各位大神,请问在白板中能否指定某个文字框/线变成虚线?
因为我的流程表中只有指定部分需要以虚线表示,并不是整个表。但因我是在公司中使用obsidian,所以不能另外安装插件。所以请问有其没他方法可实现?
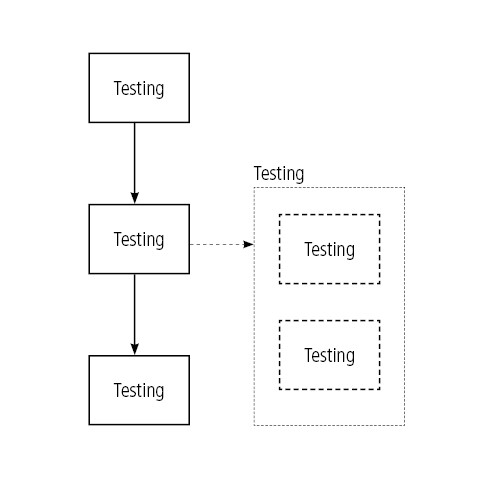
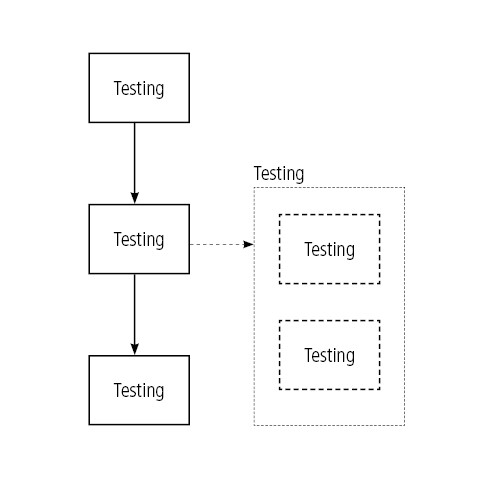
下图是我希望在白板中实现的效果:

因为我是刚接触ob的小白,所以可能需要大家详细一点的教学我才能明白 ![]()
感谢大家的指教及帮忙 ![]()
各位大神,请问在白板中能否指定某个文字框/线变成虚线?
因为我的流程表中只有指定部分需要以虚线表示,并不是整个表。但因我是在公司中使用obsidian,所以不能另外安装插件。所以请问有其没他方法可实现?
下图是我希望在白板中实现的效果:

因为我是刚接触ob的小白,所以可能需要大家详细一点的教学我才能明白 ![]()
感谢大家的指教及帮忙 ![]()
通过css脚本可以实现如图效果,但是完全不推荐使用这个方法,不仅麻烦而且重新加载效果就会失效
具体步骤:
Ctrl+Shift+i 键打开控制台,点击控制台最左上角的检查元素箭头,找到文字框在html元素中的位置(橙色方框,类名为canvas-node-container)style="border:dashed"(黄色划线处)白板不是用来做流程图的,建议你用Excalidraw等插件,或者用网页版的Excalidraw,然后导入进来。