我在列表中插入了文字,并使用了缩进。在编辑模式下左侧会有一条缩进线,但是在预览模式下缩进线就不显示了。
预期的效果
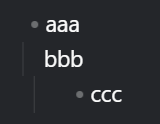
如图所示,在编辑模式下会渲染这个缩进线,我想在预览模式下也保持这个缩进线。
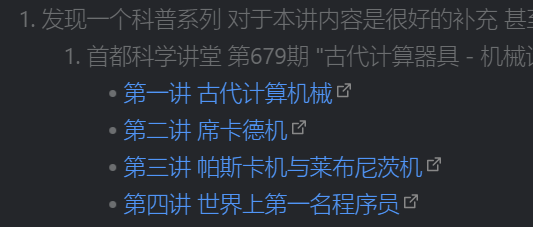
1. 呵呵
内容段落 1。
1. 这是什么
内容段落 2.
2. 啊啊?
2. 哈哈
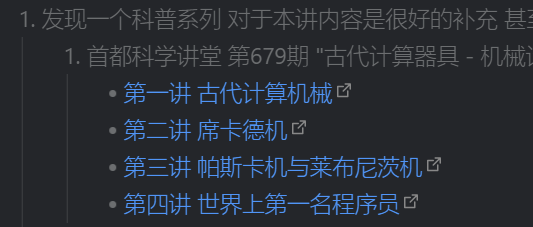
如图所示,在编辑模式下会渲染这个缩进线,我想在预览模式下也保持这个缩进线。
1. 呵呵
内容段落 1。
1. 这是什么
内容段落 2.
2. 啊啊?
2. 哈哈
大佬不行,你用我的测试文本试下看你那可以吗?
这个就是开启的,不太适用
是你用了什么插件或css冲突了吧, 或者是你没找对选项…
这是关闭的效果

这是开启的效果

首先谢谢大佬这么详细的回复,我目前的效果和你的是一样的。我的需求是让 “1.呵呵”和“内容段落1”之间也渲染这个线,现在这种锁进的非列表的纯文字的段落没有缩进线,想完全连起来!
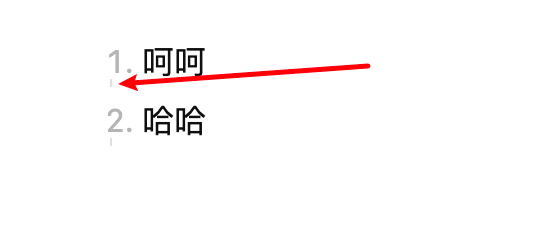
我就是看他没显示这个缩进线但是文字内容却又缩进显示了,所以看有没有什么CSS样式能让他的缩进线也显示出来! ![]()
这种全都是列表的缩进显示缩进线是没问题的,现在我希望的是非列表的纯文本的内容也显示缩进线
问题是在你举的这个例子里, "内容段落1"它也不属于"呵呵"的缩进块啊, 它俩明显是同级的缩进. 你得让它缩进去, 缩进线才能显示出来啊…

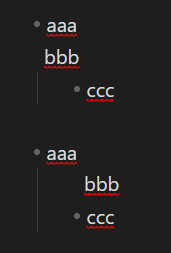
顺便一提, 这个在列表项里键入aaa换行bbb的用法, 本质上其实是软换行shift+enter, 在编辑器眼里它俩其实就是一行的东西, 只不过是给用户折行显示出来了, markdown对软换行的显示支持是很差的, 比如仔细看, 两行的行首aaa和bbb都对不齐, 所以干脆建议就别这么用.
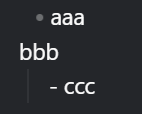
在我这边预览模式下aaa和bbb是能对齐的,是我主题的原因嘛 ![]() 。其实我是用的tab换行让bbb缩进去的,tab设置的方式是4空格。
。其实我是用的tab换行让bbb缩进去的,tab设置的方式是4空格。
那我还是先这样看着吧,谢谢大佬,就不折腾这个啦,本来也是一个小需求,不是特别强烈哈哈!再次感谢!
我才发现你不是通过软换行来输入aaa\nbbb的, 你是直接在两个列表项之间插入了普通文本, 这个用法markdown也是不怎么支持的, 对普通文本缩进后, 你会发现带了缩进提示线的显示效果还不如不带呢, 而且也仅在编辑模式下bbb前面才有你要的缩进提示线.


我是在两个列表之间先使用回车换行换下去,然后按tab缩进进去达到这个效果的。我的tab格式设置的为4空格,所以在编辑模式下看起来都是对齐的。
我这么缩进的原因是想把这个列表作为一个小分块的标题使用的,每块标题然后写具体对应的详细内容。如果直接用header的话,那标题就会太多太细了。所以我就这么使用的 ,或者大佬你看有什么更合适的方式吗? ![]()
再次感谢大佬,我用了,基本能满足我的需求!谢谢!因为我平时在列表里缩进用的多,所以好多地方都是这么来控制的。
看效果还不错,基本的块都包裹起来了,这样段落的递进关系会更强嘿嘿! ![]()
不过也还有些小问题,像三级标题obsidian也自动渲染了缩进线,和CSS的一叠加就变粗了;三级标题2里面用了callout,然后导致线也没有出来。不过基本场景都满足了,再次感谢大佬!
可能我习惯用这种缩进来表示一些段落的从属关系了 ![]() 这种大佬你有什么推荐的方式么?如果是用header的话标题又太细了!
这种大佬你有什么推荐的方式么?如果是用header的话标题又太细了!
顺便问下大佬请问完整的是改成下面这种吗?改成这种虽然可以callout可以显示线了,但是正常的列表显示的就有问题了。

li{position: relative;}
li::after {
content: "";
position: absolute;
border-left: var(--indentation-guide-width) solid var(--indentation-guide-color);
bottom: var(--size-2-1);
left: calc(-1 * var(--font-text-size));
height: calc(100% - 1.6 * var(--font-text-size));
}
ul::before, ol::before {
display: none !important;
}
我把那个1.6放大到1.9,那个单行也有一小截线的问题消失了,多行的有线也能接受,再次感谢大佬!
我这个调整成1.9的时候,那个一小截线就没有了的,谢谢大佬!
大佬好像知道复现场景了,单行的内容不会复现,一个列表项的文字超过一行,这个列表项就会有线了(在没有缩进的情况下)。
li::after
是不是这个代表所有的列表项目,而不是包含缩进内容的呀?