
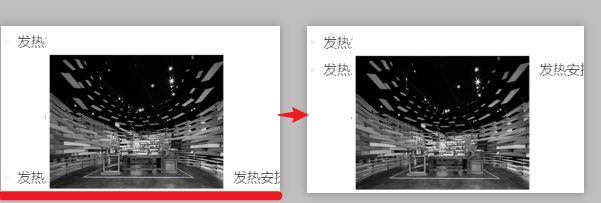
如图,如何让文字和图片的排版,从底部对齐 变成 顶端对齐

如图,默认底部对齐的方式,在阅读上并不顺畅,阅读的视觉是混乱的
而顶部对齐,视线是非常的顺畅的
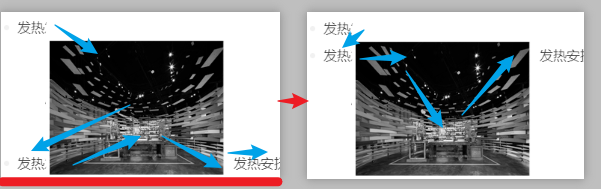
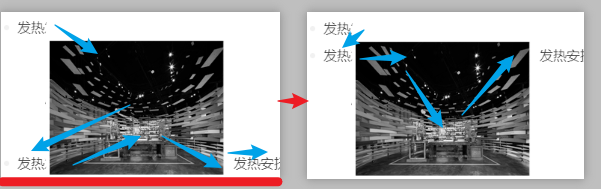
更有极端情况如下
A是底部对齐,因为贴的图片底色是白色,就会在这种情况下将行看错
而B是顶部对齐,人眼自动Z字往下阅读,看错行的可能性大大降低

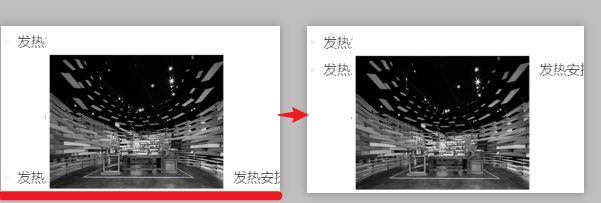
如图,如何让文字和图片的排版,从底部对齐 变成 顶端对齐

如图,默认底部对齐的方式,在阅读上并不顺畅,阅读的视觉是混乱的
而顶部对齐,视线是非常的顺畅的
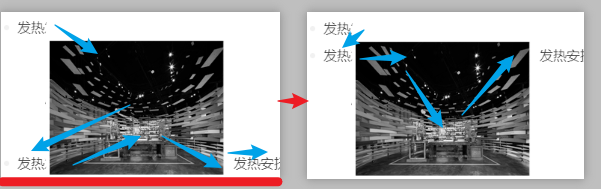
更有极端情况如下
A是底部对齐,因为贴的图片底色是白色,就会在这种情况下将行看错
而B是顶部对齐,人眼自动Z字往下阅读,看错行的可能性大大降低
.t25382 {
display: flex;
gap: 0.4rem; /*文本与图片间距*/
}
其实就是 HTML 标签。只要保证 CSS 代码中 . 后面的和 span class="" 引号里面的一样就行,所以你可以随便改成其他名称。
不想用 HTML,Obsidian 自带的 Callout 写样式勉强能达到效果,但是不支持 PDF 导出,所以还是推荐用这种方式。
可以只用css,直接将所有图片,都这样默认顶部对其文字么

如图,默认底部对齐的方式,在阅读上并不顺畅,阅读的视觉是混乱的
而顶部对齐,视线是非常的顺畅的
更有极端情况如下
A是底部对齐,因为贴的图片底色是白色,就会在这种情况下将行看错
而B是顶部对齐,人眼自动Z字往下阅读,看错行的可能性大大降低
居中不是我需要的,不过还是谢谢你
可以让所有图片顶端对齐了。
CSS 代码:
img {vertical-align: top;}
效果展示:
![]()

top 还可以改成 middle 等其他值,对应图片不同的对齐方式,可参阅 CSS 属性 vertical-align。
十分感谢啊,这个太棒了~!
太感谢了, 这解决了我对笔记中某些表格隐藏边框的需求, 虽然和此贴无关hhh