
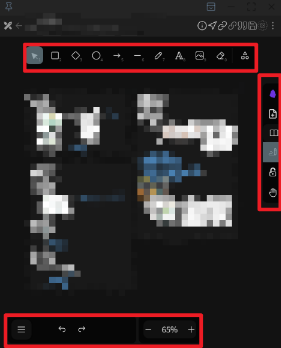
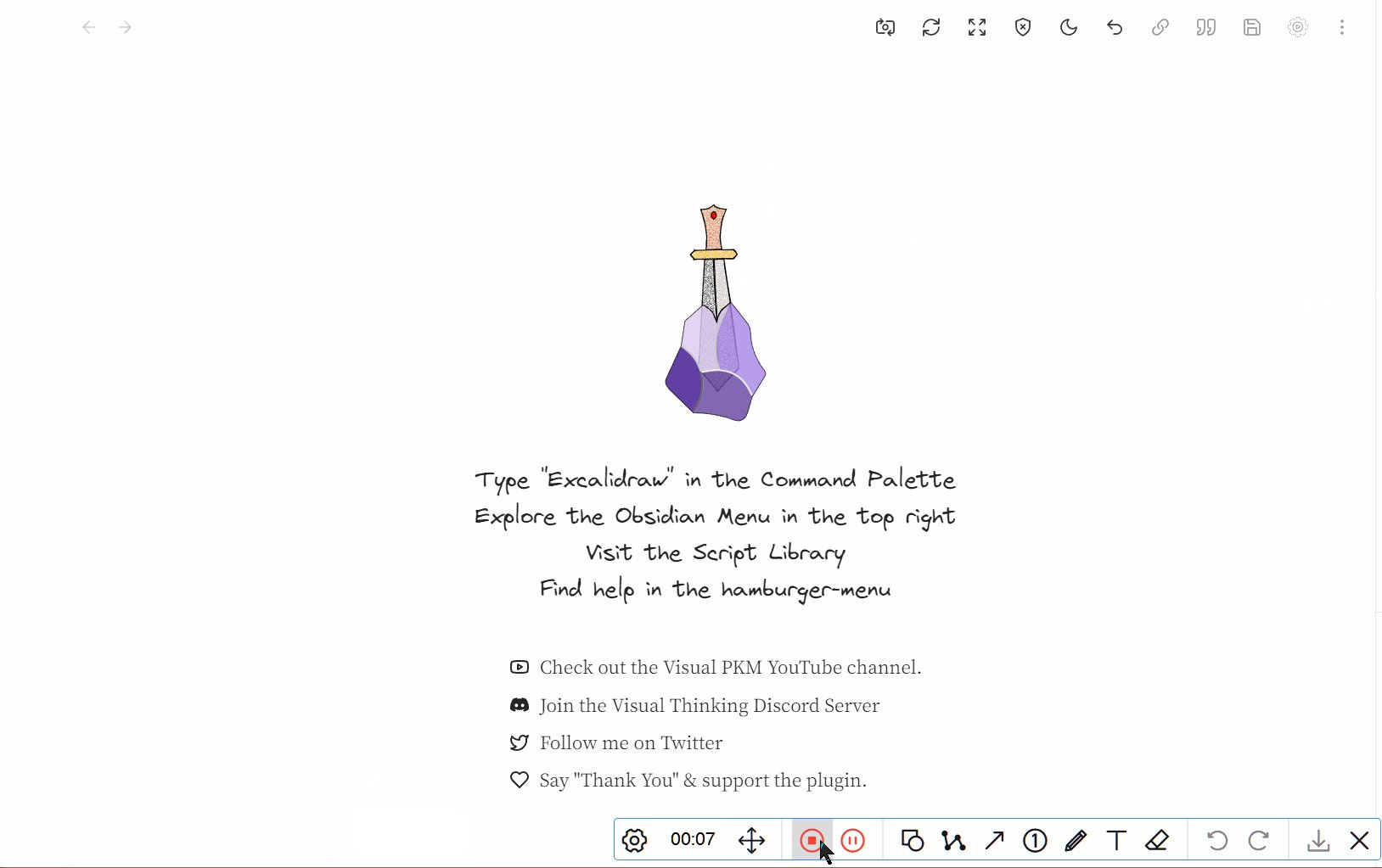
希望能够自动隐藏所有工具栏,只有鼠标移动到上面的时候才显示
自己不是很会写这种复杂css,求助大佬
试试看,效果

.Island.App-toolbar.App-toolbar--mobile,
.excalidraw .mobile-misc-tools-container,
.excalidraw .Island
{
opacity: 0;
transition: opacity 0.3s ease-out .2s;
}
.Island.App-toolbar.App-toolbar--mobile:hover,
.excalidraw .mobile-misc-tools-container:hover,
.excalidraw .Island:hover
{
opacity: 1;
}
谢谢大佬,我稍微改了一下,把library排除了
.Island.App-toolbar.App-toolbar–mobile,
.excalidraw .mobile-misc-tools-container,
.excalidraw .Island:not(.sidebar–docked)
{
opacity: 0;
transition: opacity 0.3s ease-out .2s;
}
.Island.App-toolbar.App-toolbar–mobile:hover,
.excalidraw .mobile-misc-tools-container:hover,
.excalidraw .Island:hover
{
opacity: 1;
}
大佬 我可以把这个片段发布到PKMer吗
可以的,可以加个出处就行
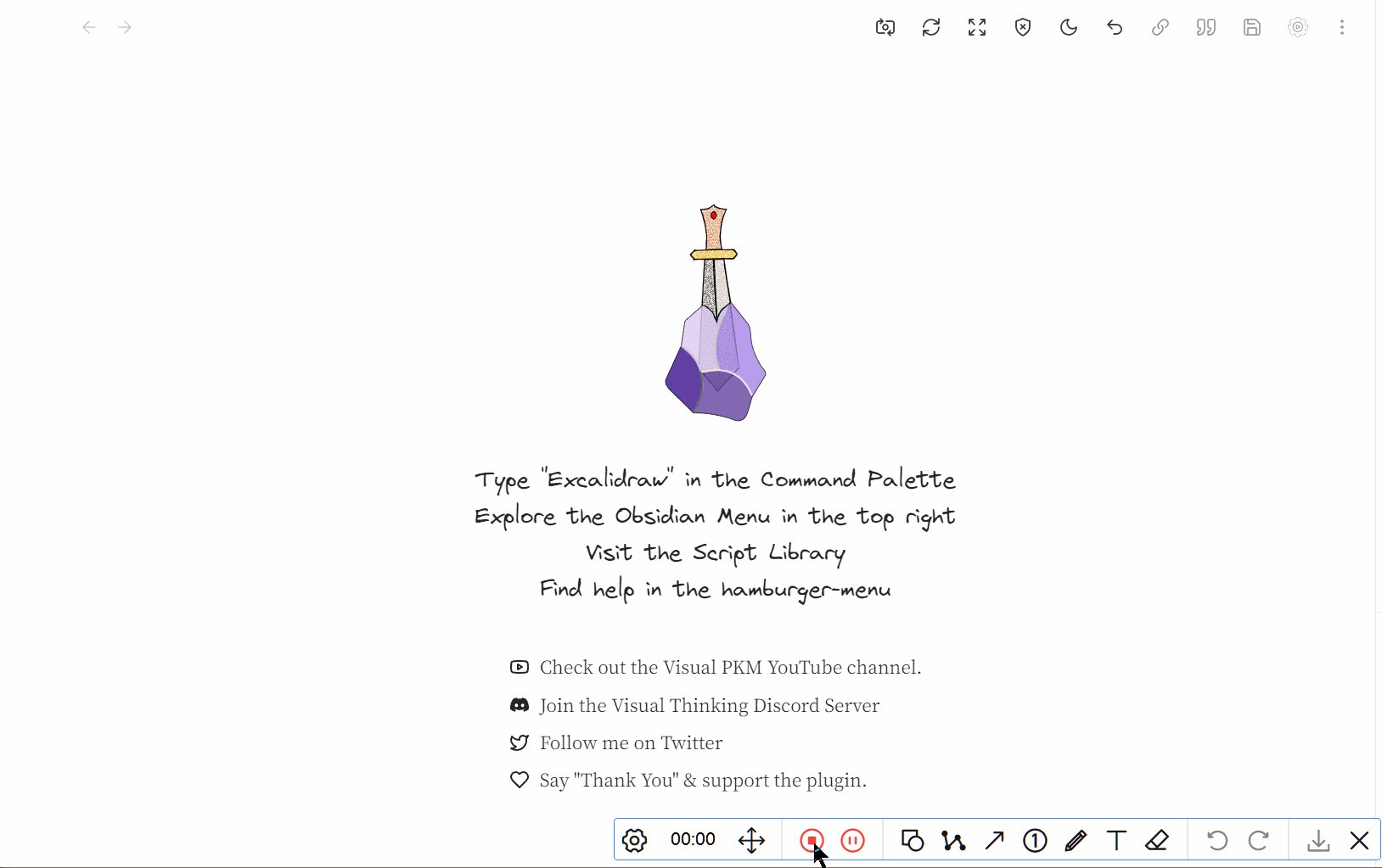
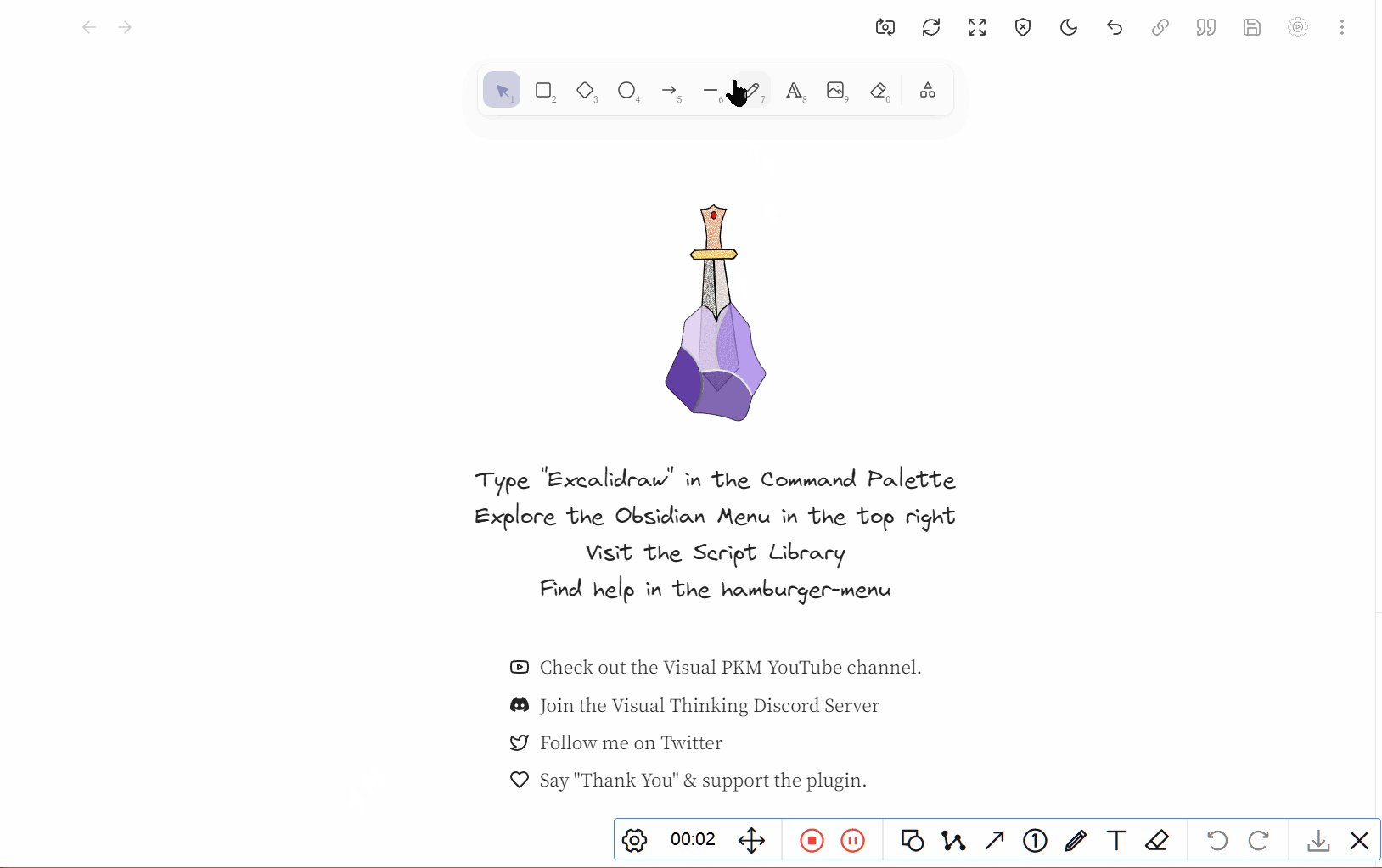
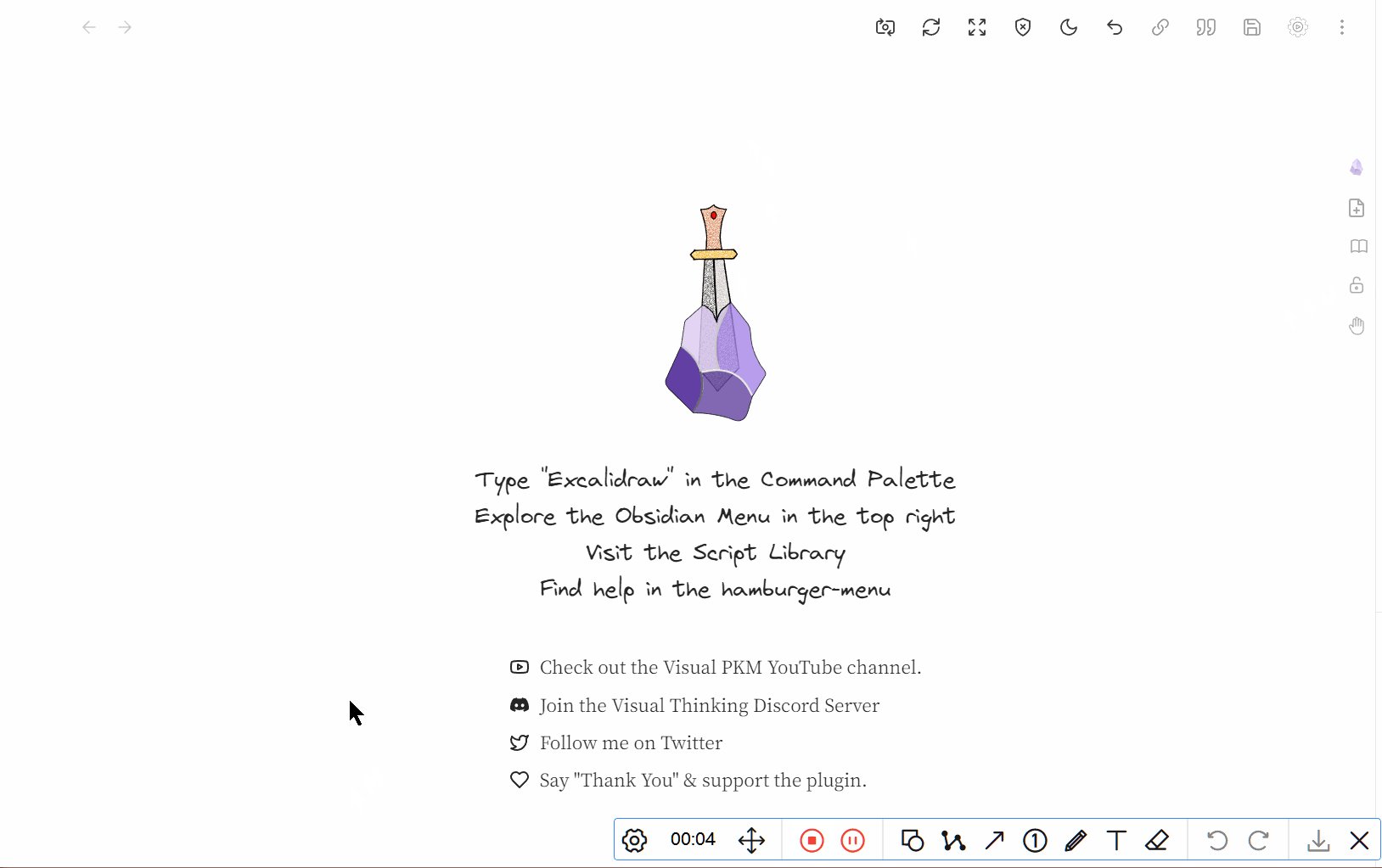
更新:左下角一起浮现,更方便

.excalidraw .Island.App-toolbar,
.excalidraw .mobile-misc-tools-container,
.excalidraw .App-bottom-bar
{
opacity: 0;
transition: opacity 0.3s ease-out .2s;
}
.excalidraw .Island.App-toolbar:hover,
.excalidraw .mobile-misc-tools-container:hover,
.excalidraw .App-bottom-bar:hover
{
opacity: 1;
}
谢谢大佬了,已经给EXcalidraw作者贴了这的地址,希望能够帮到更多人
好滴 没问题 谢谢佬
想问一下您使用的录屏软件是啥啊 ![]()
utools 里面的一个录屏插件
我试了里面三个插件,但好像都没有右下角的那些工具栏,不知道怎么设置 ![]()
那就是 pixpin 的录屏
新增隐藏样式,演示和 css 代码在链接里面
【FlowUs 息流】Excalidraw 按钮隐藏
合并到现有话题中:【css 分享】Excalidraw 按钮隐藏