类似这样的 或者更好看更高可读性的
- 你发的这个是内外链的样式,可以通过Style setting插件修改
- 另外还有几种方案:
- html语法:将文本用font框起来,例如
<font color="#AAAAE8">紫色</font> - 标签CSS:https://forum.obsidian.md/t/any-way-to-auto-highlight-specific-text/41226/3
- 粗体和斜体CSS:
- html语法:将文本用font框起来,例如
/* 粗体加粗加颜色,斜体只修改颜色不倾斜 */
strong, /* 预览模式 */
span.cm-strong, /* 实时预览 */
.cm-quote.cm-quote-1.cm-strong /* 实时预览的引用块 */
{
color: #aaaae8;
}
em /* 斜体 */
{
font-style:normal;
color: #aaaae8;
}
- 但是以上所有方案都不是自动带颜色的方案,而是需要自行指定,将其加粗或者转为标签、加上html样式
推荐结合SuperCharged Links插件以及Style Settings。
1 个赞
試試 Editing Toolbar plugin.
1 个赞
最近社区插件市场上架了两款插件, 可能符合你的需求, 可以尝试一下
我这里是正常的,把源码贴上来看看,你的图里的斜体标记是加在哪里的?
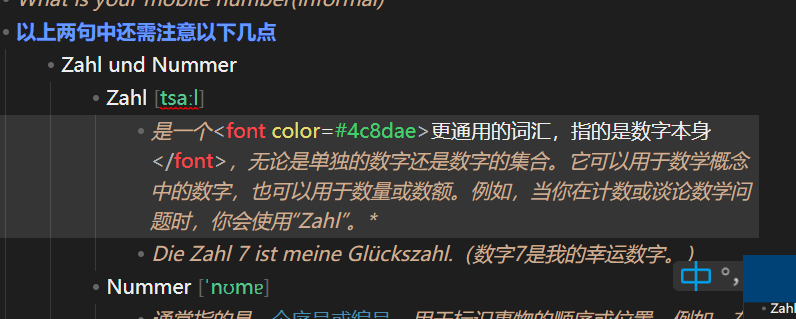
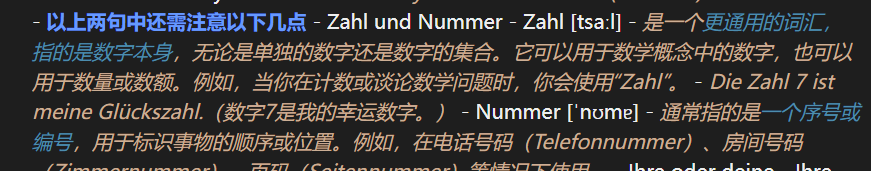
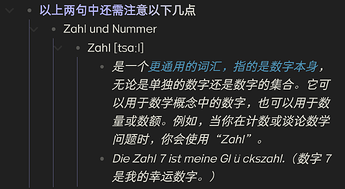
感谢回复,斜体是标在这一个bullet下的文字内容,然后里面有重点内容标注了颜色。源码是这样的。
- **以上两句中还需注意以下几点**
- Zahl und Nummer
- Zahl [tsaːl]
- *是一个<font color=#4c8dae>更通用的词汇,指的是数字本身</font>,无论是单独的数字还是数字的集合。它可以用于数学概念中的数字,也可以用于数量或数额。例如,当你在计数或谈论数学问题时,你会使用“Zahl”。*
- *Die Zahl 7 ist meine Glückszahl.(数字7是我的幸运数字。)*
感谢回复。我没有更换主题也没有关闭css,今天看到您的回复后又去笔记下面切换了一下视图,它就好了。。。好了。。。好了。。。看来是一过性bug