered table) :is(th, td) {
/* 通过 padding 调整单元格大小 */
padding: 8px 0px; /* 上下12px,左右8px */
}
1 个赞
Alpha
(黄海博)
20
dataview 也被这个表格样式污染了,难受,怎么解决