遇到的问题
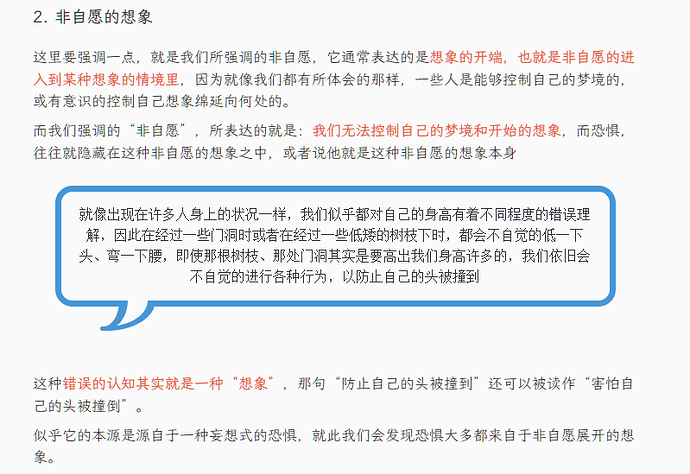
之前下载各种美化主题的时候引用效果被改成了如图的样式,感觉空间利用率很低而且也不够简约
预期的效果
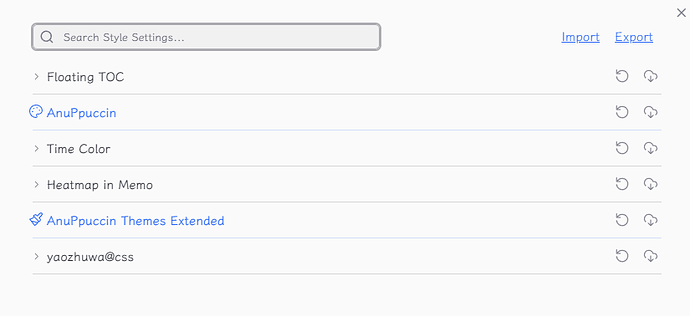
一直想要更换成更自然更简约、视觉重心没那么强的样式,但不知道在何处修改,这是我目前的style setting页面
希望大佬能告诉我如何修改这个引用框的样式,如果有不错的引用框css代码分享也非常感谢!!


已尝试的解决方案
本以为这是某个主题残留的引用样式 ,因此卸载了所有ob主题换上了全新的,结果仍然是这个显示样式,css代码里看了一圈似乎也没有专门用来控制引用框的(此项不确定)
Obsidian 自带 Callout,无需 CSS,自然简约。
3 个赞
因为你没有给出源码,我默认你这个引用是「>」语法。
blockquote /*阅读模式引用块*/
.HyperMD-quote /*编辑模式引用块*/
这是 CSS 里引用块的选择器,要改样式就写这两个。
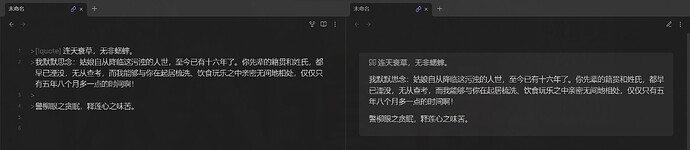
我自己只用了最基础的 CSS,把文字和引用线的距离改小了,你可以先把这个代码拿进去试一下,看看你这个框有没有产生一些变化。
blockquote /*阅读模式引用块*/,
.HyperMD-quote /*编辑模式引用块*/ {
padding-left: var(--size-4-2) !important;
}
因为你使用了 Style Setting 插件来管理你的主题,这个插件是可以给每个主题进行客制化的设置的。我默认你已经把里面每个选项都检查过一遍了。
那么你现在最大的问题不是改样式,而是你取消不掉一个不想要的样式。
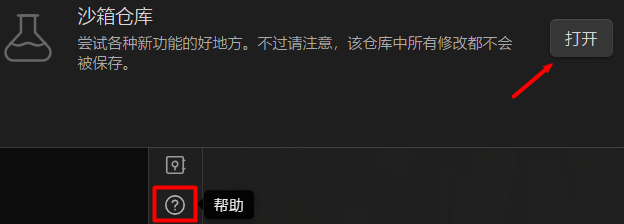
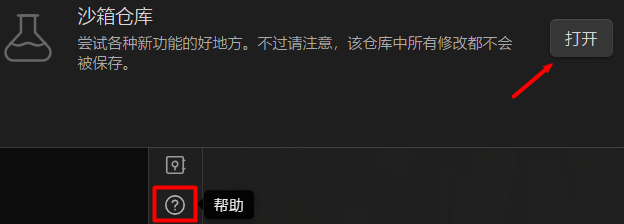
先开沙箱查一下是 Obsidian 程序的问题还是你自己配置的主题或插件的问题。

看你主题用的非常杂,如果能大致确定是哪个主题的问题,可以在论坛话题的标题里写明某某主题,因为作者或者其他用了这个主题的人更清楚,这样被解决的可能性大些。
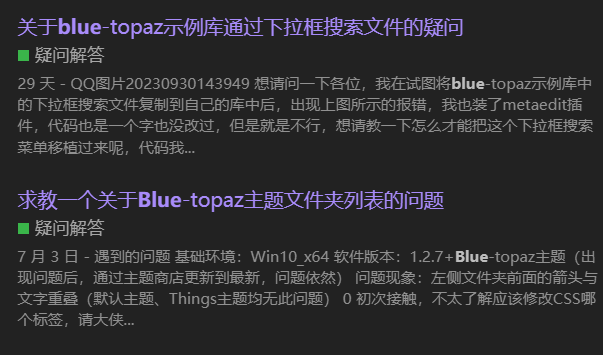
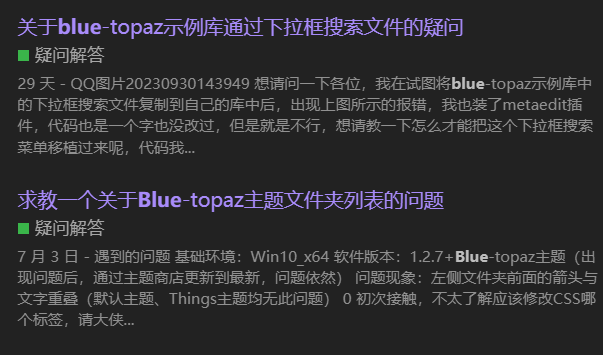
下面是论坛其他人提问的例子:

也可以到发放这些主题的地方去问,比如 Github。
1 个赞
非常详细的说明!十分感谢!
这边已经操作过发现沙箱模式是生效的,而用目前的ob无法生效,那么确实是之前的主题效果无法取消的原因导致的。
我猜测大概是blue_topas这个主题导致的,再次感谢