原代码小窗鼠标放到侧栏的位置不容易触发展开,必须放到按钮的位置,稍微有点儿不方便,小改了一下。
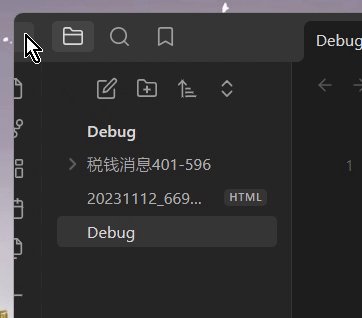
效果展示:

CSS 代码,点击展开
.sidebar-toggle-button.mod-left {
justify-content: right; /*交互区对齐*/
margin-left: -28px; /*左侧栏按钮位置*/
}
.sidebar-toggle-button.mod-left svg {opacity: 0; /*左侧栏按钮 SVG 不透明度*/}
.workspace-ribbon.side-dock-ribbon.mod-left:not(:hover)::before,
.workspace-ribbon.side-dock-ribbon.mod-left:not(:hover) {
border-right-color: transparent;
margin-left: -32px;
}
.workspace-ribbon.side-dock-ribbon.mod-left::before,
.workspace-ribbon.side-dock-ribbon.mod-left {transition: var(--anim-duration-moderate);}
只放上述几行代码即可。