我现在的Ob中的笔记标题和引用都是蓝色的 ,现在希望变成印象笔记那样的绿色
请问有人可以分享给我一个snippets吗?谢谢
写得有点长,css放在最后面。
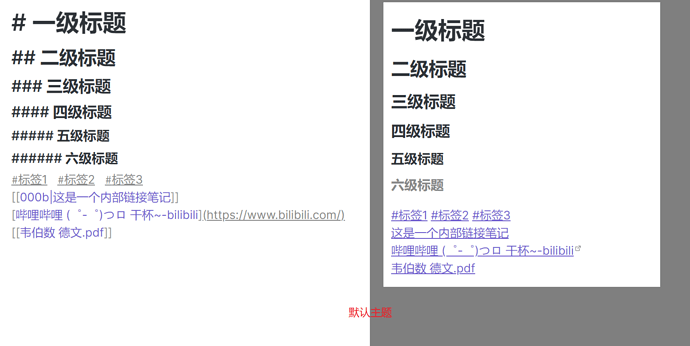
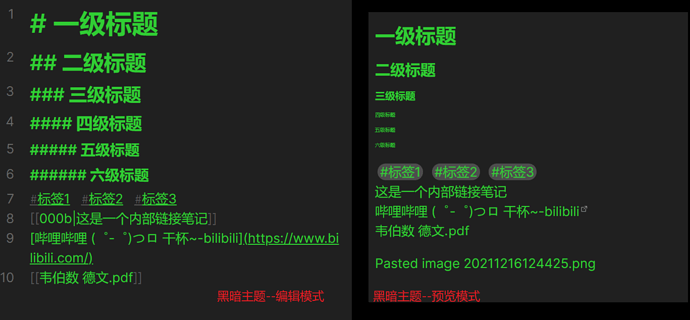
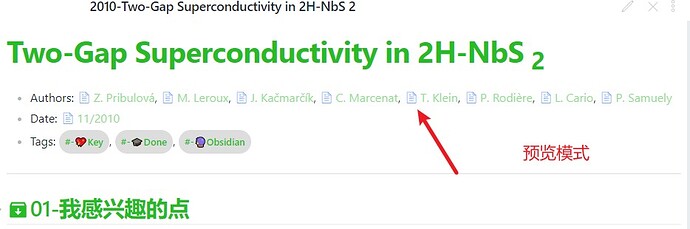
先看预览:
css代码:
/*在线取色网站 http://tools.jb51.net/static/colorpicker/*/
.theme-dark{ /*黑暗主题————————————*/
--edite-title: #31cd34; /*编辑模式 标题颜色*/
--edite-tag: #31cd34; /*编辑模式 标签颜色*/
--edite-internal-link: #31cd34; /*编辑模式 内部链接颜色*/
--edite-external-link:#31cd34 ; /*编辑模式 外部链接颜色*/
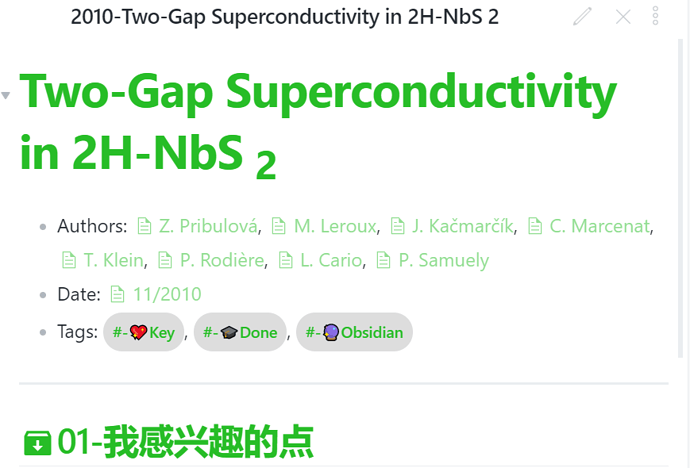
--preview-title: #31cd34; /*预览模式 标题颜色*/
--preview-tag: #31cd34; /*预览模式 标签颜色*/
--preview-interal-link:#31cd34 ; /*预览模式 内部链接颜色*/
--preview-external-link: #31cd34; /*预览模式 外部链接颜色*/
--mute: #555555;
}
.theme-light{ /*明亮主题 同上*/
--edite-title: #27bd27;
--edite-tag: #27bd27;
--edite-internal-link: #27bd27;
--edite-external-link: #27bd27;
--preview-title: #27bd27;
--preview-tag: #27bd27;
--preview-interal-link: #27bd27;
--preview-external-link:#27bd27;
--mute: #999999;
}
/*预览视图————————————————————————————————————————————————————————*/
/*各级标题————————————————*/
.markdown-preview-view h1 {font-weight: 700;font-size: 40px;}
.markdown-preview-view h2 {font-weight: 600;font-size: 30px;}
.markdown-preview-view h3 {font-weight: 550;font-size: 20px;}
.markdown-preview-view h4 {font-weight: 400;font-size: 10px;}
.markdown-preview-view h5 {font-weight: 400;font-size: 10px;}
.markdown-preview-view h6 {font-weight: 400;font-size: 10px;}
/*去掉标签、内部链接、外部链接的下划线————————*/
.tag,
.markdown-preview-view .internal-link,
.external-link{
text-decoration-line: none;
}
/*设置标签外框圆角————————*/
a.tag{
border-radius: 20px;
border-style: solid 1px;
padding: 1px 5px;
margin: 1px 5px;
}
/*黑暗模式*/
/*标题*/
.theme-dark .markdown-preview-view h1{color:var(--preview-title);}
.theme-dark .markdown-preview-view h2{color:var(--preview-title);}
.theme-dark .markdown-preview-view h3{color:var(--preview-title);}
.theme-dark .markdown-preview-view h4{color:var(--preview-title);}
.theme-dark .markdown-preview-view h5{color:var(--preview-title);}
.theme-dark .markdown-preview-view h6{color:var(--preview-title);}
/*标签*/
.theme-dark a.tag{
color: var(--preview-tag);
background-color: #ffffff33;
}
/*pdf内链*/
.theme-dark .internal-link[href*="pdf"]{
color: var(--preview-interal-link);
background-color: #8c443600;
}
/*内链*/
.theme-dark .internal-link{
color: var(--preview-interal-link);
background-color: #7e5e1900;
}
/*外链*/
.theme-dark .external-link{
color: var(--preview-external-link);
background-color: #2c708300;
}
/*明亮模式*/
/*标题*/
.theme-light .markdown-preview-view h1{color:var(--preview-title);}
.theme-light .markdown-preview-view h2{color:var(--preview-title);}
.theme-light .markdown-preview-view h3{color:var(--preview-title);}
.theme-light .markdown-preview-view h4{color:var(--preview-title);}
.theme-light .markdown-preview-view h5{color:var(--preview-title);}
.theme-light .markdown-preview-view h6{color:var(--preview-title);}
/*标签*/
.theme-light a.tag{
color: var(--preview-tag);
background-color: #00000022;
}
/*pdf内链*/
.theme-light .internal-link[href*="pdf"]{
color: var(--preview-interal-link);
background-color: #df776200;
}
/*内链*/
.theme-light .internal-link{
color: var(--preview-interal-link);
background-color: #ffc14700;
}
/*外链*/
.theme-light .external-link{
color: var(--preview-external-link);
background-color: #5dbbd600;
}
/*编辑视图————————————————————————————————————————————————————————*/
/*明亮模式——————————*/
/*各级标题*/
.theme-light .cm-header-1{color:var(--edite-title);}
.theme-light .cm-header-2{color:var(--edite-title);}
.theme-light .cm-header-3{color:var(--edite-title);}
.theme-light .cm-header-4{color:var(--edite-title);}
.theme-light .cm-header-5{color:var(--edite-title);}
.theme-light .cm-header-6{color:var(--edite-title);}
/*内部链接*/
.theme-light .cm-s-obsidian span.cm-hmd-internal-link{color: var(--edite-internal-link) !important;}
/*链接两边[[ ]]的颜色*/
.theme-light .cm-formatting-link.cm-formatting-link-start,
.theme-light .cm-formatting-link.cm-formatting-link-end{color: var(--mute); !important;}
/*外部链接*/
.theme-light .cm-s-obsidian span.cm-link{color: var(--edite-external-link);}
/*外部链接网址*/
.theme-light .cm-s-obsidian span.cm-url{color: var(--edite-external-link) !important;}
/*标签#号颜色*/
.theme-light .cm-formatting.cm-formatting-hashtag.cm-hashtag-begin.cm-hashtag.cm-meta {color: var(--mute);}
/*标签字体颜色*/
.theme-light .cm-hashtag.cm-meta.cm-hashtag-end{color: var(--edite-tag);}
/*黑暗模式——————————*/
/*设置全部各级标题颜色*/
.theme-dark .cm-header-1{color:var(--edite-title);}
.theme-dark .cm-header-2{color:var(--edite-title);}
.theme-dark .cm-header-3{color:var(--edite-title);}
.theme-dark .cm-header-4{color:var(--edite-title);}
.theme-dark .cm-header-5{color:var(--edite-title);}
.theme-dark .cm-header-6{color:var(--edite-title);}
/*内部链接颜色*/
.theme-dark .cm-s-obsidian span.cm-hmd-internal-link{color: var(--edite-internal-link) !important;}
/*链接两边[[ ]]的颜色*/
.theme-dark .cm-formatting-link.cm-formatting-link-start,
.theme-dark .cm-formatting-link.cm-formatting-link-end{color: var(--mute) !important;}
/*外部链接颜色*/
.theme-dark .cm-s-obsidian span.cm-link{color: var(--edite-external-link);}
/*外部链接网址颜色*/
.theme-dark .cm-s-obsidian span.cm-url{color: var(--edite-external-link) !important;}
/*标签#号颜色*/
.theme-dark .cm-formatting.cm-formatting-hashtag.cm-hashtag-begin.cm-hashtag.cm-meta {color: var(--mute) ;}
/*标签字体颜色*/
.theme-dark .cm-hashtag.cm-meta.cm-hashtag-end{color: var(--edite-tag);}
太赞了 

感谢大佬~
另外还有两个小问题
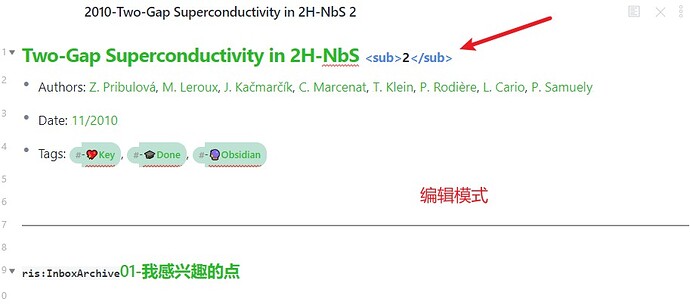
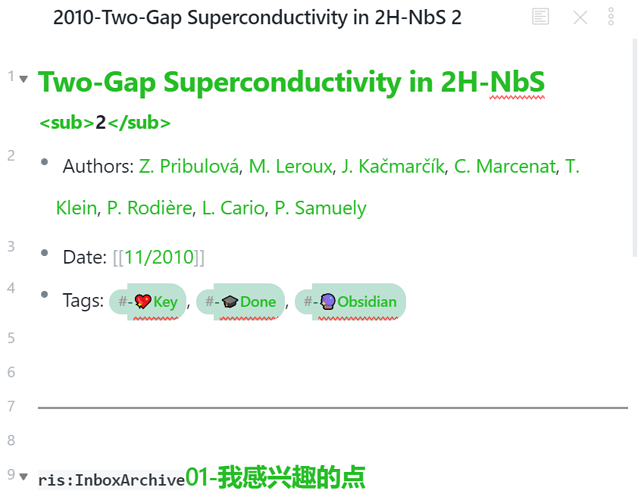
1.在编辑模式下,下标代码是蓝色的(当然我之前也没有主要到这个问题),请看下图
2.我有一个给双链加图标的snippets,然后这个图标也是蓝色的,如下图所示
双链加图标的snippets代码:
/* 引用文件时,文件名前面会出现 “文档” icon */
.markdown-preview-view a.internal-link::before {
margin-right: 4px;
margin-left: 2px;
content: '';
background-image: url("data:image/svg+xml,%3Csvg t='1626093724345' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='3856' width='200' height='200'%3E%3Cpath d='M896.5 328.5h-256c-13.3 0-24-10.7-24-24v-256c0-13.3 10.7-24 24-24s24 10.7 24 24v232h232c13.3 0 24 10.7 24 24s-10.7 24-24 24z' fill='%230A59F7' p-id='3857'%3E%3C/path%3E%3Cpath d='M896.5 1000.5h-768c-13.3 0-24-10.7-24-24v-928c0-13.3 10.7-24 24-24h512c6.4 0 12.5 2.5 17 7l256 256c4.5 4.5 7 10.6 7 17v672c0 13.3-10.7 24-24 24z m-744-48h720V314.4L630.6 72.5H152.5v880z' fill='%230A59F7' p-id='3858'%3E%3C/path%3E%3Cpath d='M704.5 792.5h-384c-13.3 0-24-10.7-24-24s10.7-24 24-24h384c13.3 0 24 10.7 24 24s-10.7 24-24 24zM704.5 632.5h-384c-13.3 0-24-10.7-24-24s10.7-24 24-24h384c13.3 0 24 10.7 24 24s-10.7 24-24 24zM704.5 472.5h-384c-13.3 0-24-10.7-24-24s10.7-24 24-24h384c13.3 0 24 10.7 24 24s-10.7 24-24 24zM448.5 312.5h-128c-13.3 0-24-10.7-24-24s10.7-24 24-24h128c13.3 0 24 10.7 24 24s-10.7 24-24 24z' fill='%230A59F7' p-id='3859'%3E%3C/path%3E%3C/svg%3E");
background-size: 16px 16px;
transform: translate(0, 3px);
background-repeat: no-repeat;
display: inline-block;
height: 16.8px;
width: 16.33px;
}
请问以上两个是否也可以改为绿色?
一、几点疑问
-
你更改css的目的是不是想制作一个所见即所得的主题?
我注意到你的编辑模式下,内部链接的语法[[``]]以及标题的#都被隐藏起来了,你想要的效果是不是将<sub>`隐藏掉 -
在输入数学公式、化学符号时候为什么不用LaTeX语法?
例如试着使用$2H-NbS_2$,C_{21}^{15}$H_{下标}$H^{上标}
二、对你这两个问题的回复
- 将html语法中的标签更改字体颜色,添加如下css代码。可能会影响到所有形如
<abcd>这样的词
.theme-light{
--edite-html-tag:#27bd27;
}
.theme-dark{
--edite-html-tag:#31cd34;
}
.cm-tag,
.cm-bracket,
.cm-hmd-html-begin{color: var(--edite-html-tag) !important;}
- 将改变文件图标颜色,将你给出的snippets代码替换为如下代码,其余不变
/* 引用文件时,文件名前面会出现 “文档” icon */
.markdown-preview-view a.internal-link::before {
margin-right: 4px;
margin-left: 2px;
content: '';
background-image: url("data:image/svg+xml,%3Csvg t='1639653824997' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='2100' width='200' height='200'%3E%3Cpath d='M561.6 64.4H185.8c-6.6 0-13 2.6-17.7 7.3-4.7 4.7-7.3 11.1-7.3 17.7v851.8c0 13.6 11.2 25.1 25 25.1h651.6c6.6 0 13-2.6 17.7-7.3 4.7-4.7 7.3-11.1 7.3-17.7v-714 137.8L812.2 315v601.2H210.9V114.5h400.8l-50.1-50.1z m0 0' p-id='2101' fill='%2327bd27'%3E%3C/path%3E%3Cpath d='M561.6 64.4L862.2 365h-251c-27.3-0.2-49.4-22.3-49.6-49.6v-251z m0 0M311.1 315h150.3v50.1H311.1zM311.1 515.4h400.8v50.1H311.1zM311.1 715.8h400.8v50.1H311.1z' p-id='2102' fill='%2327bd27'%3E%3C/path%3E%3C/svg%3E");
/*background-color: #ff0000;*/
background-size: 16px 16px;
transform: translate(0, 3px);
background-repeat: no-repeat;
display: inline-block;
height: 16.8px;
width: 16.33px;
}
三、如果你想知道更多,授人以渔
Obsidian主题样式修改半入门教学 - 经验分享 - Obsidian 中文论坛
关于更改图标:
iconfont-阿里巴巴矢量图标库
这个网站有一些常用图标的svg代码
URL-encoder for SVG (yoksel.github.io)
这个网站可以将svg代码转化为css中需要的格式
加图标的这段css代码中background-image:url(“这里输入svg图片转化过来的css代码”),
例如:
background-image: url("data:image/svg+xml,%3Csvg t='1639653824997' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='2100' width='200' height='200'%3E%3Cpath d='M561.6 64.4H185.8c-6.6 0-13 2.6-17.7 7.3-4.7 4.7-7.3 11.1-7.3 17.7v851.8c0 13.6 11.2 25.1 25 25.1h651.6c6.6 0 13-2.6 17.7-7.3 4.7-4.7 7.3-11.1 7.3-17.7v-714 137.8L812.2 315v601.2H210.9V114.5h400.8l-50.1-50.1z m0 0' p-id='2101' fill='%2327bd27'%3E%3C/path%3E%3Cpath d='M561.6 64.4L862.2 365h-251c-27.3-0.2-49.4-22.3-49.6-49.6v-251z m0 0M311.1 315h150.3v50.1H311.1zM311.1 515.4h400.8v50.1H311.1zM311.1 715.8h400.8v50.1H311.1z' p-id='2102' fill='%2327bd27'%3E%3C/path%3E%3C/svg%3E");
其中有一段为fill='%2327bd27',意为将当前的图形填充颜色为#27bd27,%23j就是#。
太感谢了,使用了您的方法,已经完全解决我的问题!
下面针对您提的两个疑问,我回答一下:
- 我更改css不是为了制作一个所见即所得的主题,只是想把之前主题的蓝色改为绿色。
编辑模式下内部链接的语法[[``]] 以及标题的# 都被隐藏起来了是因为我使用了一个所见即所得插件。
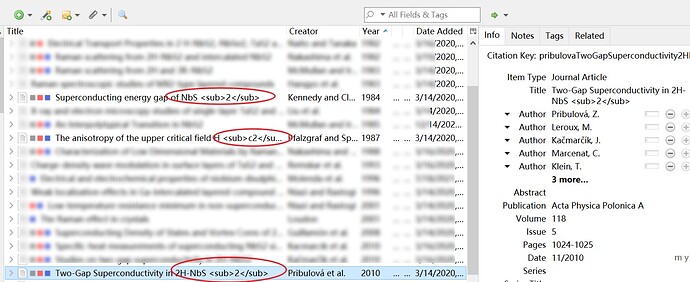
- 不用Latex语法是因为我的笔记标题是来源于zotero中文献,准确的说是来自于我的工作流(或者说是我懒不想改),直接从浏览器抓取文献到zotero中之后生成的题录就是这样的格式。当然如果是笔记中需要插入公式我会使用latex语法的。
zotero中题录名
总之,十分感谢 
 !
!
推荐楼主尝试一下主题blue topaz中的绿色款,可能符合楼主的需求。
感谢推荐,看看我的后续推文,就知道我在用了哈 ![]()