您好,我进入后面那个更新的帖子里面,是新版本被做成了插件是吗?我点不进去,不能下载。但是前一个链接的帖子,用css的样式的,应该可以试试,我不是特别懂代码,我感觉意思是在每次写剧本前,写一段代码,然后就可以启用这个css的样式,这个css的样式根据不同标题的特性是专门针对剧本写作设计的。是吧
没搞明白,我把上面你提到的第一个帖子里面的css代码加入到obsidian里面,然后选择启用,然后是在正文开始使用—三个短横,结果出来要我选cssclass的属性,我写了screenplay的属性,但是写作的时候不起作用。
两个都是css片段,第二个增加了一些功能,包括canvas页面的卡片功能等;不过第一个应该就够用。
使用方法就是如你所说的步骤,我试了一下在我的obsidian里面是可以用的。
你或许可以重启一下obsidian,或者每个步骤都再检查一遍?
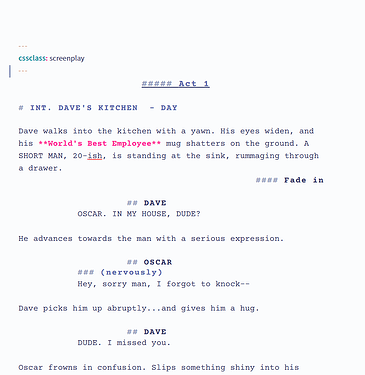
我找到地方输入这个东西了。去源码视图,就可以输入三根小横杠,然后写
---
cssclass: screenplay
---
但是并没有能有效果
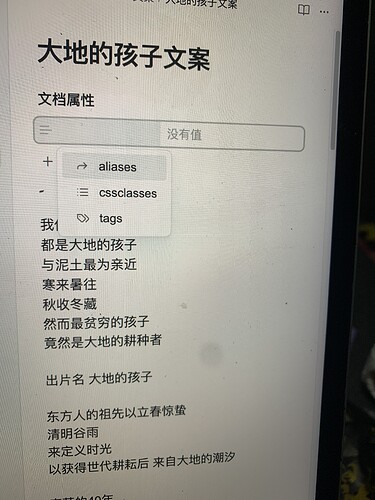
上面的 cssclasses 就是