vran
(vran)
1
如果你正在 Obsidian 中使用 Heatmap Calendar 或者 Activity History 这两个插件的话,现在是时候将目光投向新一代的 Contribution Graph 了,它不仅实现了这两个插件已有的功能,还增加了更多创意的特性,比如图表能够进行交互,能灵活配置图表日期范围,自定义主题样式等
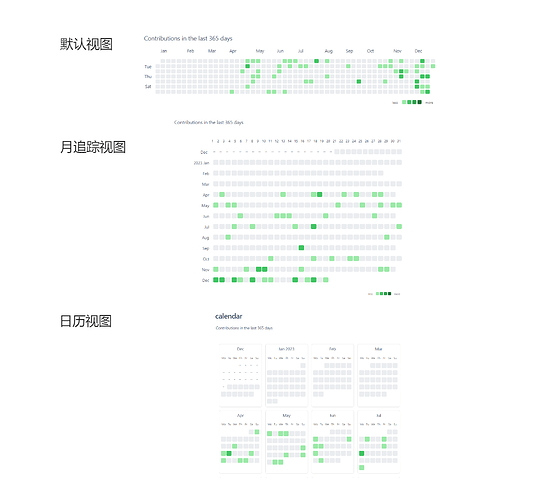
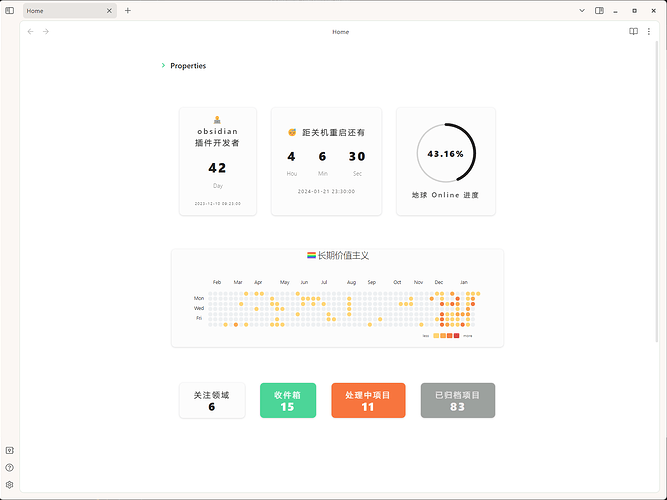
直接上图
文章
9 个赞
不太会js,需要配置什么部分吗?直接粘贴github的代码显示以下错误
Evaluation Error: TypeError: Cannot read properties of undefined (reading 'toFormat')
Kimi
(a)
3
我也有遇到,把GitHub代码里的p.createTime改为p.file.ctime就可以
vran
(vran)
4
下面是生成一个当前年从 1 月 1 号到 12 月 31 的图表的代码,我在每一行都写了详细的注释,可以参考一下
// 获取当前年
const currentYear = new Date().getFullYear()
// 拼接成为完整的日期 ,比如 2023-01-01
const from = currentYear + '-01-01'
// 拼接成为完整的日期,日入 2023-12-31
const to = currentYear + '-12-31'
// 查询所有标签为 project 的文件
const data = dv.pages('#project')
.map(p => {
// 循环处理每一个文件
return {
date: p.file.ctime.toFormat('yyyy-MM-dd'), // p.file.ctime 表示文件的创建时间,将其格式化为 yyyy-MM-dd 的格式,输出示例 2023-01-01。 如果你的文件中有 yaml 属性是日期类型的,你可以使用 p.xxx 来替换 p.file.ctime.
value: p // 临时保存文件对象为 value
}
})
// 将所有文件按前面格式化好的日期进行分组,输出示例 2023-01-01 -> page1, page2, page3
.groupBy(p => p.date)
.map(entry =>{
// 循环处理每一个分组完成后的条目
return {
date: entry.key, // 每个条目的 key 就是前面格式化的日期
value: entry.rows.length // 每个条目的 rows 就是所有页面属性,我们只需要页面的数量,取 length 即可
}
})
// 这个是 contribution Graph 插件的配置项
const options = {
title: `${from} to ${to}`, // 标题
data: data, // 图表数据
fromDate: from, // 图表开始日期
toDate: to //图表结束日期
}
renderContributionGraph(this.container, options ) // 渲染图表
3 个赞
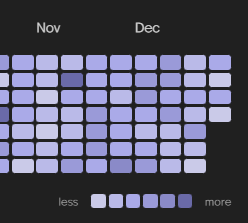
分享一个自用的样式,略作了修改
- 如果你的文件属性是带有年月日和时间的,可以像我这样修改date行:
date: new Date(p.这里填文件属性名).toLocaleDateString('en-CA'),
- 同样的,修改onCellClick下的key为自己的属性名
效果如下
代码如下
const data = dv.pages('')
.map(p => {
return {
date: new Date(p.Creation_Time).toLocaleDateString('en-CA'),
value: p
}
})
.groupBy(p => p.date)
.map(entry =>{
return {
date: entry.key,
value: entry.rows.length
}
})
const calendarData = {
days: 365,
title: 'Contributions in the last 365 days ',
data: data,
onCellClick: (item) => {
// generate search key
const key = `["Creation_Time":${item.date}]`
// use global-search plugin to search data
app.internalPlugins.plugins['global-search'].instance.openGlobalSearch(key)
},
cellStyleRules: [
{
color: "#CACAE8",
min: 1,
max: 3,
},
{
color: "#BABAE8",
min: 3,
max: 5,
},
{
color: "#AAAAE8",
min: 5,
max: 10,
},
{
color: "#9A9AD8",
min: 10,
max: 20,
},
{
color: "#8A8AC8",
min: 20,
max: 30,
},
{
color: "#6A6AA8",
min: 30,
max: 999,
},
]
}
renderContributionGraph(this.container, calendarData)
vran
(vran)
7
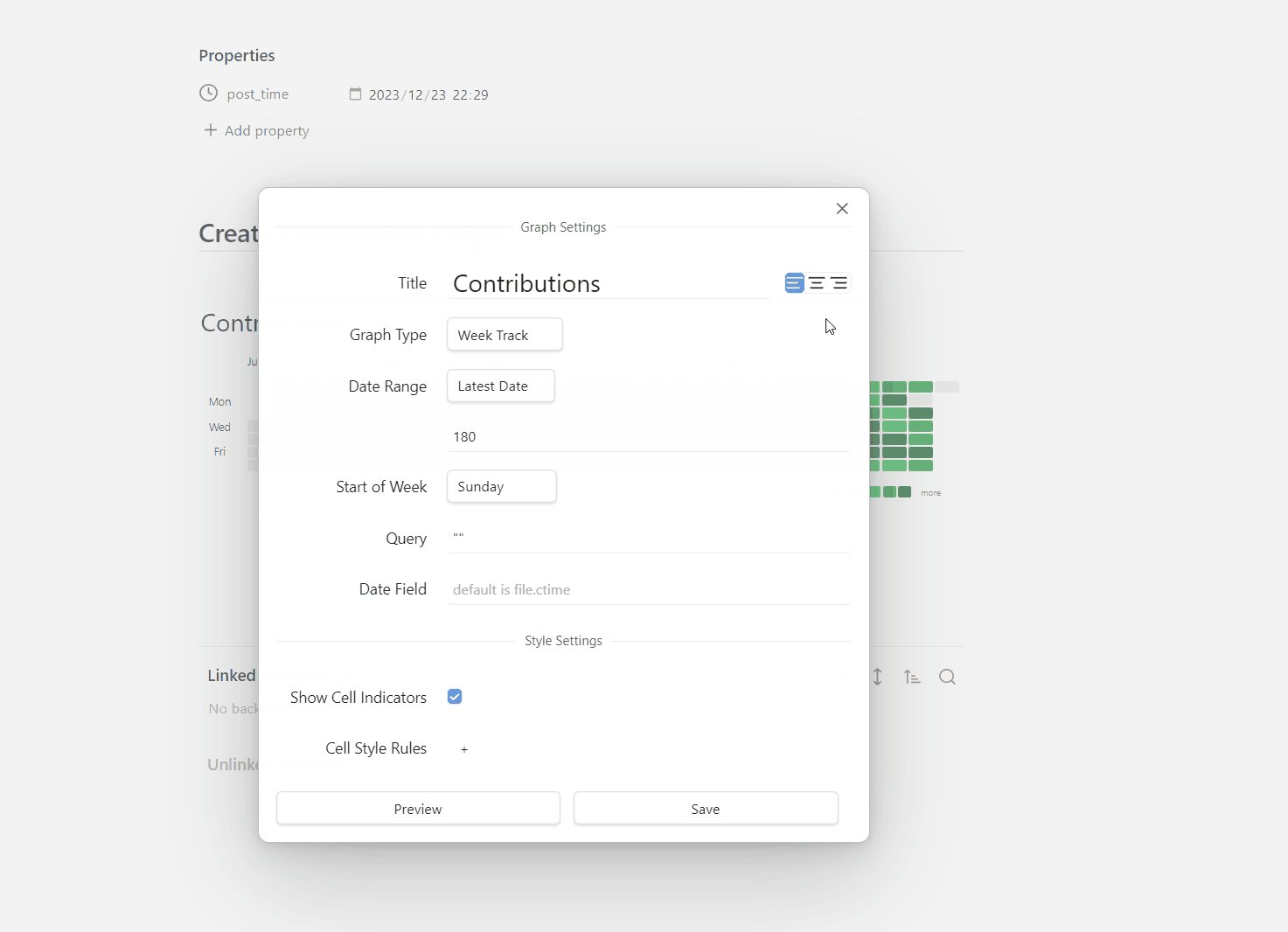
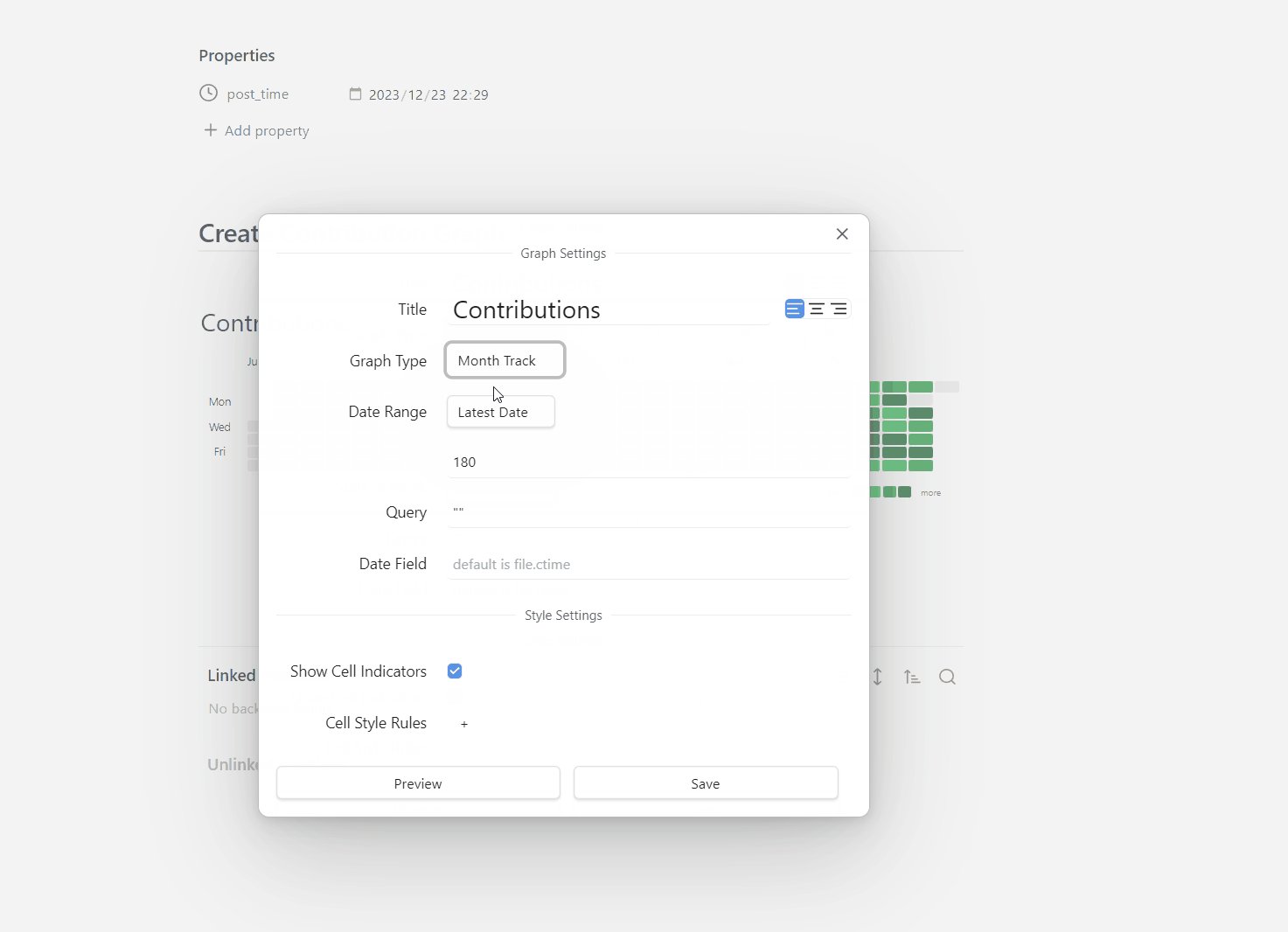
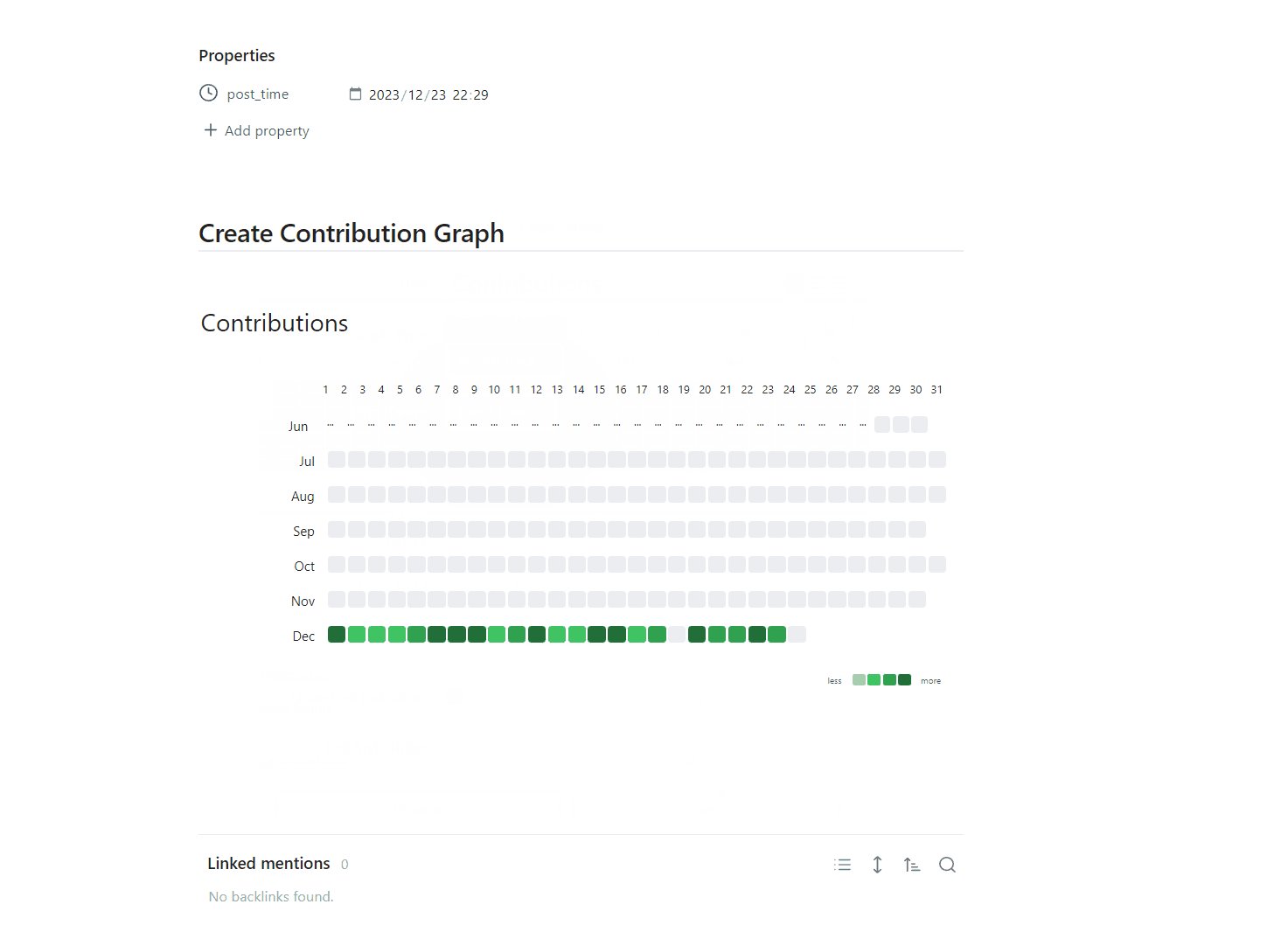
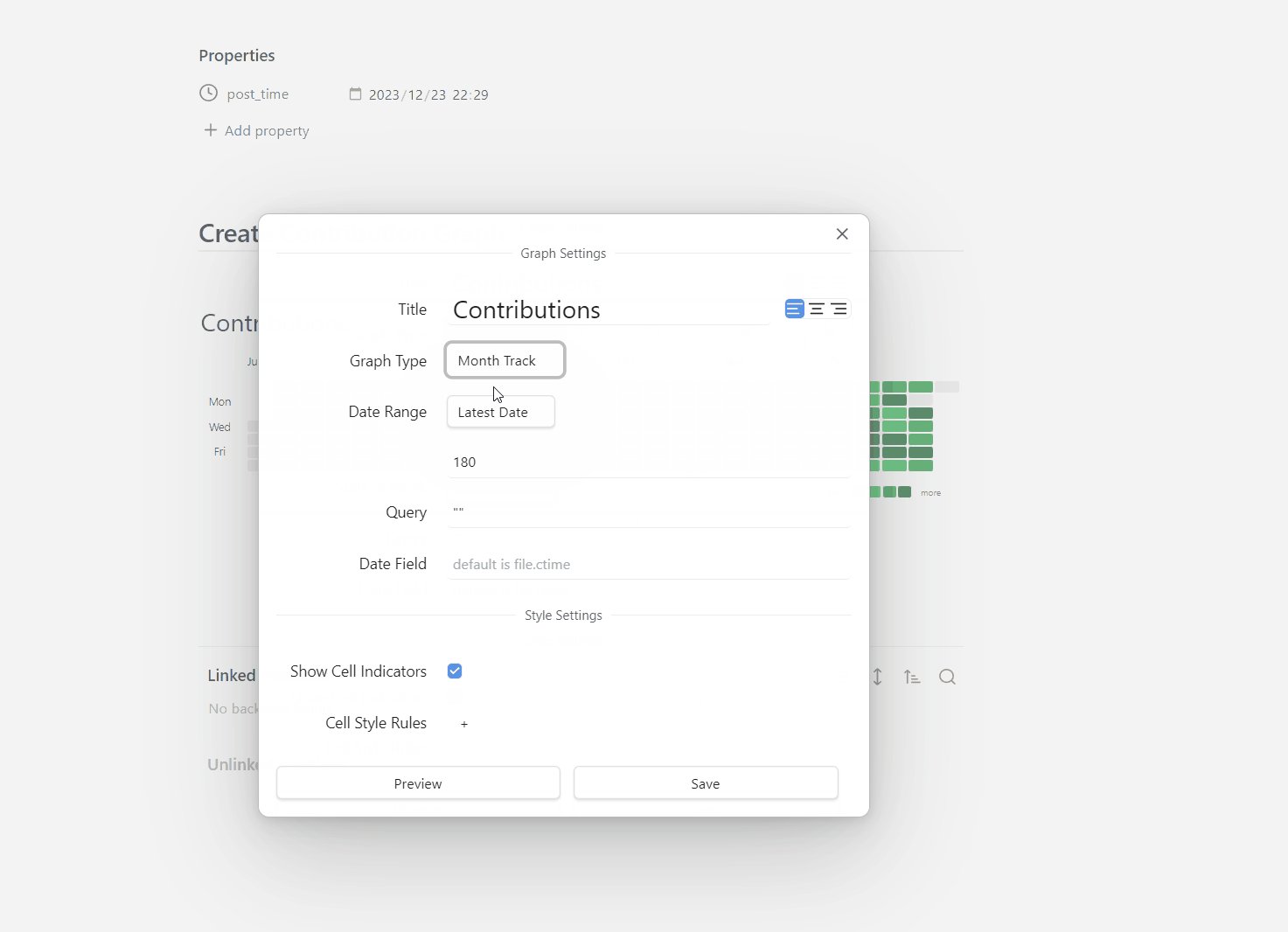
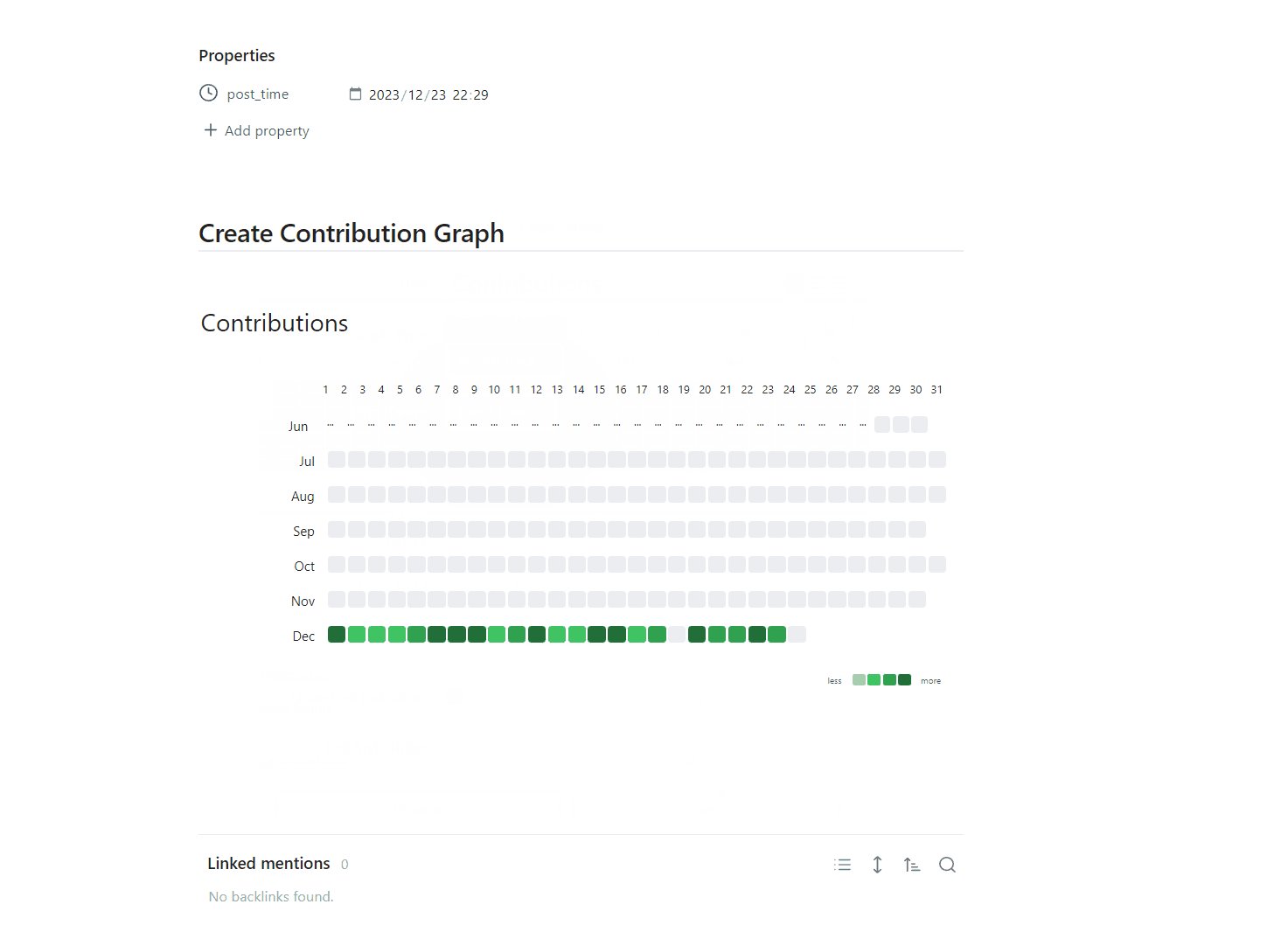
Hello, 我刚刚发布了 0.4.0 版本,这个版本做到了完全不写代码的情况下也能创建你自己专属的热力图了
新特性
-
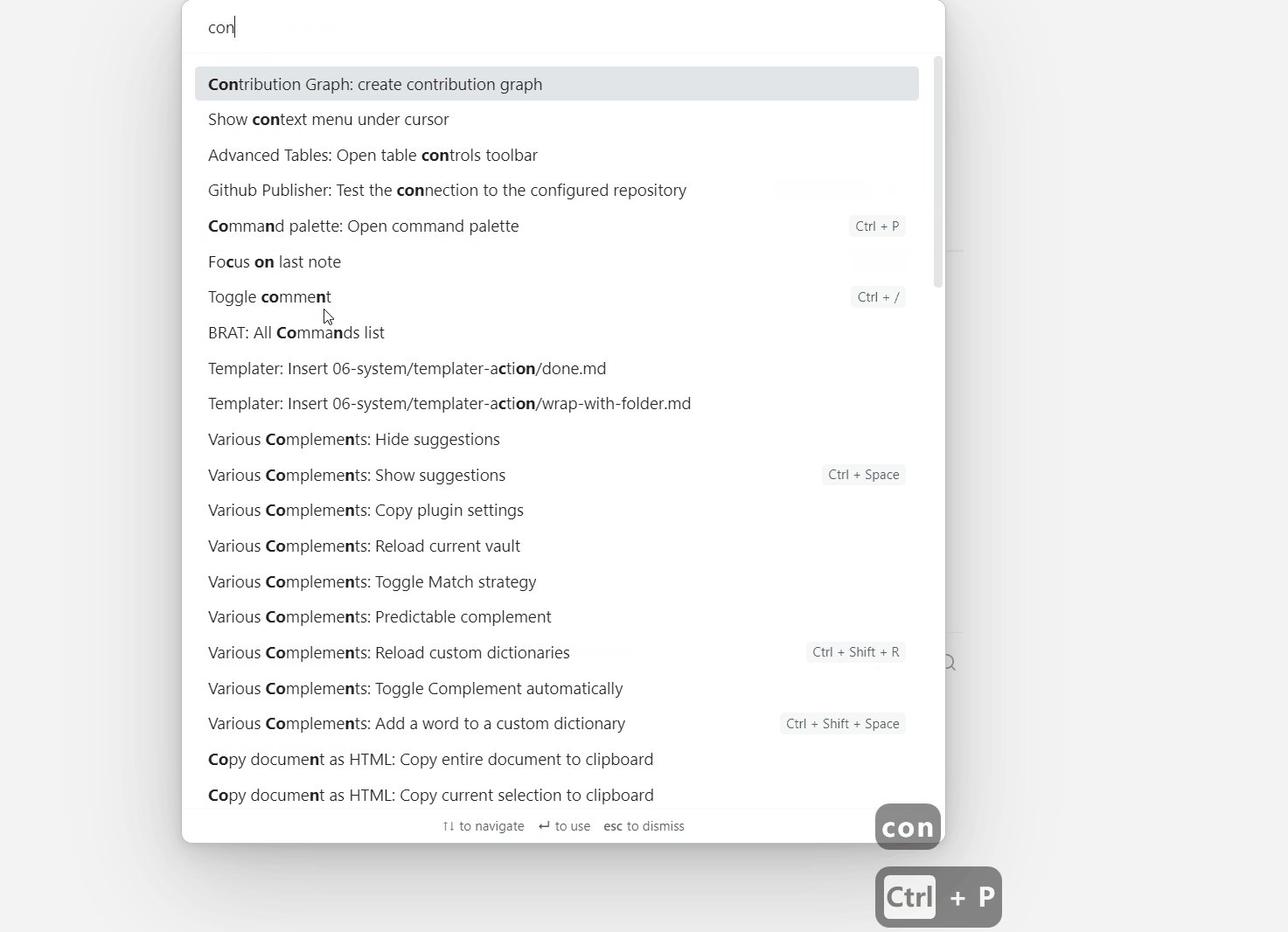
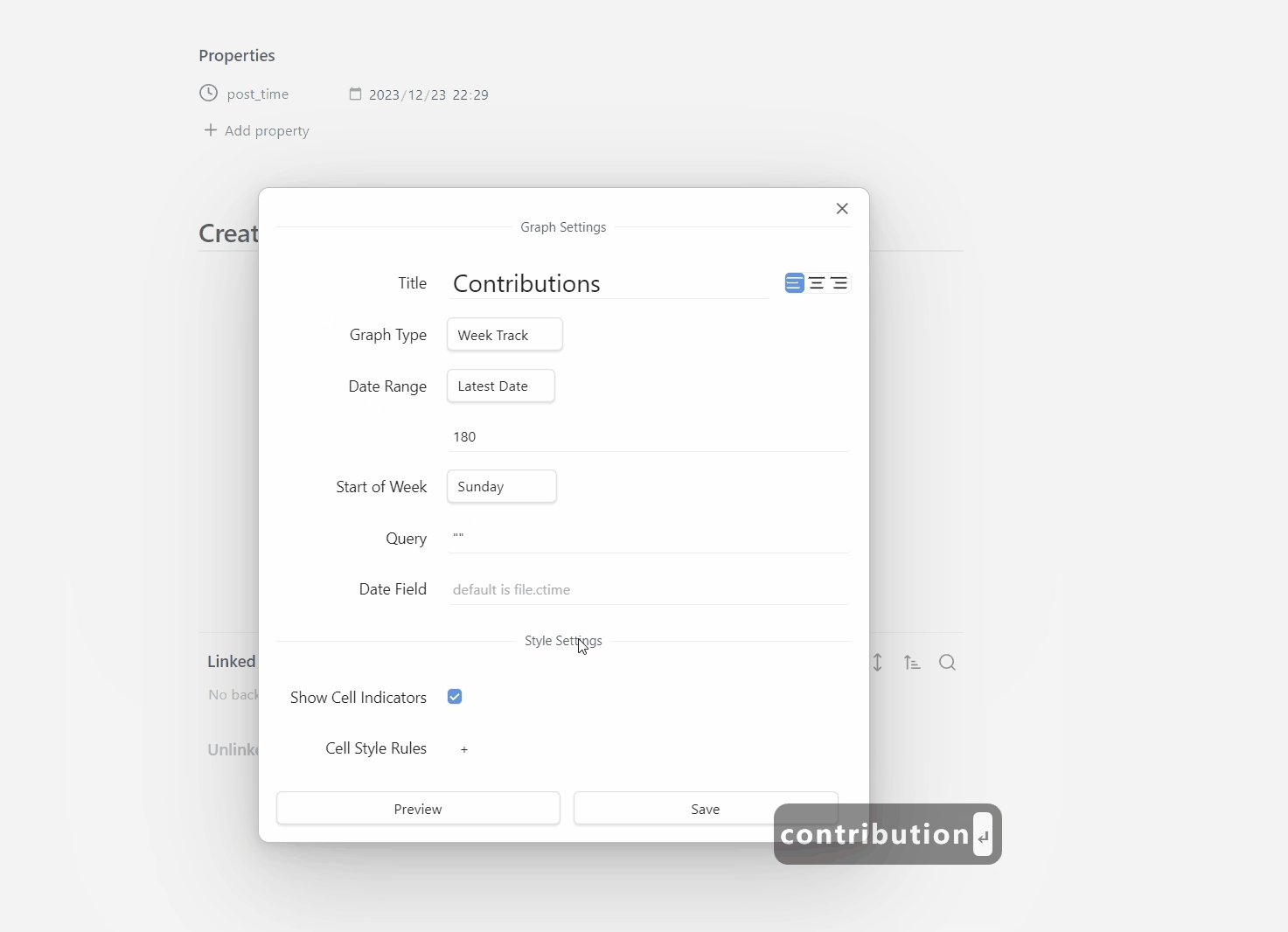
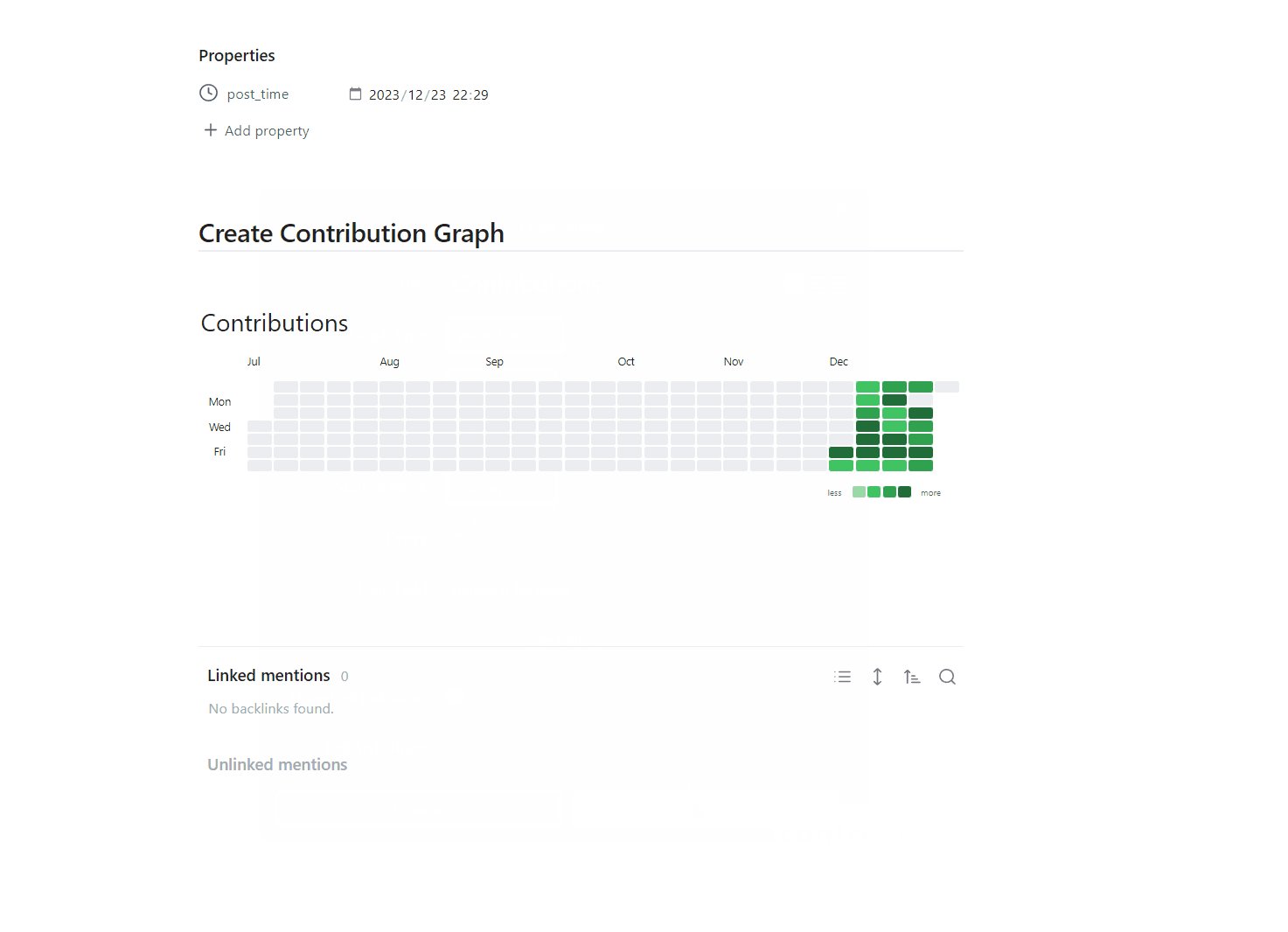
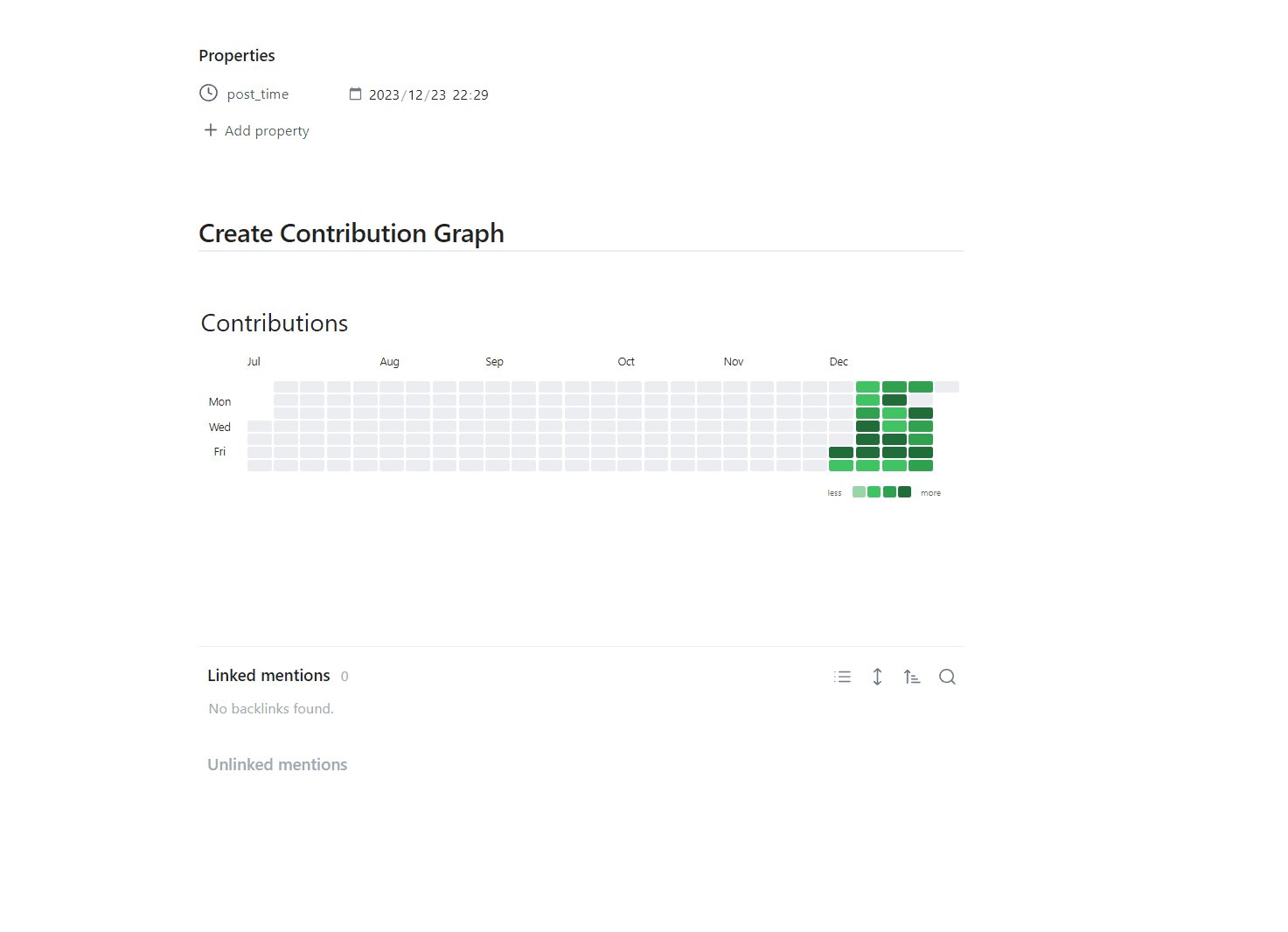
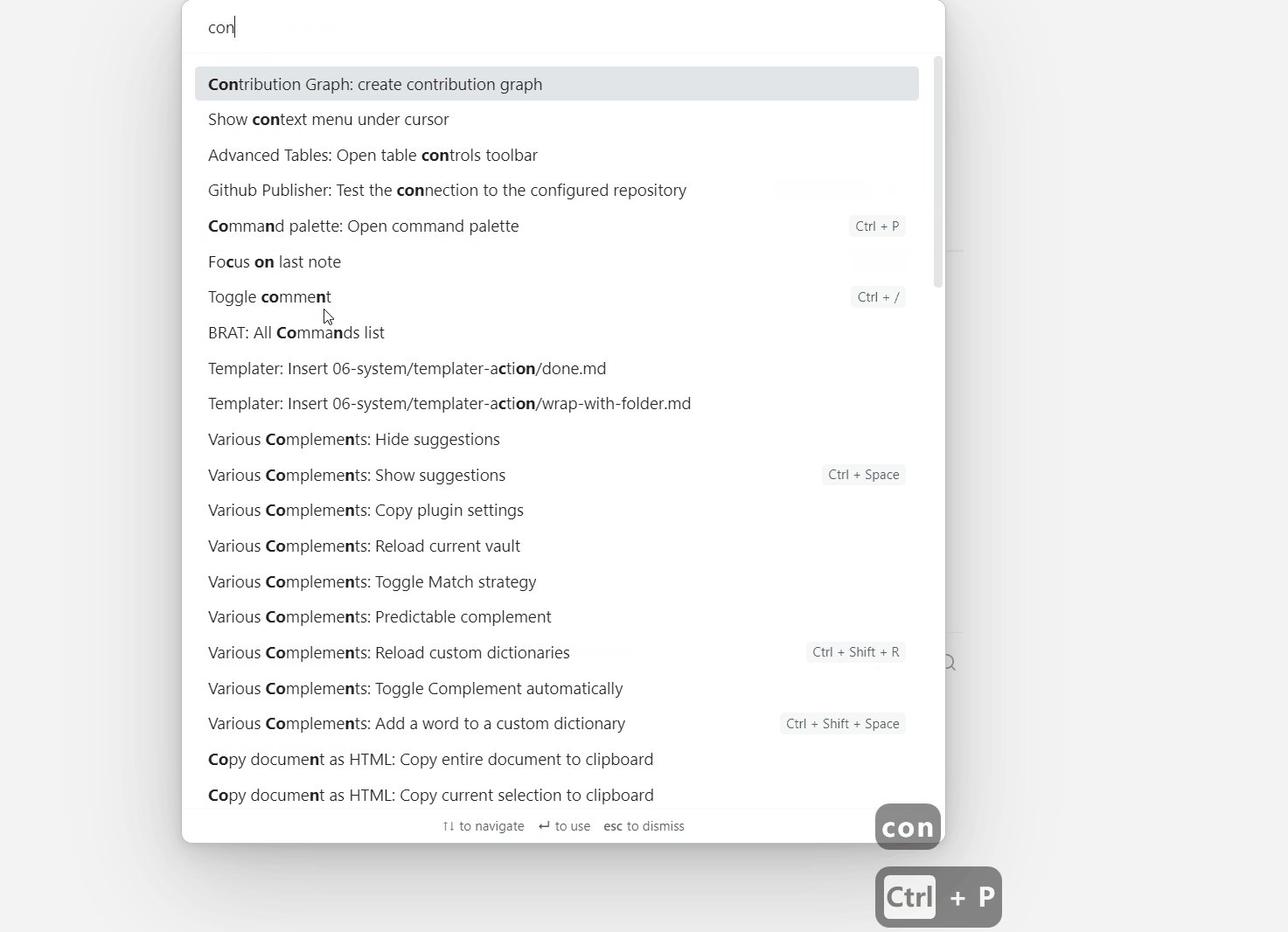
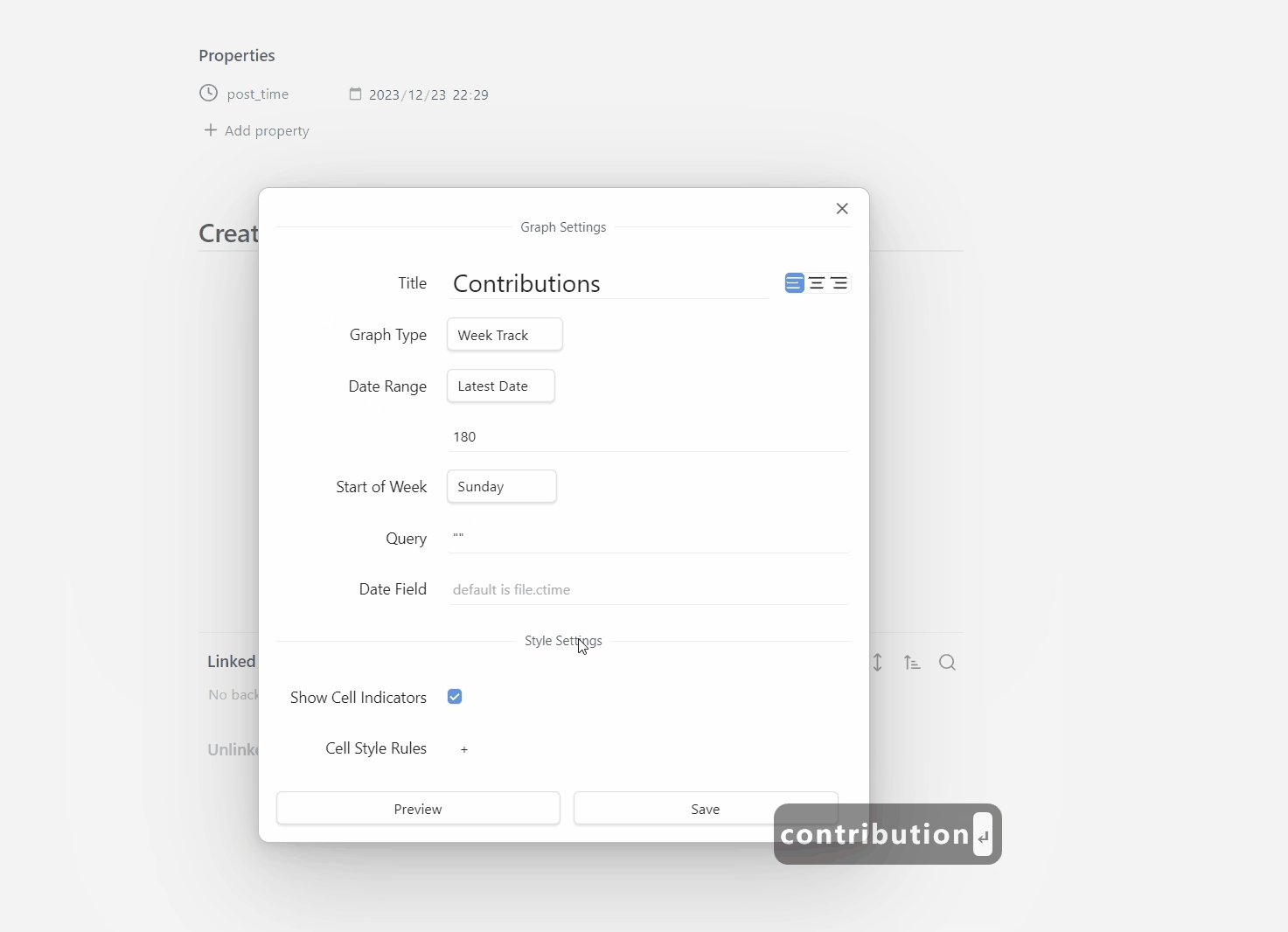
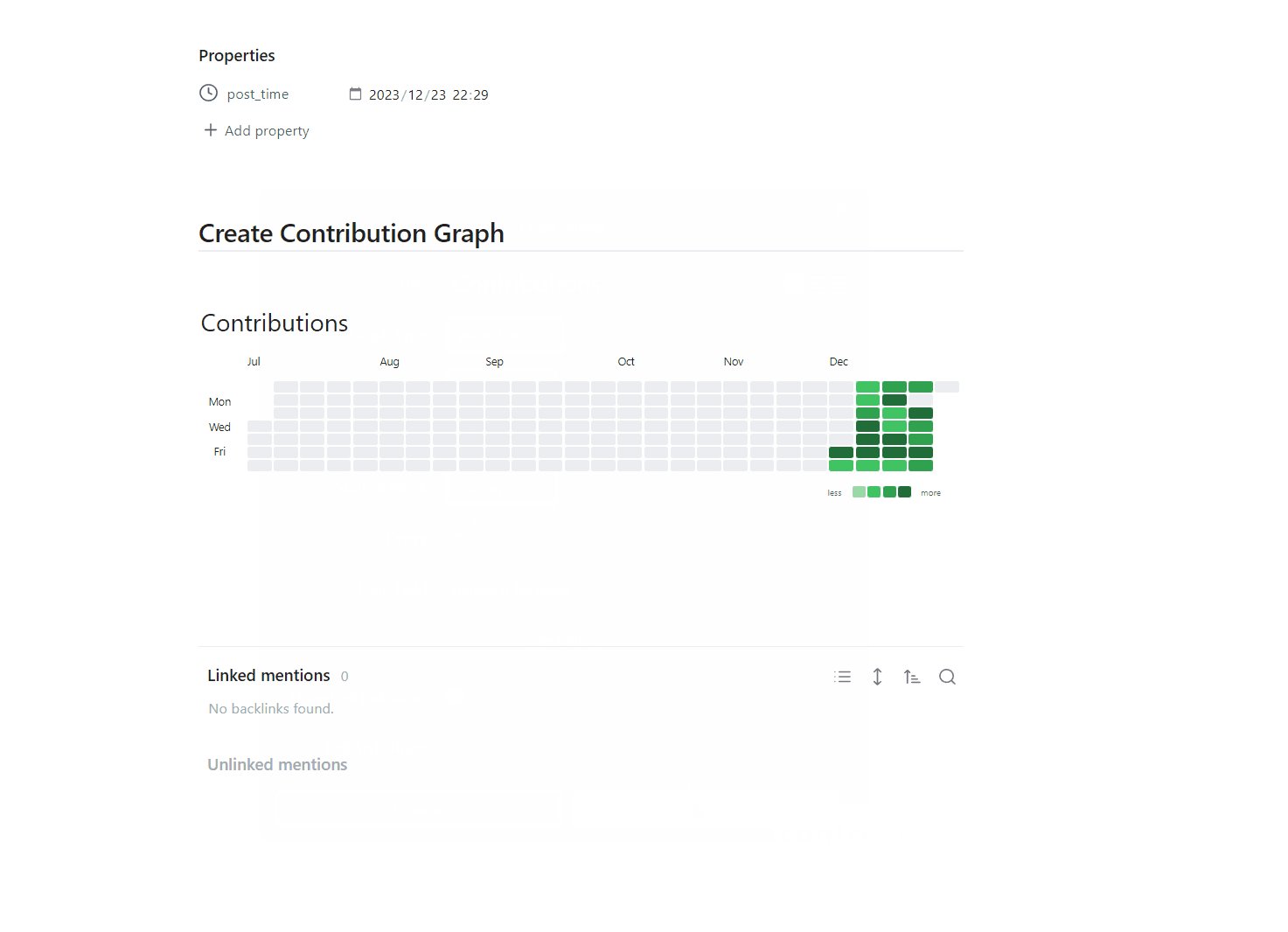
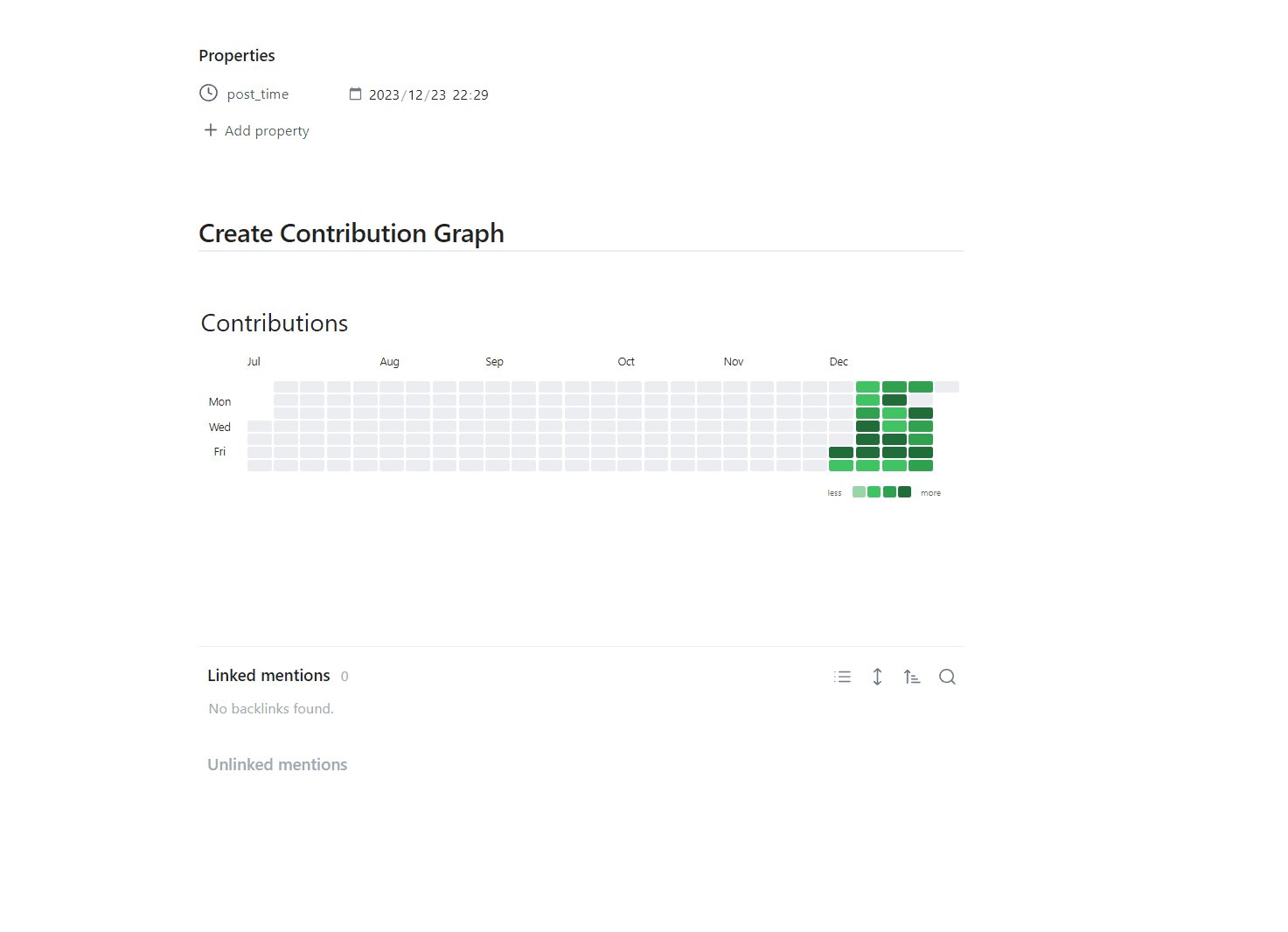
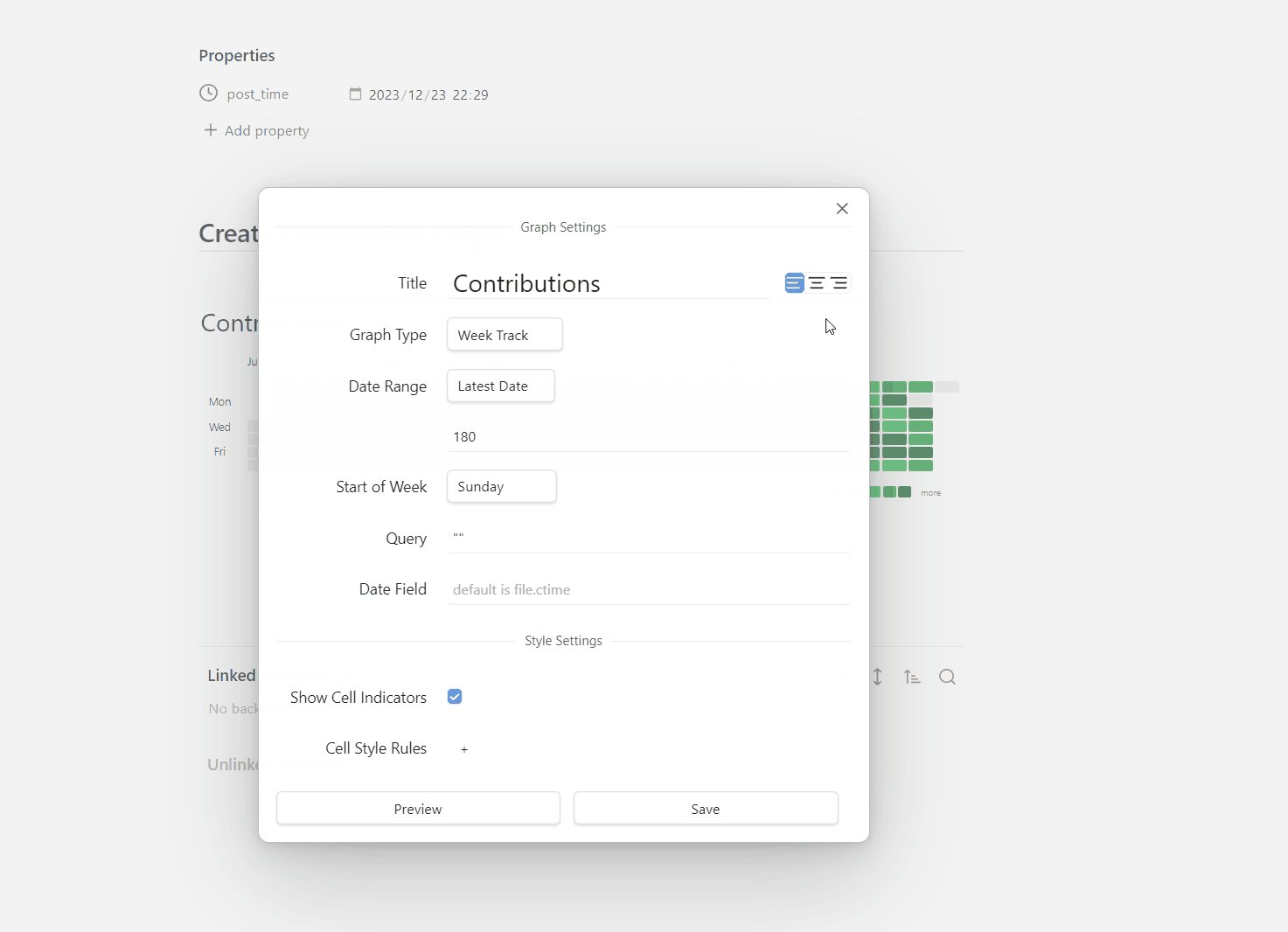
内置了 create contribution graph 命令,只需要一键就能创建你的专属热力图
-
支持将 contributionGraph 代码块自动渲染成热力图,意味着不再需要 Dataview 做集成也能创建热力图
-
支持配置图表标题的样式,包括但不限于对齐方式(居左、居中、居右)、字体大小、字体颜色、加粗等
-
做到了让用户 0 代码,可视化的创建、修改热力图
动图演示


4 个赞
银河尽头
9
感谢!非常好用的插件,i热力图狂喜。想问一下作者有没有考虑加入自定义数据源功能呢?这样子应用场景可以不拘泥于单纯的Contribution,期待您的回复
vran
(vran)
10
能举个例子说明一下自定义数据源指的是什么吗?
如果有编程基础的话,通过集成 Dataviewjs 和插件 API 理论上是可以自定义热力图的渲染规则的,比如每个单元格的热力代表每天的写作字数、每个单元格的热力代表每天完成 task 数等,相对来说,这些都是比较高级的玩法了,操作门槛也较高。
2 个赞
银河尽头
11
因为现在会在日记里记录运动时间等一些数据,再通过dataview的表格形式统一展示,所以想要将davaview表格里的数据转变为热力图,这样子会直观很多。我知道理论上肯定可以自定义,不过本身没什么编程基础所以有点苦恼怎么实现,已经在连夜自学JS了(×,但还是求助您会比较快
vran
(vran)
12
方便的话,可以脱敏后让我看看你的表格的样子以及 dataview 的查询语句,我会研究研究
银河尽头
14
我来啦,预祝元旦快乐!
代码:
TABLE 运动时间,运动类型
FROM ""
where contains(运动时间,"")
表格:
vran
(vran)
15
Hello,我刚刚发布了 0.5.0 版本,大家心心念念的中文来了,详细的更新文章我已经放在了第一楼的文章里面。
这里简单列一下
新特性
- 支持中文
- 支持通过右键菜单一键创建热力图
- 内置了 4 款精心挑选的主题
- 支持设置单元格的形状,目前有圆形、矩形、圆角三种
- 修复了提示文案偶尔不会消失的 bug
- 支持了自定义 dateField 的日期格式
- 新增了智能的 dateField 日期格式识别
- dateField 的输入现在也支持自动提示了
- dateField 支持指定文件的创建和修改时间了
- 压缩了插件大小,由 1.5mb 降到了 400kb+
vran
(vran)
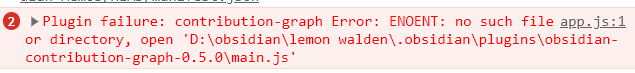
17
将插件的目录名称 obsidian-contribution-graph-0.5.0 改为 obsidian-contribution-graph 即可
vran
(vran)
19
不好意思,前面回复犯了个小错,目录名应该是 contribution-graph, 要和插件名称保持一致