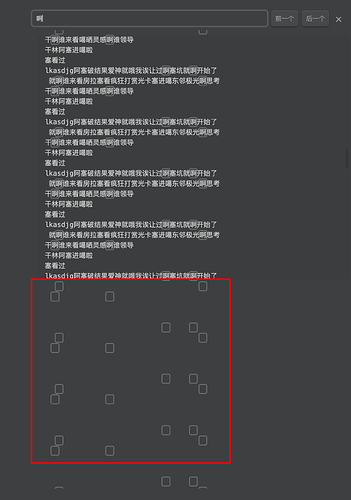
我使用以下的CSS定制了代码块的高度以及滚动条,但是在对文章进行搜索的时候,高亮的位置还是按照原始内容位置显示的?请问这个如何解决?是这个CSS还需要加什么东西吗?
.markdown-preview-view pre,
.markdown-preview-view code :not(pre) {
overflow-x: auto;
overflow-y: auto;
white-space: pre;
max-height: 500px!important;
}
.markdown-rendered div > pre > code {
white-space: pre-wrap;
word-break: break-word;
overflow-wrap: anywhere;
}
.markdown-preview-view code[class*="lang"] {
overflow-x: auto;
white-space: pre;
}