遇到的问题
Obsidian 当前及安装程序版本 1.4.16,已在沙箱仓库测试。
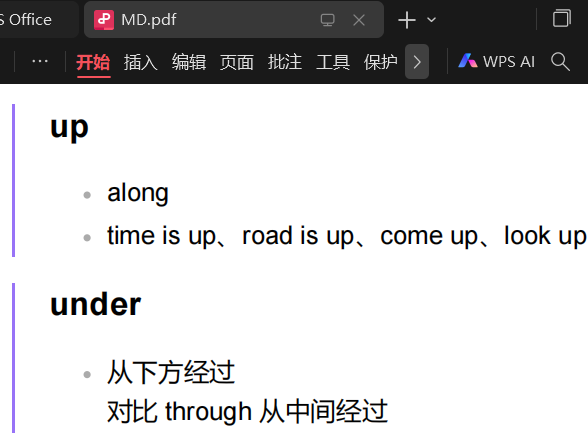
用 Callout 在 Obsidian 里分栏没问题,但导出 PDF 后分栏效果消失。
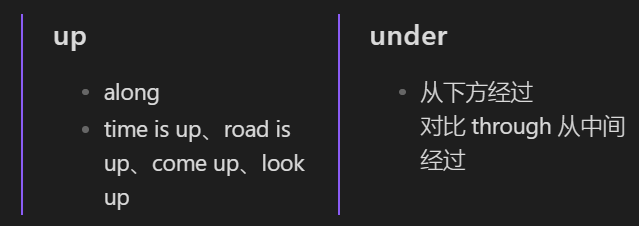
Ob 内部效果、PDF 导出选项及效果



测试文本及 CSS 代码
>[!!--]
>>#### up
>>- along
>>- time is up、road is up、come up、look up
>
>>#### under
>>- 从下方经过
>> 对比 through 从中间经过
/*Callout分栏*/
.callout[data-callout$="-"] {--callout-color: transparent; padding: var(--size-4-1);}
.callout[data-callout*="--"] .callout-content {display: flex; gap: 1rem;}
.callout .callout:not([data-callout*="--"]) .callout-content {display: initial;}
.callout[data-callout*="--"] .callout-content :is(div, ul, blockquote, p) {flex: 1; text-align: justify;}
.callout[data-callout|="!"] .callout-title {display: none;}
.callout .callout:not([data-callout|="!"]) .callout-title {display: inline-flex;}
预期的效果
PDF 导出能够保持分栏。
仅对特定区块分栏,不是全文分栏。
不介意使用 CSS、插件以及更改写作方式,只要能达到效果。
仅支持分 2 栏即可。能支持多分几栏更佳。
已尝试的解决方案
尝试写 HTML 语法,但是不支持渲染 Markdown。