遇到的问题

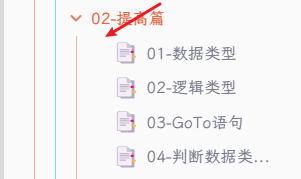
这里的间距有点大,我的屏幕也不大,所以想调整这里的间距,谢谢。
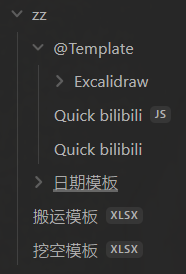
效果展示:

CSS 代码:
.workspace-leaf-content[data-type=file-explorer] .nav-files-container .mod-root .nav-file-title {
padding-left: var(--size-4-2); /*文件与引导线间距*/
}
启用 CSS 后需重启一下 Obsidian。
body {
--nav-item-parent-padding: var(--size-4-1) var(--size-4-2) var(--size-4-1) 22px; /*文件夹页边距*/
}
.workspace-leaf-content[data-type=file-explorer] .nav-files-container {
padding-left: var(--size-4-2); /*引导线左侧页边距*/
}
.workspace-leaf-content[data-type=file-explorer] .nav-files-container .mod-root .nav-folder-collapse-indicator {
margin-left: calc(-1 * 14px); /*小三角位置*/
width: var(--size-4-2); /*小三角大小*/
}
好用,谢谢!!! ![]()

您好,不好意思打扰您一下!我遇到了和楼主类似的问题,我想增加文件列表中每个文件中间的空白距离,这样文件多了以后浏览起来更清晰一点,希望能得到您的帮助,谢谢!!!
你好,请你在论坛新建话题,选择类别“疑问解答“,这样所有人都可以回答你的问题。另外文件列表的样式需要重启一下 Obsidian 才是正确的效果,你可以看看是不是这一步没做。
好的谢谢您!我已经按照您说的发帖啦!感谢回复 ![]()