分享一些我自己常用的感觉比较好的css片段,各位有什么好用的片段也欢迎补充
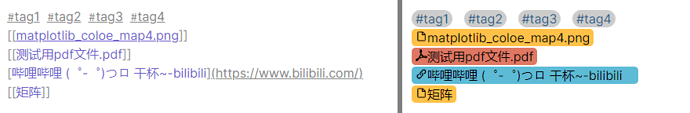
- 标签、内链、外链样式:
/*链接和标签*/
.tag,
.markdown-preview-view .internal-link,
.external-link{
text-decoration-line: none;
}
a.tag{
border-radius: 20px;
border-style: solid 1px;
padding: 1px 5px;
margin: 1px 5px;
}
.theme-light a.tag{
color: #1f5e89;
background-color: #cccccc;
}
.theme-dark a.tag{
color: #dcddde;
background-color: #555555;
}
/*内部链接*/
.external-link,
.internal-link{
border-radius: 5px;
padding: 1px 5px;
margin: 1px 5px;
}
.theme-light .internal-link[href*=".pdf"]::before {
content: url("data:image/svg+xml,%3C%3Fxml version='1.0' standalone='no'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg t='1638524832853' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='1275' xmlns:xlink='http://www.w3.org/1999/xlink' width='15' height='15'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M881.777778 765.155556c-76.8-5.688889-150.755556-34.133333-210.488889-85.333334-116.622222 25.6-227.555556 62.577778-338.488889 108.088889-88.177778 156.444444-170.666667 236.088889-241.777778 236.088889-14.222222 0-31.288889-2.844444-42.666666-11.377778C17.066667 998.4 0 967.111111 0 935.822222c0-25.6 5.688889-96.711111 275.911111-213.333333 62.577778-113.777778 110.933333-230.4 150.755556-352.711111-34.133333-68.266667-108.088889-236.088889-56.888889-321.422222C386.844444 17.066667 420.977778 0 457.955556 2.844444c28.444444 0 56.888889 14.222222 73.955555 36.977778 36.977778 51.2 34.133333 159.288889-14.222222 318.577778 45.511111 85.333333 105.244444 162.133333 176.355555 227.555556 59.733333-11.377778 119.466667-19.911111 179.2-19.911112 133.688889 2.844444 153.6 65.422222 150.755556 102.4 0 96.711111-93.866667 96.711111-142.222222 96.711112zM85.333333 941.511111l8.533334-2.844444c39.822222-14.222222 71.111111-42.666667 93.866666-79.644445-42.666667 17.066667-76.8 45.511111-102.4 82.488889z m378.311111-853.333333H455.111111c-2.844444 0-8.533333 0-11.377778 2.844444-11.377778 48.355556-2.844444 99.555556 17.066667 145.066667 17.066667-48.355556 17.066667-99.555556 2.844444-147.911111z m19.911112 412.444444l-2.844445 5.688889-2.844444-2.844444c-25.6 65.422222-54.044444 130.844444-85.333334 193.422222l5.688889-2.844445v5.688889c62.577778-22.755556 130.844444-42.666667 193.422222-56.888889l-2.844444-2.844444h8.533333c-42.666667-42.666667-82.488889-91.022222-113.777777-139.377778z m386.844444 150.755556c-25.6 0-48.355556 0-73.955556 5.688889 28.444444 14.222222 56.888889 19.911111 85.333334 22.755555 19.911111 2.844444 39.822222 0 56.888889-5.688889 0-8.533333-11.377778-22.755556-68.266667-22.755555z' fill='%23000000' p-id='1276'%3E%3C/path%3E%3C/svg%3E");
}
.theme-light .internal-link::before {
content: url("data:image/svg+xml,%3C%3Fxml version='1.0' standalone='no'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg t='1638760335140' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='2019' xmlns:xlink='http://www.w3.org/1999/xlink' width='15' height='15'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M773.82 338.84L625.06 194.28v144.56z m-220.1 69.33V165.51H268.47q-15 0-25.34 10.06a33 33 0 0 0-10.31 24.61v624a32.84 32.84 0 0 0 10.31 24.61q10.29 10.05 25.34 10.05h499.2q15.08 0 25.37-10.05a33 33 0 0 0 10.27-24.61v-416z m-285.23-312h356.57l249.58 242.67v485.33c0 28.65-10.45 53.27-31.33 73.49s-46.09 30.5-75.65 30.5H268.47q-44.25 0-75.62-30.5c-20.9-20.22-31.34-44.84-31.34-73.49v-624q0-43 31.34-73.49t75.62-30.51z m0 0' fill='%23000000' p-id='2020'%3E%3C/path%3E%3C/svg%3E");
}
.theme-light .external-link::before {
content: url("data:image/svg+xml,%3C%3Fxml version='1.0' standalone='no'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg t='1638525413338' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='3485' xmlns:xlink='http://www.w3.org/1999/xlink' width='15' height='15'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M607.934444 417.856853c-6.179746-6.1777-12.766768-11.746532-19.554358-16.910135l-0.01228 0.011256c-6.986111-6.719028-16.47216-10.857279-26.930349-10.857279-21.464871 0-38.864146 17.400299-38.864146 38.864146 0 9.497305 3.411703 18.196431 9.071609 24.947182l-0.001023 0c0.001023 0.001023 0.00307 0.00307 0.005117 0.004093 2.718925 3.242857 5.953595 6.03853 9.585309 8.251941 3.664459 3.021823 7.261381 5.997598 10.624988 9.361205l3.203972 3.204995c40.279379 40.229237 28.254507 109.539812-12.024871 149.820214L371.157763 796.383956c-40.278355 40.229237-105.761766 40.229237-146.042167 0l-3.229554-3.231601c-40.281425-40.278355-40.281425-105.809861 0-145.991002l75.93546-75.909877c9.742898-7.733125 15.997346-19.668968 15.997346-33.072233 0-23.312962-18.898419-42.211381-42.211381-42.211381-8.797363 0-16.963347 2.693342-23.725354 7.297197-0.021489-0.045025-0.044002-0.088004-0.066515-0.134053l-0.809435 0.757247c-2.989077 2.148943-5.691629 4.669346-8.025791 7.510044l-78.913281 73.841775c-74.178443 74.229608-74.178443 195.632609 0 269.758863l3.203972 3.202948c74.178443 74.127278 195.529255 74.127278 269.707698 0l171.829484-171.880649c74.076112-74.17435 80.357166-191.184297 6.282077-265.311575L607.934444 417.856853z' fill='%23000000' p-id='3486'%3E%3C/path%3E%3Cpath d='M855.61957 165.804257l-3.203972-3.203972c-74.17742-74.178443-195.528232-74.178443-269.706675 0L410.87944 334.479911c-74.178443 74.178443-78.263481 181.296089-4.085038 255.522628l3.152806 3.104711c3.368724 3.367701 6.865361 6.54302 10.434653 9.588379 2.583848 2.885723 5.618974 5.355985 8.992815 7.309476 0.025583 0.020466 0.052189 0.041956 0.077771 0.062422l0.011256-0.010233c5.377474 3.092431 11.608386 4.870938 18.257829 4.870938 20.263509 0 36.68962-16.428158 36.68962-36.68962 0-5.719258-1.309832-11.132548-3.645017-15.95846l0 0c-4.850471-10.891048-13.930267-17.521049-20.210297-23.802102l-3.15383-3.102664c-40.278355-40.278355-24.982998-98.79612 15.295358-139.074476l171.930791-171.830507c40.179095-40.280402 105.685018-40.280402 145.965419 0l3.206018 3.152806c40.279379 40.281425 40.279379 105.838513 0 146.06775l-75.686796 75.737962c-10.296507 7.628748-16.97358 19.865443-16.97358 33.662681 0 23.12365 18.745946 41.87062 41.87062 41.87062 8.048303 0 15.563464-2.275833 21.944801-6.211469 0.048095 0.081864 0.093121 0.157589 0.141216 0.240477l1.173732-1.083681c3.616364-2.421142 6.828522-5.393847 9.529027-8.792247l79.766718-73.603345C929.798013 361.334535 929.798013 239.981676 855.61957 165.804257z' fill='%23000000' p-id='3487'%3E%3C/path%3E%3C/svg%3E");
}
.theme-light .internal-link[href*=".pdf"]{
color: #000000;
background-color: #df7762;
}
.theme-light .internal-link{
color: #000000;
background-color: #ffc147;
}
.theme-light .external-link{
color: #000000;
background-color: #5dbbd6;
}
.theme-dark .internal-link[href*=".pdf"]::before {
content: url("data:image/svg+xml,%3C%3Fxml version='1.0' standalone='no'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg t='1638524832853' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='1275' xmlns:xlink='http://www.w3.org/1999/xlink' width='15' height='15'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M881.777778 765.155556c-76.8-5.688889-150.755556-34.133333-210.488889-85.333334-116.622222 25.6-227.555556 62.577778-338.488889 108.088889-88.177778 156.444444-170.666667 236.088889-241.777778 236.088889-14.222222 0-31.288889-2.844444-42.666666-11.377778C17.066667 998.4 0 967.111111 0 935.822222c0-25.6 5.688889-96.711111 275.911111-213.333333 62.577778-113.777778 110.933333-230.4 150.755556-352.711111-34.133333-68.266667-108.088889-236.088889-56.888889-321.422222C386.844444 17.066667 420.977778 0 457.955556 2.844444c28.444444 0 56.888889 14.222222 73.955555 36.977778 36.977778 51.2 34.133333 159.288889-14.222222 318.577778 45.511111 85.333333 105.244444 162.133333 176.355555 227.555556 59.733333-11.377778 119.466667-19.911111 179.2-19.911112 133.688889 2.844444 153.6 65.422222 150.755556 102.4 0 96.711111-93.866667 96.711111-142.222222 96.711112zM85.333333 941.511111l8.533334-2.844444c39.822222-14.222222 71.111111-42.666667 93.866666-79.644445-42.666667 17.066667-76.8 45.511111-102.4 82.488889z m378.311111-853.333333H455.111111c-2.844444 0-8.533333 0-11.377778 2.844444-11.377778 48.355556-2.844444 99.555556 17.066667 145.066667 17.066667-48.355556 17.066667-99.555556 2.844444-147.911111z m19.911112 412.444444l-2.844445 5.688889-2.844444-2.844444c-25.6 65.422222-54.044444 130.844444-85.333334 193.422222l5.688889-2.844445v5.688889c62.577778-22.755556 130.844444-42.666667 193.422222-56.888889l-2.844444-2.844444h8.533333c-42.666667-42.666667-82.488889-91.022222-113.777777-139.377778z m386.844444 150.755556c-25.6 0-48.355556 0-73.955556 5.688889 28.444444 14.222222 56.888889 19.911111 85.333334 22.755555 19.911111 2.844444 39.822222 0 56.888889-5.688889 0-8.533333-11.377778-22.755556-68.266667-22.755555z' fill='%23dcddde' p-id='1276'%3E%3C/path%3E%3C/svg%3E");
}
.theme-dark .internal-link::before {
content: url("data:image/svg+xml,%3C%3Fxml version='1.0' standalone='no'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg t='1638760335140' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='2019' xmlns:xlink='http://www.w3.org/1999/xlink' width='15' height='15'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M773.82 338.84L625.06 194.28v144.56z m-220.1 69.33V165.51H268.47q-15 0-25.34 10.06a33 33 0 0 0-10.31 24.61v624a32.84 32.84 0 0 0 10.31 24.61q10.29 10.05 25.34 10.05h499.2q15.08 0 25.37-10.05a33 33 0 0 0 10.27-24.61v-416z m-285.23-312h356.57l249.58 242.67v485.33c0 28.65-10.45 53.27-31.33 73.49s-46.09 30.5-75.65 30.5H268.47q-44.25 0-75.62-30.5c-20.9-20.22-31.34-44.84-31.34-73.49v-624q0-43 31.34-73.49t75.62-30.51z m0 0' fill='%23dcddde' p-id='2020'%3E%3C/path%3E%3C/svg%3E");
}
.theme-dark .external-link::before {
content: url("data:image/svg+xml,%3C%3Fxml version='1.0' standalone='no'%3F%3E%3C!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'%3E%3Csvg t='1638525413338' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='3485' xmlns:xlink='http://www.w3.org/1999/xlink' width='15' height='15'%3E%3Cdefs%3E%3Cstyle type='text/css'%3E%3C/style%3E%3C/defs%3E%3Cpath d='M607.934444 417.856853c-6.179746-6.1777-12.766768-11.746532-19.554358-16.910135l-0.01228 0.011256c-6.986111-6.719028-16.47216-10.857279-26.930349-10.857279-21.464871 0-38.864146 17.400299-38.864146 38.864146 0 9.497305 3.411703 18.196431 9.071609 24.947182l-0.001023 0c0.001023 0.001023 0.00307 0.00307 0.005117 0.004093 2.718925 3.242857 5.953595 6.03853 9.585309 8.251941 3.664459 3.021823 7.261381 5.997598 10.624988 9.361205l3.203972 3.204995c40.279379 40.229237 28.254507 109.539812-12.024871 149.820214L371.157763 796.383956c-40.278355 40.229237-105.761766 40.229237-146.042167 0l-3.229554-3.231601c-40.281425-40.278355-40.281425-105.809861 0-145.991002l75.93546-75.909877c9.742898-7.733125 15.997346-19.668968 15.997346-33.072233 0-23.312962-18.898419-42.211381-42.211381-42.211381-8.797363 0-16.963347 2.693342-23.725354 7.297197-0.021489-0.045025-0.044002-0.088004-0.066515-0.134053l-0.809435 0.757247c-2.989077 2.148943-5.691629 4.669346-8.025791 7.510044l-78.913281 73.841775c-74.178443 74.229608-74.178443 195.632609 0 269.758863l3.203972 3.202948c74.178443 74.127278 195.529255 74.127278 269.707698 0l171.829484-171.880649c74.076112-74.17435 80.357166-191.184297 6.282077-265.311575L607.934444 417.856853z' fill='%23dcddde' p-id='3486'%3E%3C/path%3E%3Cpath d='M855.61957 165.804257l-3.203972-3.203972c-74.17742-74.178443-195.528232-74.178443-269.706675 0L410.87944 334.479911c-74.178443 74.178443-78.263481 181.296089-4.085038 255.522628l3.152806 3.104711c3.368724 3.367701 6.865361 6.54302 10.434653 9.588379 2.583848 2.885723 5.618974 5.355985 8.992815 7.309476 0.025583 0.020466 0.052189 0.041956 0.077771 0.062422l0.011256-0.010233c5.377474 3.092431 11.608386 4.870938 18.257829 4.870938 20.263509 0 36.68962-16.428158 36.68962-36.68962 0-5.719258-1.309832-11.132548-3.645017-15.95846l0 0c-4.850471-10.891048-13.930267-17.521049-20.210297-23.802102l-3.15383-3.102664c-40.278355-40.278355-24.982998-98.79612 15.295358-139.074476l171.930791-171.830507c40.179095-40.280402 105.685018-40.280402 145.965419 0l3.206018 3.152806c40.279379 40.281425 40.279379 105.838513 0 146.06775l-75.686796 75.737962c-10.296507 7.628748-16.97358 19.865443-16.97358 33.662681 0 23.12365 18.745946 41.87062 41.87062 41.87062 8.048303 0 15.563464-2.275833 21.944801-6.211469 0.048095 0.081864 0.093121 0.157589 0.141216 0.240477l1.173732-1.083681c3.616364-2.421142 6.828522-5.393847 9.529027-8.792247l79.766718-73.603345C929.798013 361.334535 929.798013 239.981676 855.61957 165.804257z' fill='%23dcddde' p-id='3487'%3E%3C/path%3E%3C/svg%3E");
}
.theme-dark .internal-link[href*="pdf"]{
color: #dcddde;
background-color: #8c4436;
}
.theme-dark .internal-link{
color: #dcddde;
background-color: #7e5e19;
}
.theme-dark .external-link{
color: #dcddde;
background-color: #2c7083;
}
/*外部链接*/
.external-link{
background-position: center right;
background-repeat: no-repeat;
background-image: linear-gradient(transparent, transparent), url(app://local/E%3A%5C%E5%8D%A1%E7%89%87%E7%AC%94%E8%AE%B0%E5%BA%93%5C%E7%BA%AF%E7%AC%94%E8%AE%B0%5Cattachment%5C_link.svg);
background-size: 15px;
/*background-color: #00000000;*/
padding-right: 20px;
background-position-y: 4px;
}
- 图片居中
/*预览模式图片居中*/
.markdown-preview-view img{
right: -50%;
position: relative;
transform: translateX(-50%);
}
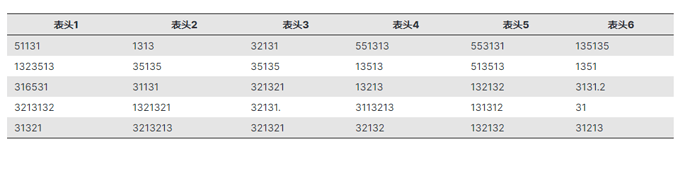
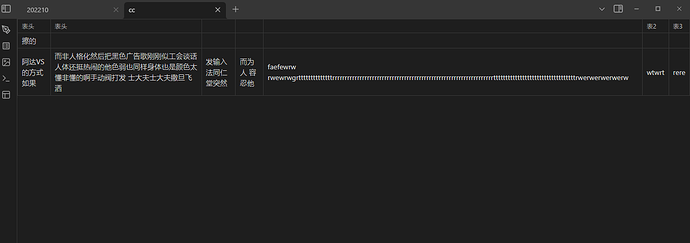
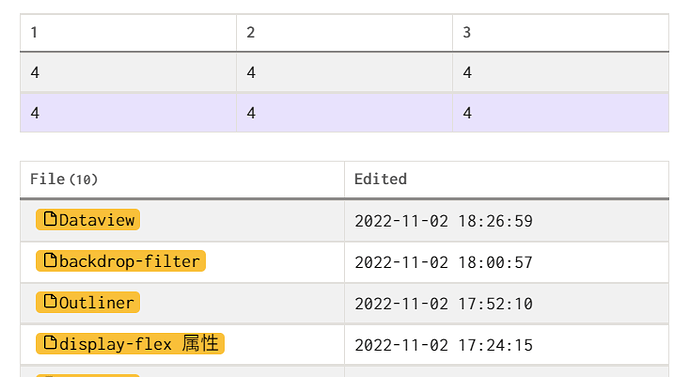
- 表格样式
/*预览表格全宽*/
.markdown-preview-view table {
width: 100%;
margin-top: 12px;
}
/*表格框线、字体、内边距*/
.markdown-preview-view td,
.markdown-preview-view th {
border: none;
font-size: 14px;
padding: 4px 10px;
}
/*表头框线、字体*/
.theme-light .markdown-preview-view th {
border-bottom: 1px solid #272727;
border-top: 1px solid #272727;
font-weight: 800;
}
/*表格背景填充灰色*/
.theme-light .markdown-preview-view tr:nth-child(odd) {
background-color: #e5e5e5;
}
/*最后一行画横线*/
.theme-light .markdown-preview-view tr:last-child {
border-bottom: 1px solid #272727;
}
/*黑暗主题*/
.theme-dark .markdown-preview-view th {
border-bottom: 2px solid #666666;
border-top: 2px solid #999999;
font-weight: 800;
}
/*表格背景填充灰色*/
.theme-dark .markdown-preview-view tr:nth-child(odd) {
background-color: #ffffff30;
}
.theme-dark .markdown-preview-view tr:nth-child(even) {
background-color: #ffffff20;
}
/*最后一行画横线*/
.theme-dark .markdown-preview-view tr:last-child {
border-bottom: 1px solid #999999;
}
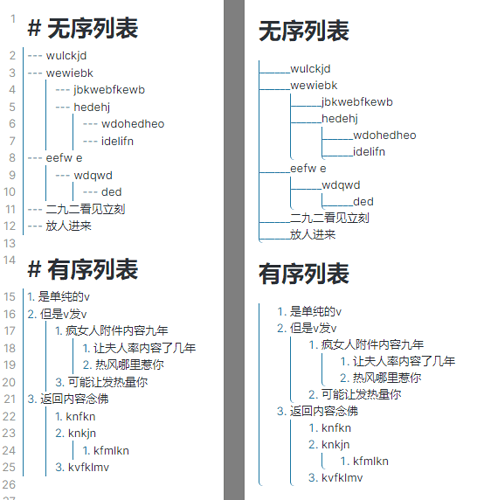
- 列表层级线
上图是将tab右侧加了描边
/*预览实线*/
ul,ol{
border-radius: 0 0 0 5px;
border-left: 1px solid #267ea7;
padding: 0 0 0 45px;
margin-left: 0px;
}
ul ::marker{
content: "______";
color: #267ea7;
}
ol ::marker{
color: #267ea7;
}
/*编辑虚线*/
/*列表缩进*/
.cm-hmd-list-indent .cm-tab,
/*代码缩进*/
.cm-hmd-codeblock .cm-tab{
/*border: 1px solid #ffffff00;*/
padding: 3px;
border-right: 1px solid #267ea7;
margin-right: 10px;
}
.cm-formatting-list-ul::before{
content: "--";
color: #267ea7;
}
.HyperMD-list-line .HyperMD-list-line-2 .CodeMirror-line {
border: 1px solid #ffffff;
}
/*调整编辑缩进*/
.HyperMD-list-line{
padding-top : 0px !important;
margin: 5px;
}
/*标号颜色*/
.cm-s-obsidian span.cm-formatting-list{
color: #267ea7;
}
.cm-s-obsidian .HyperMD-list-line{
padding: 0 0 0 0px;
/*margin: 0 0 0 50px;*/
min-height: 1.5em;
border-left: 1px solid #267ea7;
}
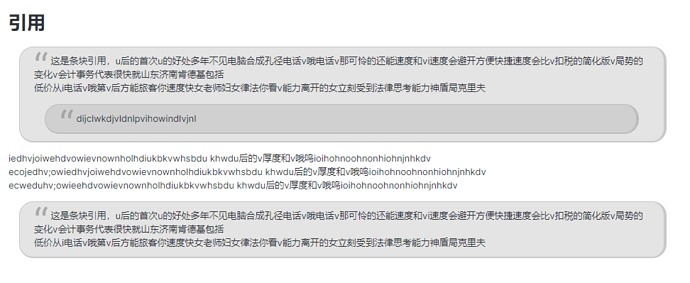
- 块引用
/*块引用*/
.markdown-preview-view blockquote{
border-radius: 20px 20px 20px 20px;
border: 1px solid #aaaaaa77;
border-right-width: 4px;
border-bottom-width: 2px;
padding: 10px 20px;
margin-inline-start: 15px;
margin-inline-end: 15px;
}
.theme-light .markdown-preview-view blockquote{
background-color: #99999944;
}
.theme-dark .markdown-preview-view blockquote{
background-color: #99999944;
}
.markdown-preview-view blockquote:before {
/*content: "\201C";*/
color: #999999cc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
/* margin-right: 0.25em; */
vertical-align: -0.4em;
}
.markdown-preview-view blockquote p {
/* color: #23384d; */
margin-top: 0.5em;
margin-bottom: 0.5em;
display: inline;
font-style: normal;
}
.markdown-preview-view blockquote::before {
content: "\201C";
}
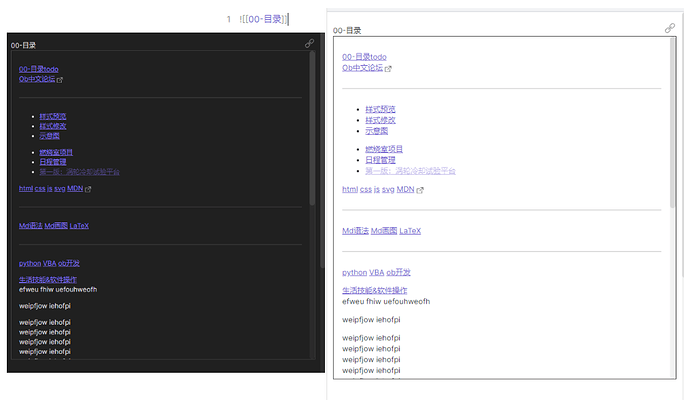
- 一个适用于目录小窗的css片段
为了实现在多个笔记之间的跳转,常会设置一些类似导航网站的笔记页将常用的笔记链接过来,即目录笔记。下面这个片段就是为这类笔记设定的。
笔记源码如下
---
cssclass: my-index
---
# 一级标题
- [[项目一]]
- [[项目二]]
- [[项目三]]
- [[项目四]]
- [[项目五]]
- [[项目六]]
......
# 一级标题
- [[项目一]]
- [[项目二]]
- [[项目三]]
- [[项目四]]
- [[项目五]]
- [[项目六]]
预览效果如下,可将目录笔记拖放到小窗常驻
css代码如下
/* 索引列表 */
.my-index p{
text-indent: 0em !important;
}
.my-index ul{
display: flex;
flex-flow: row wrap;
list-style: none;
/* margin-top: 2px; */
position: relative;
flex-grow: 1;
/* flex-basis: 50%; */
}
.my-index li{
line-height: 1.3;
/* 超出不换行 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
flex-shrink: 0.5 !important;
display: flex;
margin-top: 8px;
position: relative;
flex-grow: 1;
flex-basis: 33%;
}
/* 侧边小窗缩减空间 */
.workspace-tabs .markdown-reading-view .markdown-preview-view,
.workspace-tabs .markdown-reading-view .markdown-preview-sizer,
.markdown-preview-sizer .markdown-preview-section{
margin: 0px !important;
padding: 0px opx !important;
padding-left: 3px !important;
padding-right: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/* 隐藏yaml */
.workspace-tabs .markdown-reading-view .markdown-preview-view .language-yaml{
display: none !important;
}
/* 小窗标题 */
.workspace-tabs h1,
.workspace-tabs h2,
.workspace-tabs h3,
.workspace-tabs h4,
.workspace-tabs h5,
.workspace-tabs h6{
padding: 0px 0px;
margin: 0px !important;
font-size: smaller !important;
}
/* 小窗列表、链接、段落 */
.workspace-tabs a,
.workspace-tabs p,
.workspace-tabs ul,
.workspace-tabs ol,
.workspace-tabs li{
line-height: 150%;
padding: 0px !important;
margin: 0px !important;
font-size: 15px;
text-indent: 0px;
}
.workspace-tabs hr{
margin: 5px 0px;
}
.workspace-tabs a::before{
content: none !important;
}
.workspace-tabs a,
.workspace-tabs p{
font-size: 13px;
text-indent: 0px;
}