乔诚
(乔诚)
1
我想开发一个插件,功能如下:
通过特定的语法块生成svg图片(正如mermaid一样),以此技术为基础,可以制作思维导图。
mermaid有绘制流程图的语法,可以绘制类似图片。例如这里的用法,但其绘制的图片不能插入超链接,无法实现点击思维导图svg实现跳转。
直接在ob笔记中写如下svg可以实现超链接功能,(注意需要将换行、缩进删除)
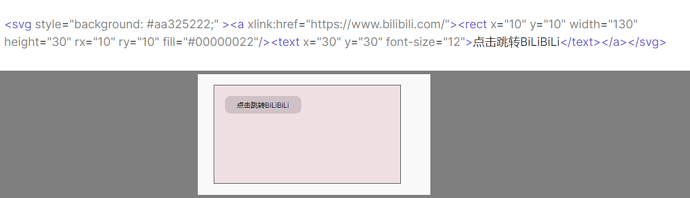
<svg style="background: #aa325222;" >
<a xlink:href="https://www.bilibili.com/">
<rect x="10" y="10" width="130" height="30" rx="10" ry="10" fill="#00000022"/>
<text x="30" y="30" font-size="12">点击跳转BiLiBiLi</text>
</a>
</svg>
效果如下图:点击文字部分即可跳转到b站网页
但应该如何跳转向本地库中的md笔记?
作为参考,md本地笔记的链接如下
<a class="internal-link" href="md笔记文件名" target="_blank" rel="noopener">
预览模式下显示的文字
</a>
如果直接写为
xlink:href="md笔记文件名"、
xlink:href="app://obsidian.md/md笔记文件名"、
相对路径:xlink:href="./、
绝对路径:xlink:href=C:\Users\MoMo\Desktop\卡片笔记库"、
只会显示为一个可点击的链接,但无法跳转
望各位大佬指教~
陈宝
(陈宝)
2
写成这样呢?
xlink:href="obsidian://open?vault=ChenBaosNotes&file=100%20%E9%98%85%E8%AF%BB%E7%AC%94%E8%AE%B0%2F2021-12-21%2011%CB%9057%CB%9016"、
1 个赞
陈宝
(陈宝)
3
上面的那个是 “复制 Obsidian 链接”后得到的 URI。
1 个赞
乔诚
(乔诚)
4
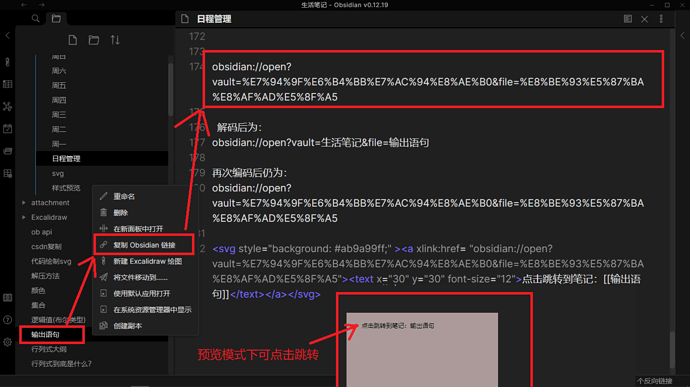
太感谢啦!这个方法可行!查了下,这串链接是url编码,将每个字符写为%+两位16进制的形式。
这个网站可以用来解码和编码;
在线URL解码编码工具_蛙蛙在线工具 (iamwawa.cn)
上图中svg代码如下
<svg style="background: #ab9a99ff;" >
<a xlink:href= "obsidian://open?vault=%E7%94%9F%E6%B4%BB%E7%AC%94%E8%AE%B0&file=%E8%BE%93%E5%87%BA%E8%AF%AD%E5%8F%A5">
<text x="30" y="30" font-size="12">点击跳转到笔记:输出语句
</text>
</a>
</svg>
将编码后的笔记文件url填入svg代码中即可实现跳转
乔诚
(乔诚)
5
还有一种更简单的方法:
插入的文字直接用[[和]]包起来,会自动处理成内部链接
2022/1/2补记
需要满足以下条件之一方可实现(我也不知道为什么)
- svg代码前需要有文字,这样ob才会将svg包在p标签内,并处理成内部链接
- svg 代码源码 不可换行,开md语法严格模式也不能换行
例如
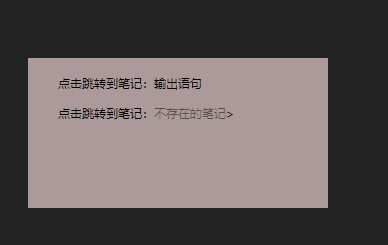
<svg style="background: #ab9a99ff;" >
<text x="30" y="30" font-size="12">点击跳转到笔记:[[输出语句]]</text>
<text x="30" y="60" font-size="12">点击跳转到笔记:[[不存在的笔记]]></text>
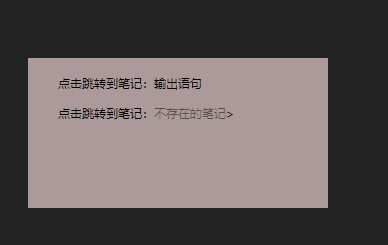
</svg>
效果如下

笔记存在,点击直接跳转
笔记不存在,点击自动创建空笔记并跳转
1 个赞
乔诚
(乔诚)
6
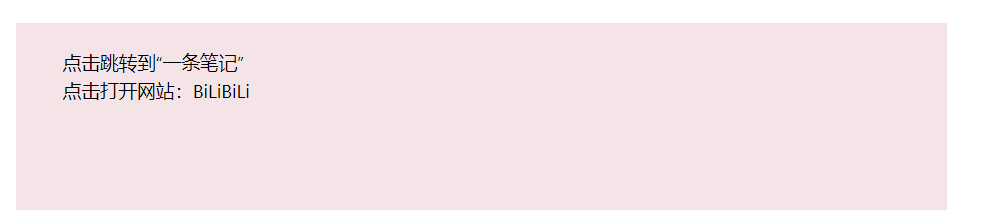
上面那种双方括号做内链的方法在V0.13.14版本失效了,可采用如下方案
<svg style="background: #aa325222;" viewBox='0 0 100 20'>
<a data-href="一条笔记" class="internal-link" >
<text x="5" y="5" font-size="2">点击跳转到“一条笔记”</text>
</a>
<a xlink:href="https://www.bilibili.com/">
<text x="5" y="8" font-size="2">点击打开网站:BiLiBiLi</text>
</a>
</svg>
2 个赞