如题,想通过CSS的方式将左侧文件栏中的某一文件设置成其他颜色,因为文件太多了,想把重要的几个标记一下方便查找浏览
用插件 file-color方便点。
单纯用css片段
改文件名颜色
div.nav-file-title[data-path='文件名'] {
color: red;
}
改文件名背景
div.nav-file-title[data-path='文件名'] {
background-color:
color-mix(in srgb, red 50%, transparent);
}
以上是简单示例,我不懂css,瞎折腾出来的。
反正是能看到效果,你自己再打磨下。
也不知道有没有bug,等高手批改吧。
1 个赞
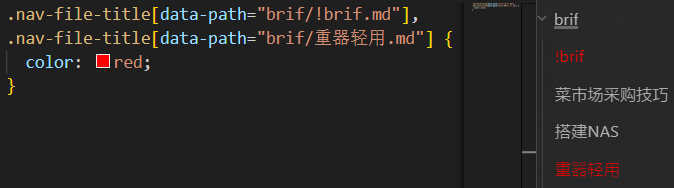
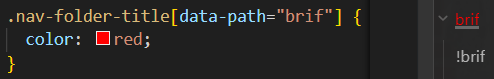
指定 data-path 即可,多项类名用英文逗号链接。
举例:

注意文件是 file,文件夹是 folder。

1 个赞
不太喜欢用插件,感觉有点乱,不过谢谢
好的好的,非常感谢