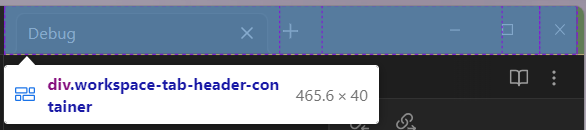
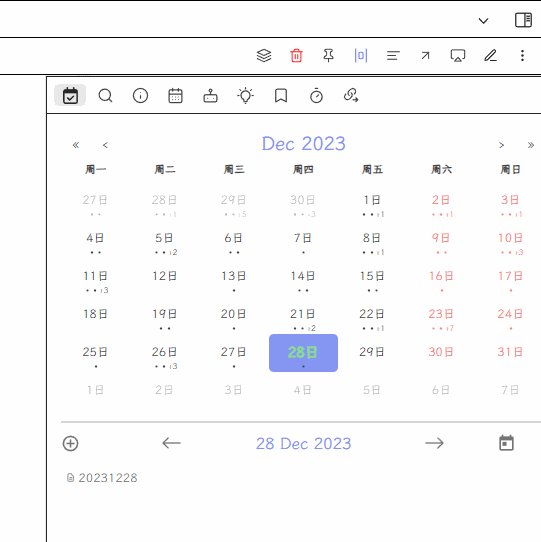
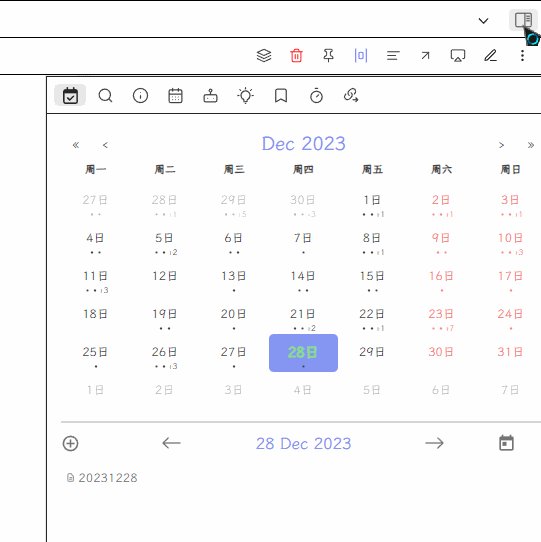
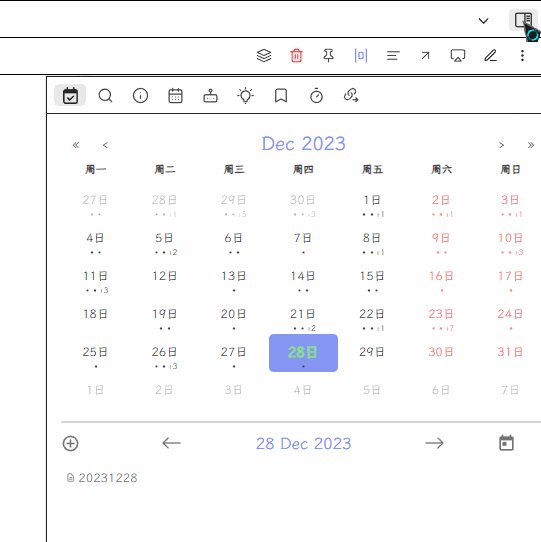
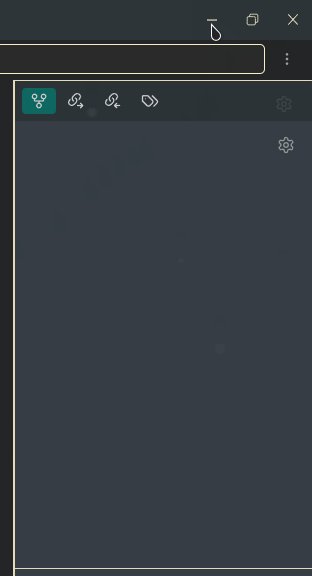
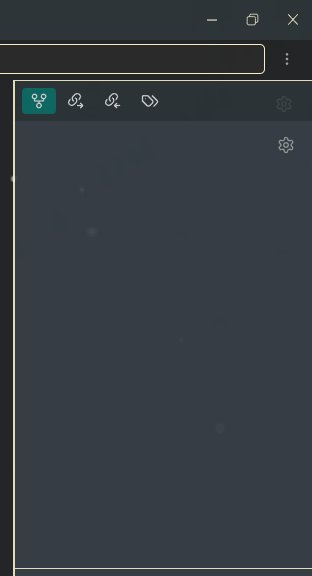
在添加css片段使右侧菜单栏悬浮显示后,无法点击右上角最小化、关闭按键,但将菜单栏收回去后又可以点击
下图中可以看到最开始鼠标移过去时,三个按钮都是有反应的,但是唤出右侧菜单栏后,只有中间那个能够互动了

想问下各位大佬该怎么修改使得三个按钮都能互动,下面是css代码
/* @settings
name: 悬浮两侧菜单栏
id: Floating-side-menu-bar
settings:
-
id: right-tab-float-choice
title: 右侧侧边栏悬浮开关
type: class-toggle
default: true
-
id: left-tab-float-choice
title: 左侧侧边栏悬浮开关
type: class-toggle
default: true
-
id: tab-top-height
title: 菜单栏距离顶部高度
type: variable-text
default: 80px
-
id: tab-right-length
title: 调整左侧菜单距离
type: variable-text
default: 44px
-
id: tab-opacity
title: 菜单栏透明度
type: variable-number-slider
default: 0.85
format:
min: 0.2
max: 1
step: 0.01
-
id: hide-tab-header-container
title: 隐藏关闭、最小化按钮、固定侧边栏按钮
type: class-toggle
default: true
*/
/* https://pkmer.cn/Pkmer-Docs/10-obsidian/obsidian%E5%A4%96%E8%A7%82/css-%E7%89%87%E6%AE%B5/obsidian%E6%A0%B7%E5%BC%8F-%E6%82%AC%E6%B5%AE%E4%B8%A4%E4%BE%A7%E8%8F%9C%E5%8D%95%E6%A0%8F/ */
body {
--tab-top-height: 80px;
--tab-right-length: 44px;
--tab-opacity: 0.9;
}
.left-tab-float-choice .workspace-split.mod-horizontal.mod-left-split {
position: fixed;
display: flex;
width: 280px;
top: var(--tab-top-height);
height: calc(100% - var(--tab-top-height) - 25px);
z-index: var(--layer-popover);
margin: 0;
align-self: center;
transform: translateX(var(--tab-right-length));
/* box-shadow: 0 0 10px; */
border: 1px solid var(--background-modifier-border);
opacity: var(--tab-opacity);
}
.right-tab-float-choice .workspace-split.mod-horizontal.mod-right-split {
position: fixed;
display: flex;
top: var(--tab-top-height);
right: 0px;
height: calc(100% - var(--tab-top-height) - 25px);
z-index: var(--layer-popover);
margin: 0;
border: 1px solid var(--background-modifier-border);
opacity: var(--tab-opacity);
}
.hide-tab-header-container .workspace-tab-header-tab-list {
position: absolute;
right: 50px;
}
.hide-tab-header-container .sidebar-toggle-button {
position: absolute !important;
right: 20px;
}
/* 不显示最大最小化后,使那块区域可以双击及拖动 */
/* .hide-tab-header-container.mod-windows .titlebar-button,
.is-hidden-frameless:not(.is-fullscreen)
.workspace-tabs.mod-top-right-space
.hide-tab-header-container.workspace-tab-header-container:after {
display: none;
} */