遇到的问题
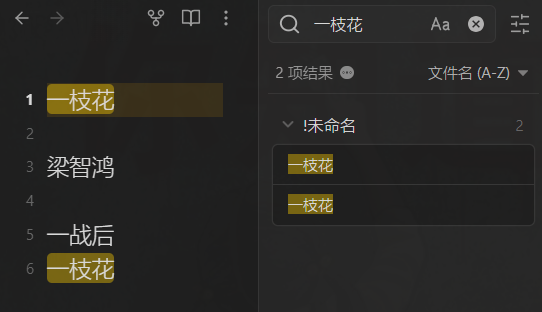
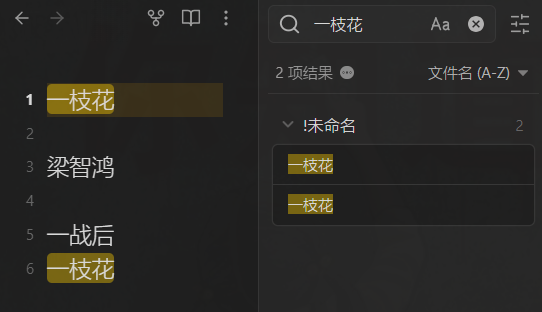
Ob 全局搜索,点击想要的文档名会在对应文档高亮所有查找结果,类似笔记中查找替换“选择全部”的效果,但鼠标一点击高亮就没了。

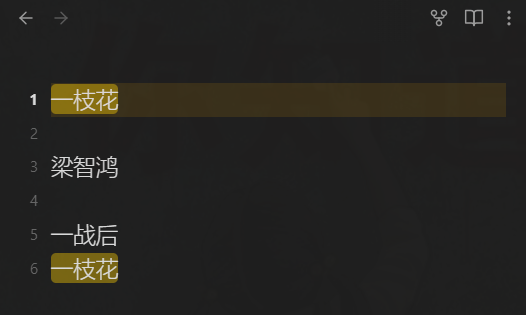
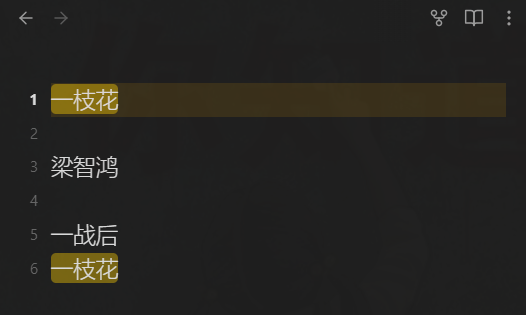
预期的效果

触发查找结果高亮后,在编辑时一直保持高亮,通过命令/快捷键或其他方式退出高亮。
也不一定要高亮,别的样式也行。
Ob 全局搜索,点击想要的文档名会在对应文档高亮所有查找结果,类似笔记中查找替换“选择全部”的效果,但鼠标一点击高亮就没了。


触发查找结果高亮后,在编辑时一直保持高亮,通过命令/快捷键或其他方式退出高亮。
也不一定要高亮,别的样式也行。
翻到了你的Modified for Chinese这篇,但是把你修改过的main.js覆盖原文件后重启Obsidian还是不行。对比了一下,只是改了两处minSelectionLength值为1,但奇怪我这里为啥不生效……
另外,光标所在词的高亮也有这个问题,三个汉字以上的才生效,需要把哪个值改成1个或者2呢?
你修改过
Modified for Chinese 不是我修改的。
好吧![]() ,那你有试过吗?能试试看你那里能生效不?
,那你有试过吗?能试试看你那里能生效不? ![]()
解决了,删除插件后再手动安装,终于生效了