输出PDF没有标题和大纲。所以想把大纲先显示到笔记前部。
有啥好办法吗?
如果不太在意样式和格式的话,
在想加入大纲的位置,用自带的query语法
```query
file:文件名 section:(#)
```
2 个赞
感谢 PlayerMiller 的提醒指导 ![]() ,我没有那么复杂的文件,好多东西都没考虑到。
,我没有那么复杂的文件,好多东西都没考虑到。
所以结合楼上建议,针对第一、二条问题做了点改进。
```query
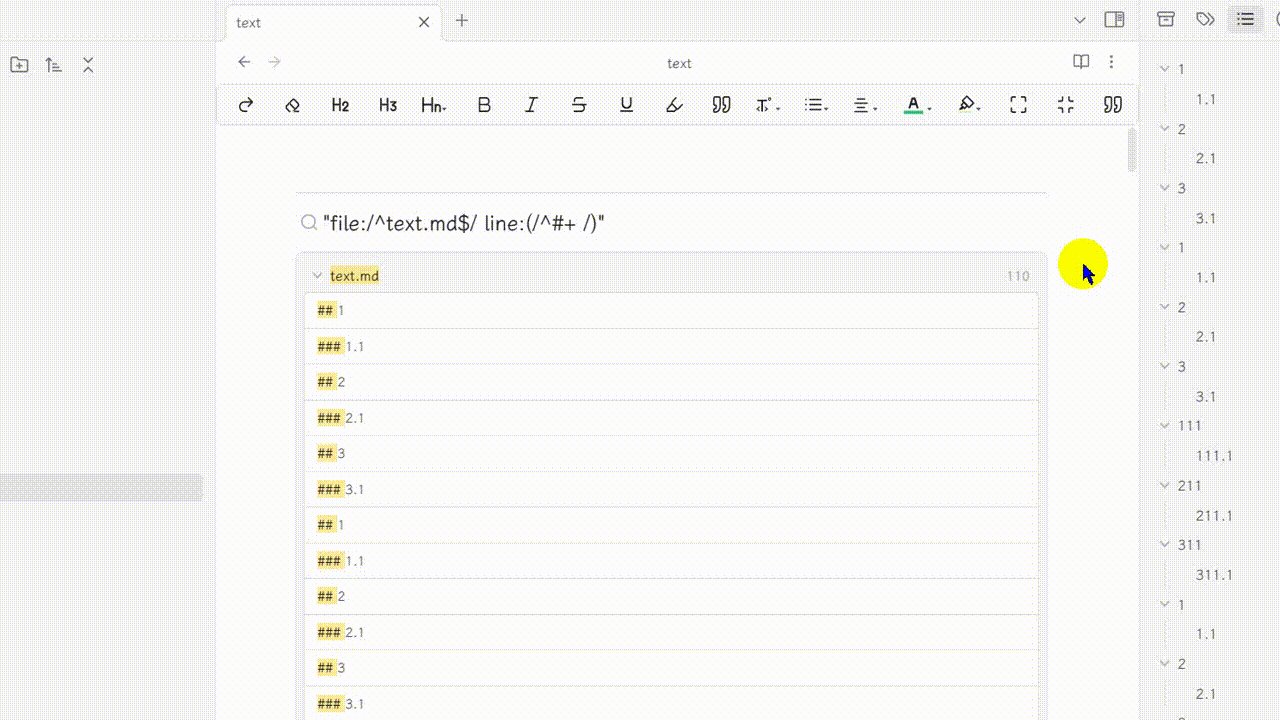
file:/^文件全名.md$/ line:(/^#{2} /) line:(/^#{3} /)
```
准确匹配了文件名,可以任意指定显示哪一级的标题。
如显示全部标题,换成file:/^文件全名.md$/ line:(/^#+ /)
第三条问题,可能是系统或软件环境差异,我这里导出的PDF,和阅读视图是一样的,即便跨页也可以。但无法点击跳转,这点是意料之中的。其他导出方式没测试。
试用了下 Table of Contents 插件。感觉各有优劣吧。优点不说了,说点遇到的问题。
1、如果文章标题有改动或增减,不会自动更新大纲TOC。解决办法:手动重新生成。
2、不能直接在任意位置生成TOC。解决办法:需先在文章开头生成,然后移动。
3、生成的标准Markdown链接地址,是一堆%的编码。我是比较头疼这种东西的。解决办法:以wiki链接生成目录,然后用插件「consistent-attachments-and-links」转换。

特意建立了个测试文件,上图是110条标题的测试结果。
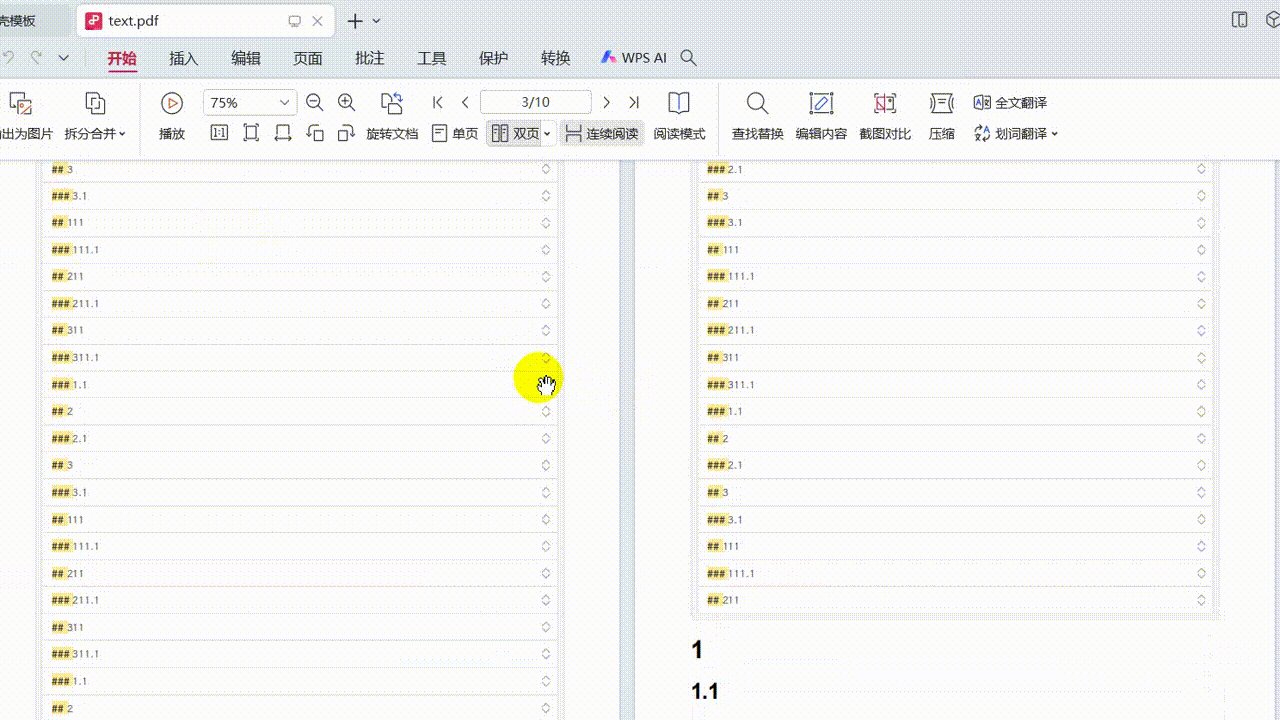
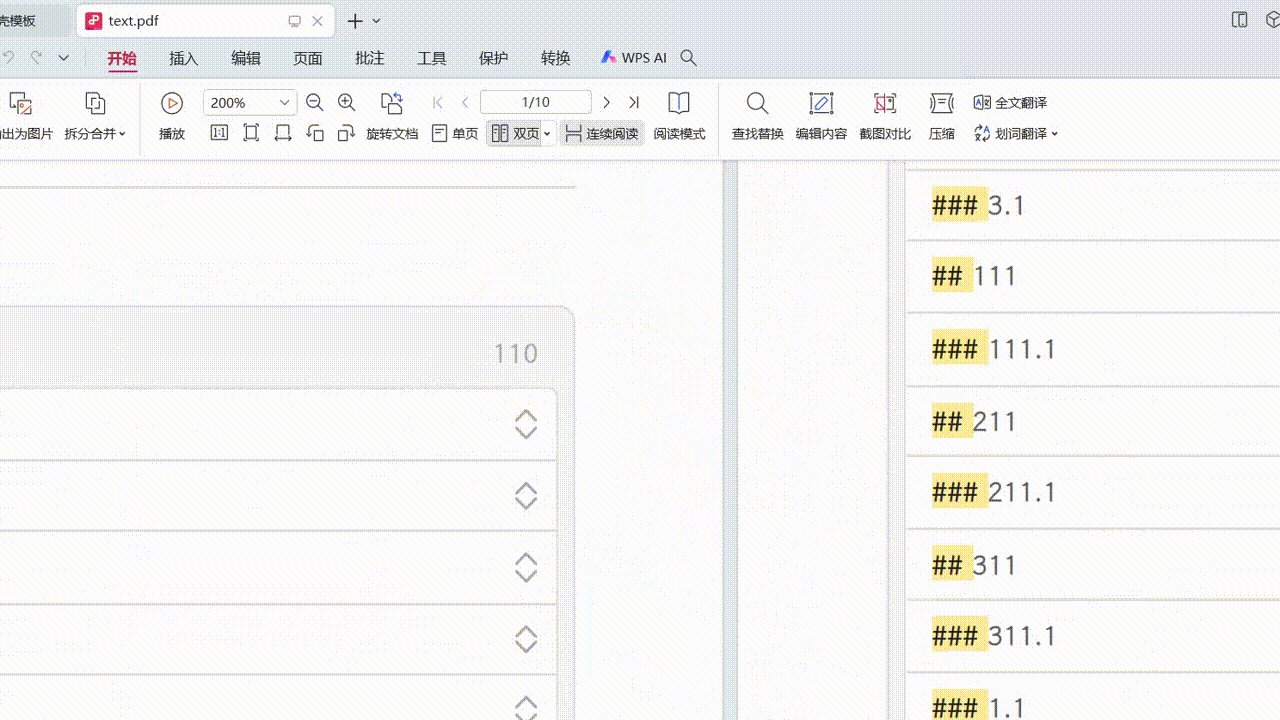
如图,跨了好几页,显示还是正常的。
但是数量太多了,会因为滚动条的出现,使得导出PDF显示会不完整。
我这边标题大概150条以内是正常的显示,再多了就有你说的情况了。
是的,Query 语法的主要问题就是 PDF 导出不完整。至于导出支持行数的差异确实不太清楚,可能是按存储的数据多少来决定导出显示到什么地方?因为我那个是中文字符,可能数据多一点?
感谢各位的答复。