你是否厌倦了在处理笔记和代码时不得不在不同的应用程序之间切换?
你是否希望有一种无缝的方式来在Obsidian内查看和编辑代码文件?
不用再找了,这里就是了!![]()
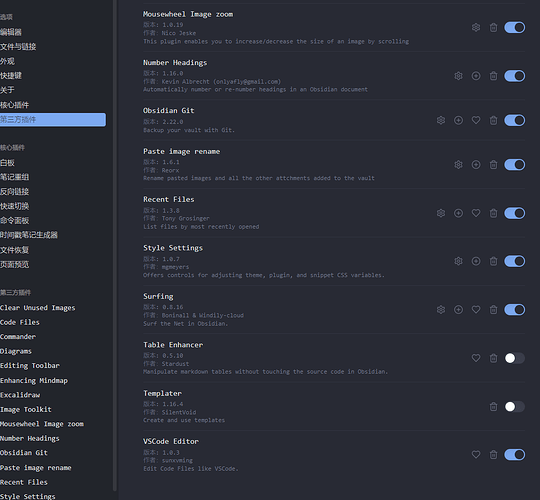
很高兴向您介绍 Obsidian VSCode Editor 插件,这是一个强大的工具,它可以直接在Obsidian中编辑和查看代码文件。![]()
关于插件
Obsidian默认不支持查看和编辑各种代码文件,而Obsidian VSCode Editor是为了解决这个问题而创建的。利用Monaco编辑器(Visual Studio Code的核心),这个插件提供了对各种代码格式的完全支持。无论你是在使用C、C++、C#、CSS、Go、HTML、Java、JavaScript、JSON、Python、Ruby、Rust、Shell、XML、YAML、ini等等,现在你都可以在不离开Obsidian的情况下完成所有操作。
不再需要在不同的应用程序之间切换或者在工作区中堆叠多个编辑器 - 一切你所需的都无缝集成到了Obsidian中。
基本特性
- 不依赖任何的第三方的网络服务,未联网也能使用
- 支持对各种代码格式文件的查看和编辑,就想你在本地用VSCode编辑代码一样
- 支持的编辑器主题:浅色主题、深色主题
- 支持字体大小的设置,同时提供通过
ctrl+鼠标滚轮来调整字体大小的快捷方式进行设置 - 支持长代码行的自动折行,并通过
alt + z来切换自动折行 - 支持从Markdown文档中编辑单独的代码块
- 支持内部链接的快速预览
- 支持通快捷图标按钮或命令来创建新的代码文件
- 支持对是否显示行号进行设置
- 支持缩进参考线设置
- 支持代码缩略图设置
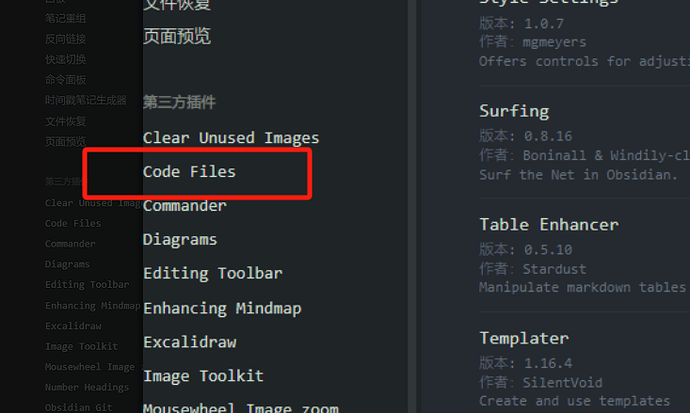
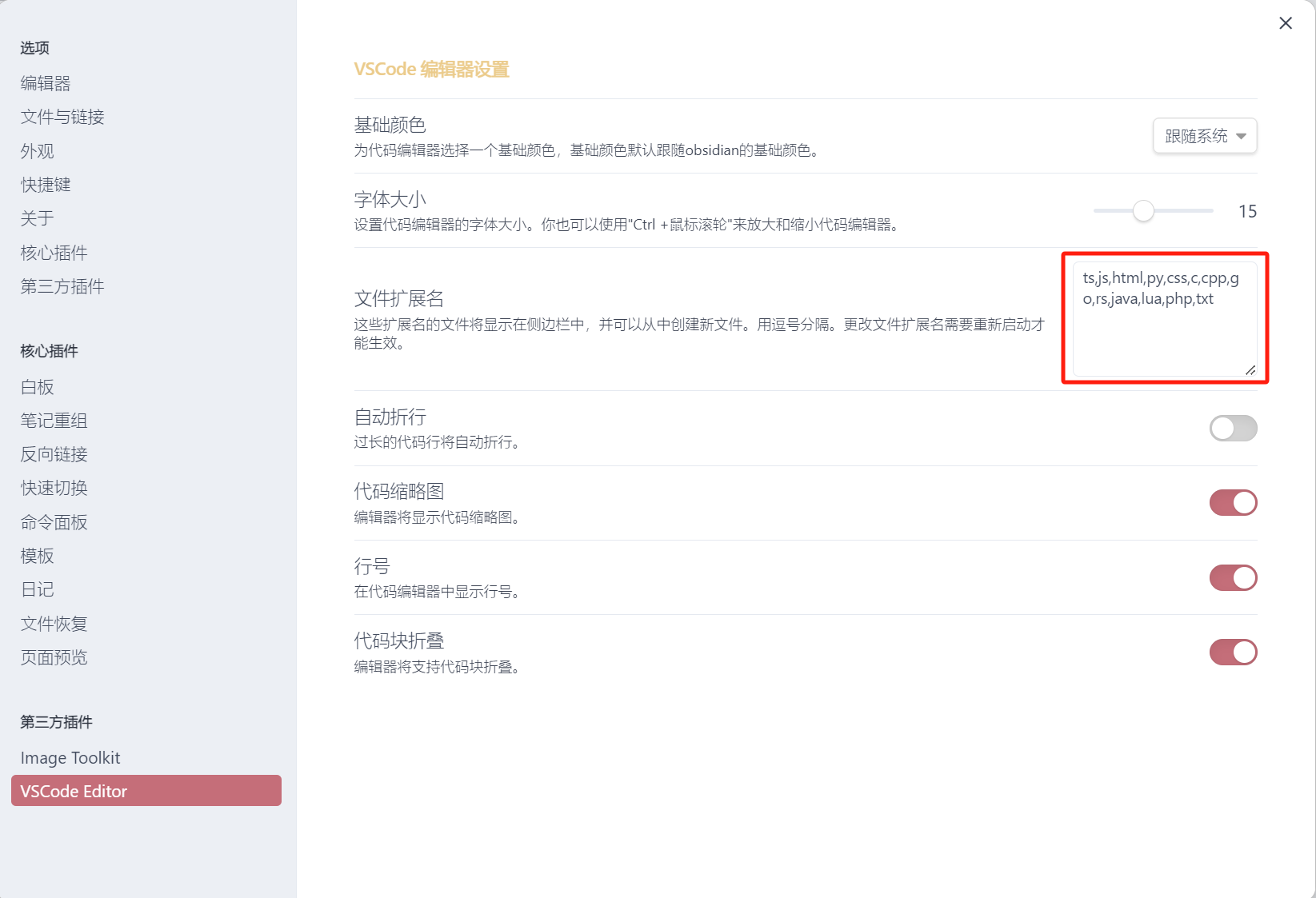
如何支持不同的代码文件
默认支持的代码文件扩展名是 ts, js, py, css, c, cpp, go, rs, java, lua, php。你可以在插件的设置面板中配置要支持哪些文件扩展名

支持的快捷键
大部分的快捷键和VS Code的快捷键保持一致,以下是一些支持的快捷键
| 分类 | 快捷键 | 操作 |
|---|---|---|
| Ctrl | ctrl + c |
复制 |
ctrl + x |
剪切 | |
ctrl + v |
粘贴 | |
ctrl + s |
保存 | |
ctrl + a |
全选 | |
ctrl + f |
查找 | |
ctrl + h |
替换 | |
ctrl + z |
撤销 | |
ctrl + y |
重做 | |
ctrl + / |
增加/去除注释 | |
ctrl + d |
复制当前行 | |
ctrl + [ |
减少缩进 | |
ctrl + ] |
增加缩进 | |
ctrl + ↑ |
向上移动当前行 | |
ctrl + ↓ |
向下移动当前行 | |
ctrl + ← |
按单词向左移动光标 | |
ctrl + → |
按单词向右移动光标 | |
ctrl + Backspace |
删除左边的单词 | |
ctrl + Delete |
删除右边的单词 | |
| Ctrl + Shift | ctrl + shift + z |
重做 |
ctrl + shift + k |
删除当前行 | |
ctrl + shift + [ |
折叠代码块 | |
ctrl + shift + ] |
展开代码块 | |
ctrl + shift + enter |
在上方插入一行 | |
ctrl + enter |
在下方插入一行 | |
| Alt | alt + z |
自动折行 |
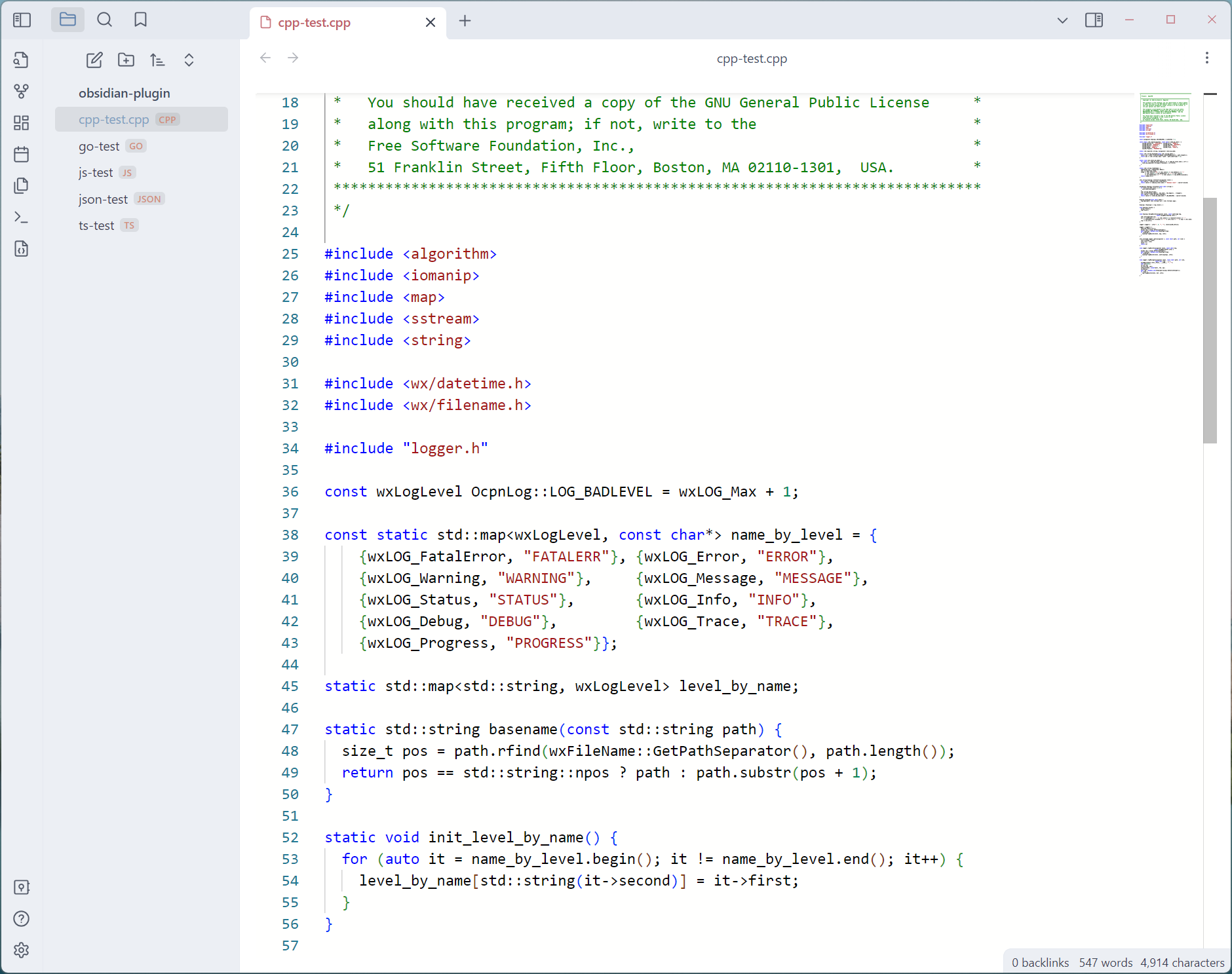
使用截图
-
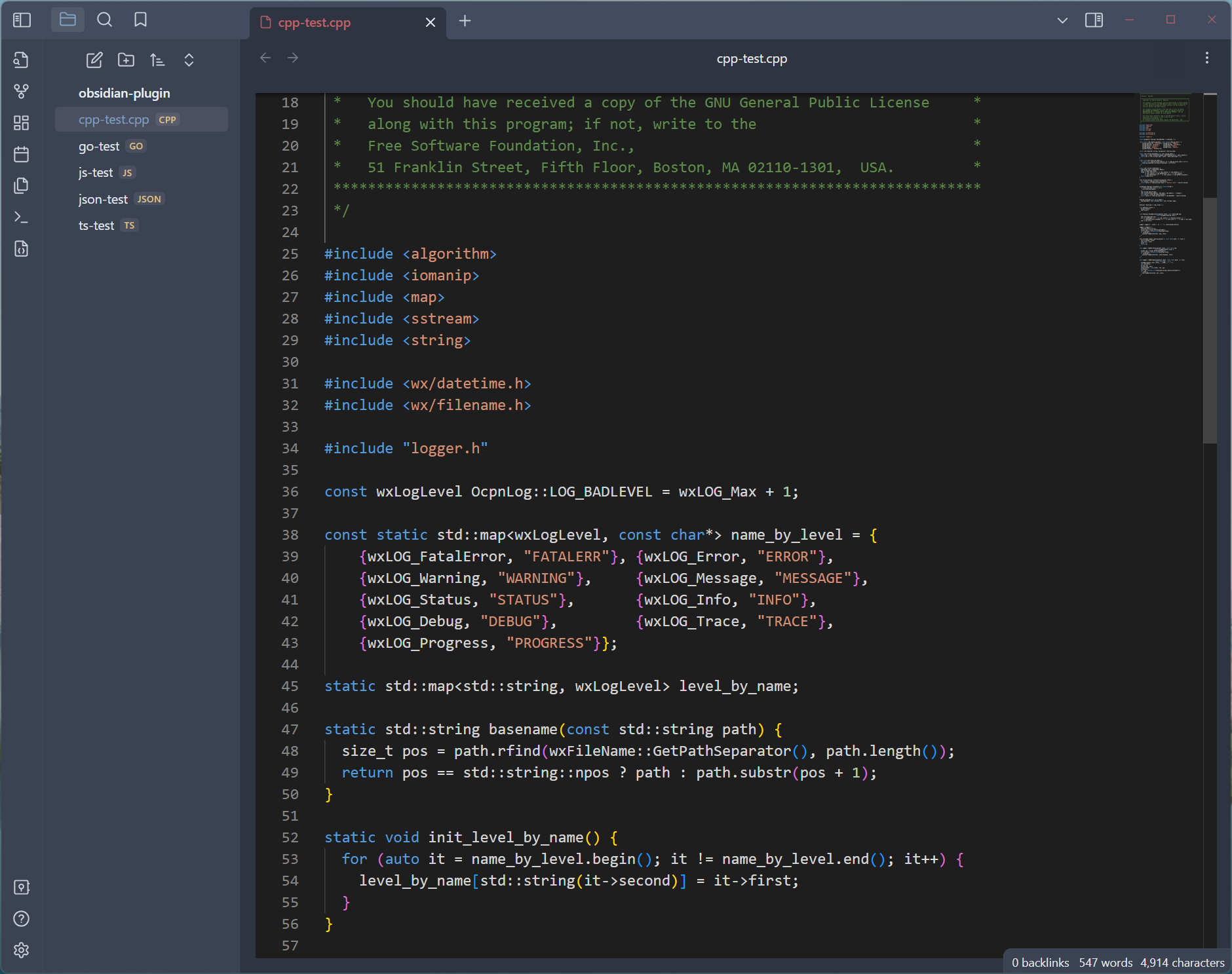
亮色主题

-
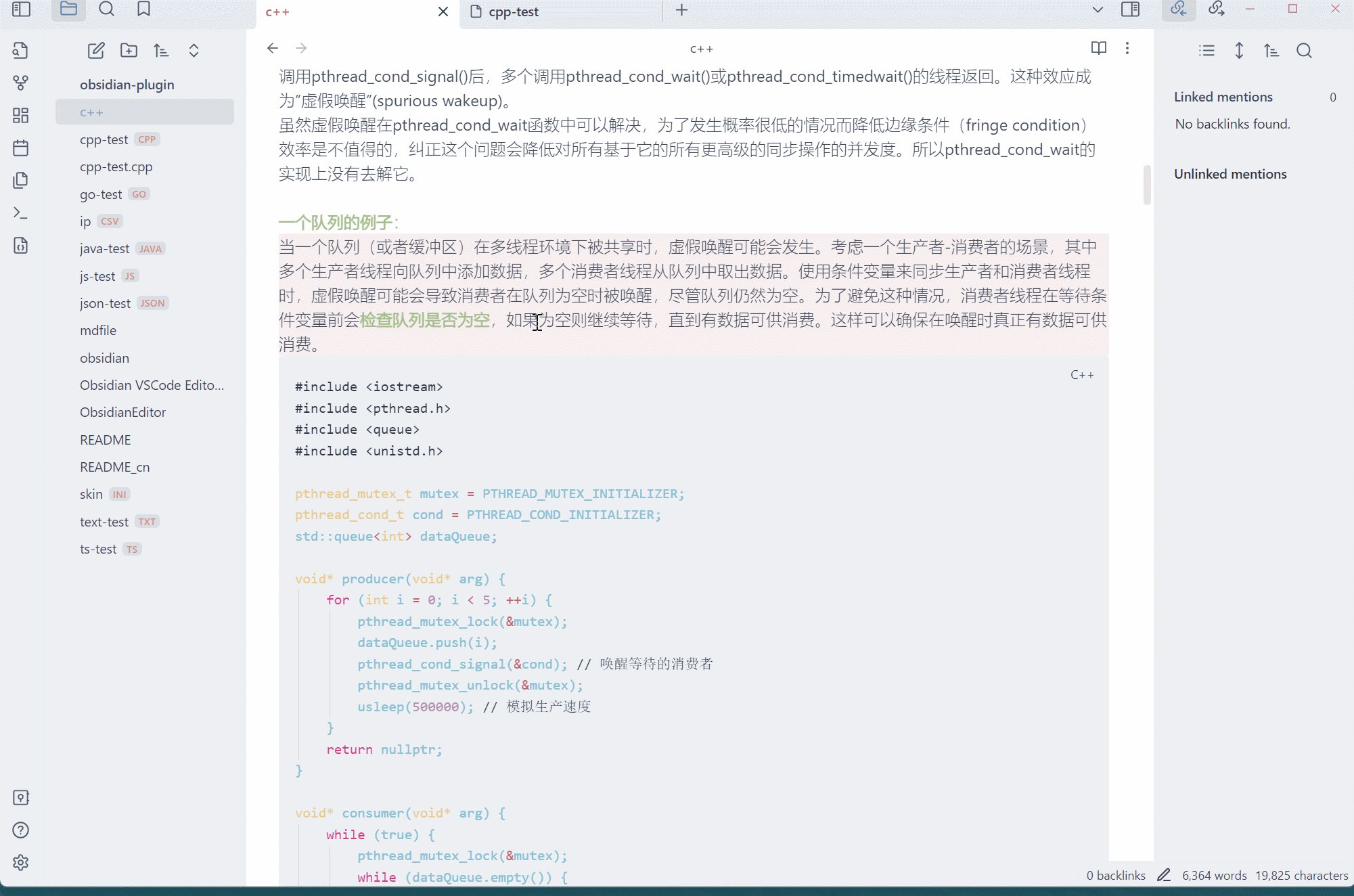
暗色主题

-
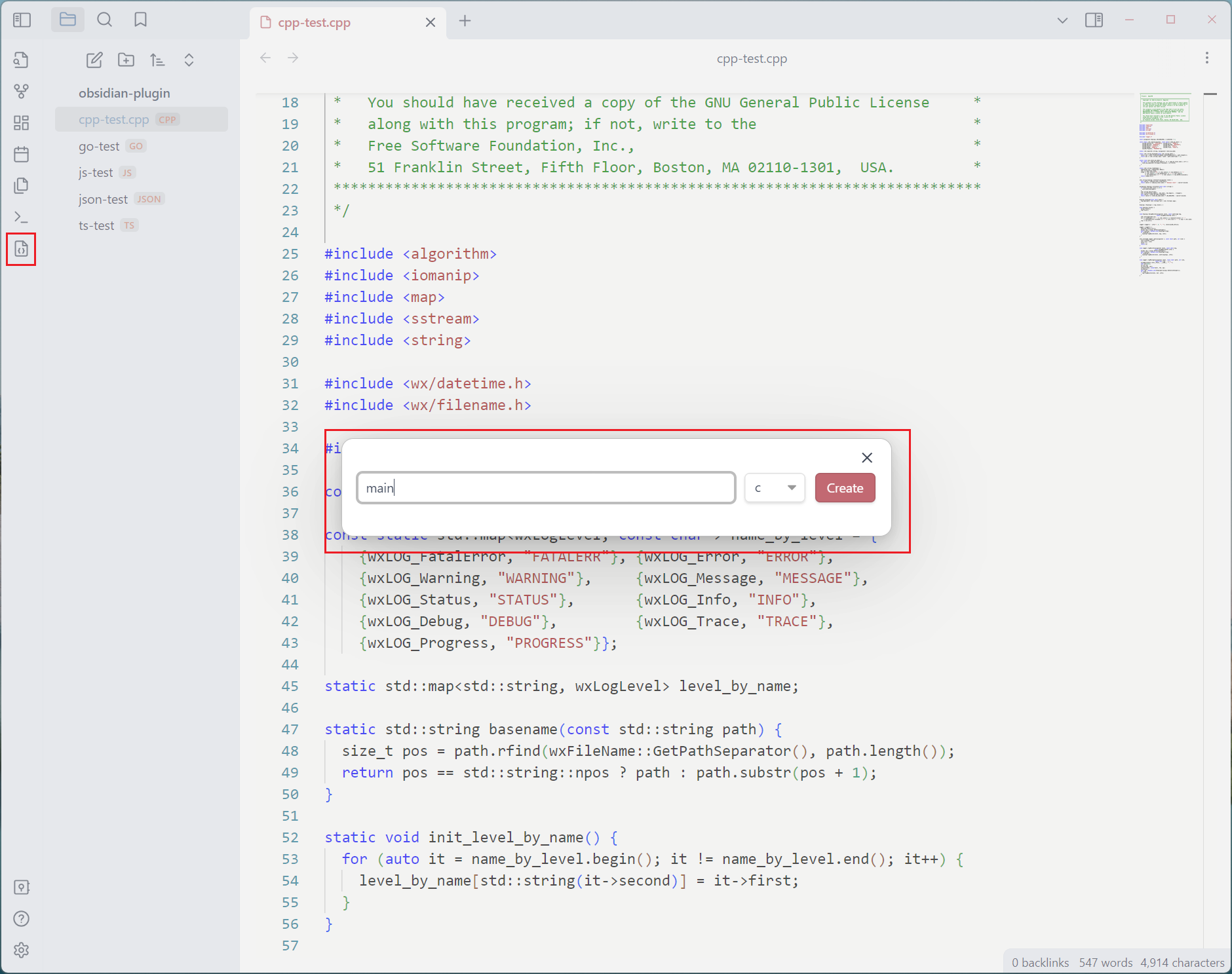
创建代码文件

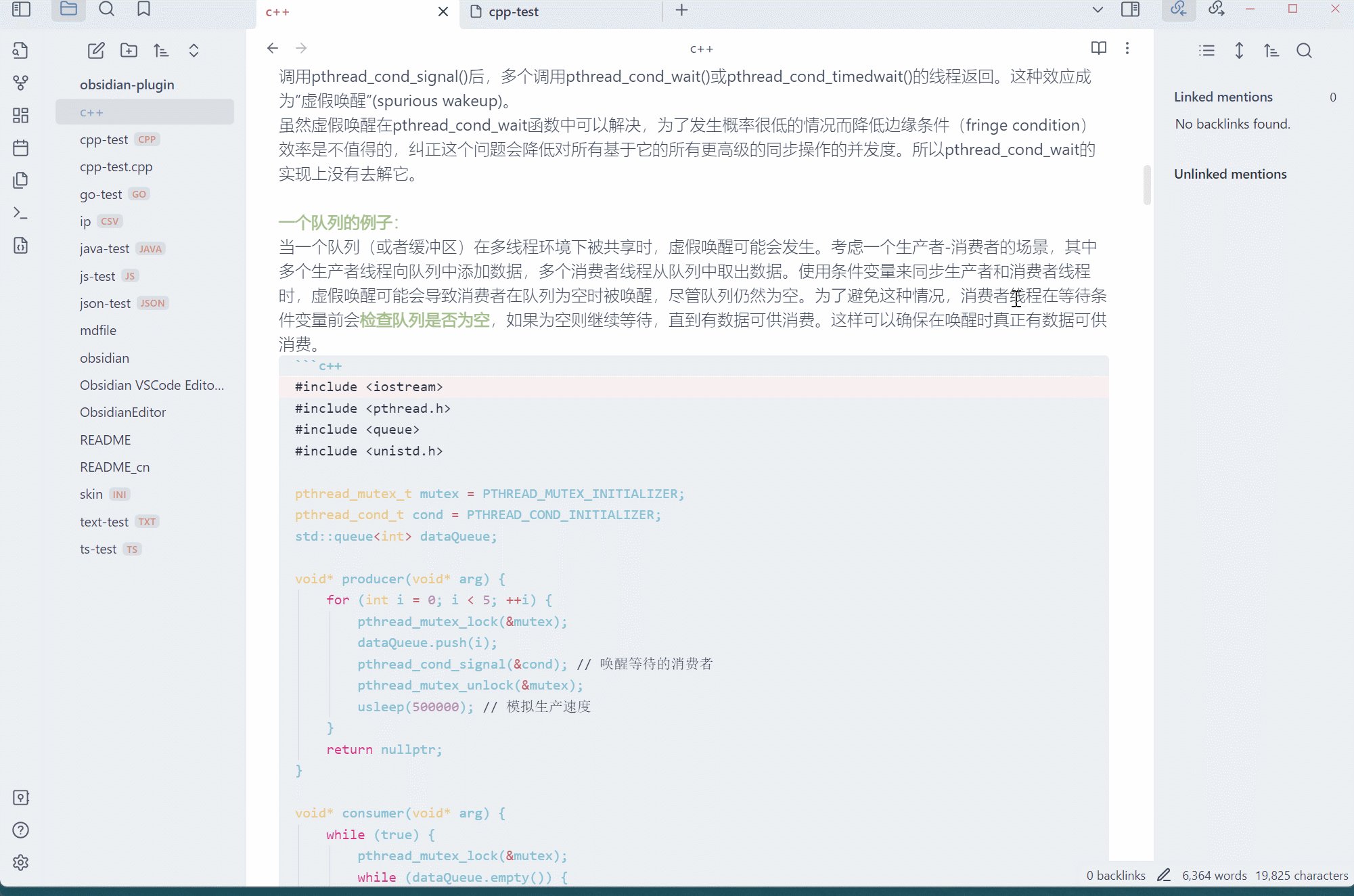
代码块编辑的支持
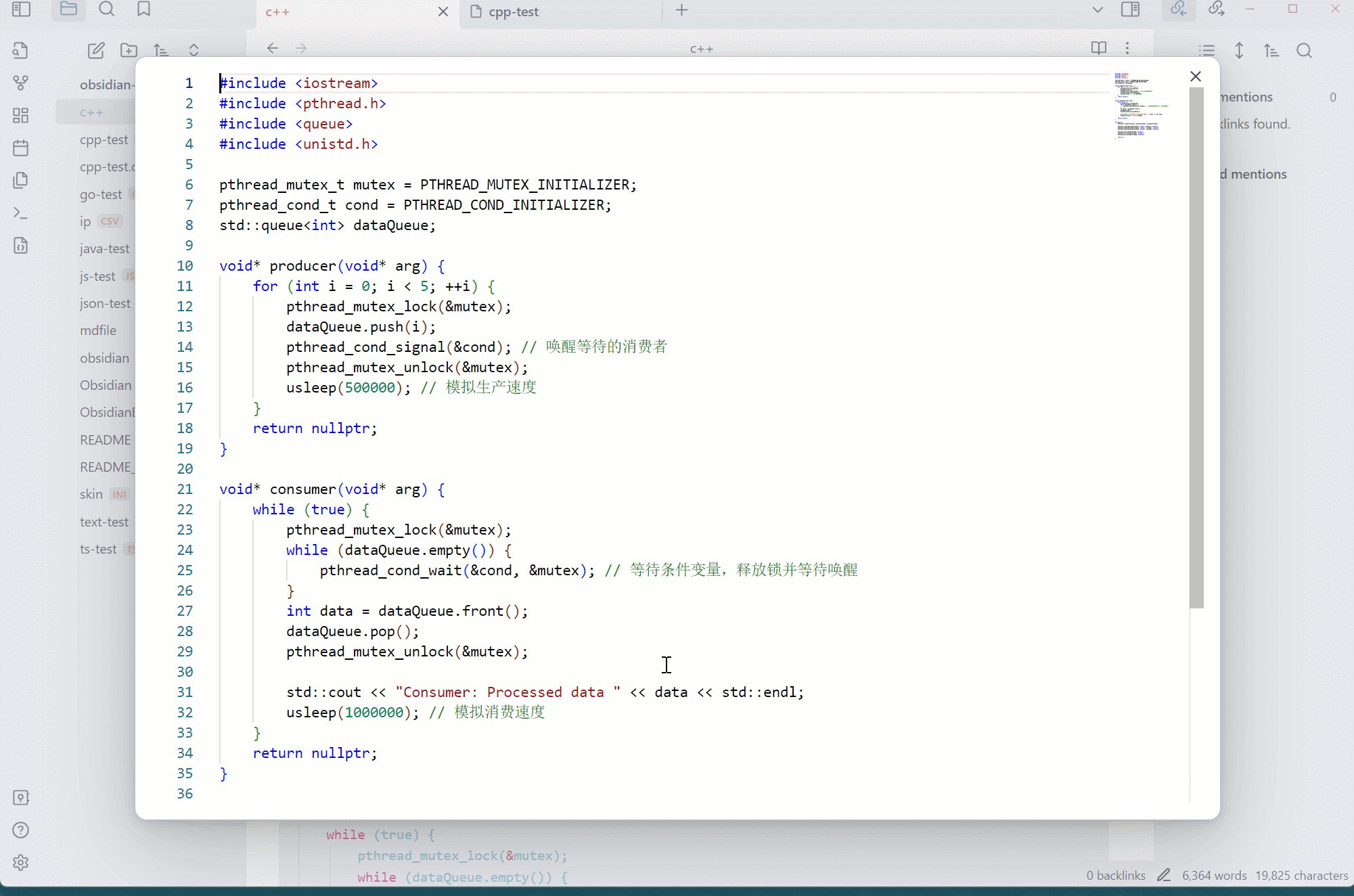
该插件还支持从编辑器中的任何Markdown文档中编辑单独的代码块。
只需右键单击任何代码块,然后单击“在VSCode Editor Plugin中编辑代码块”。
这将打开一个新的代码编辑窗口,你可以在其中编辑代码块,然后在关闭窗口时,代码块将自动同步回到您的文档中。

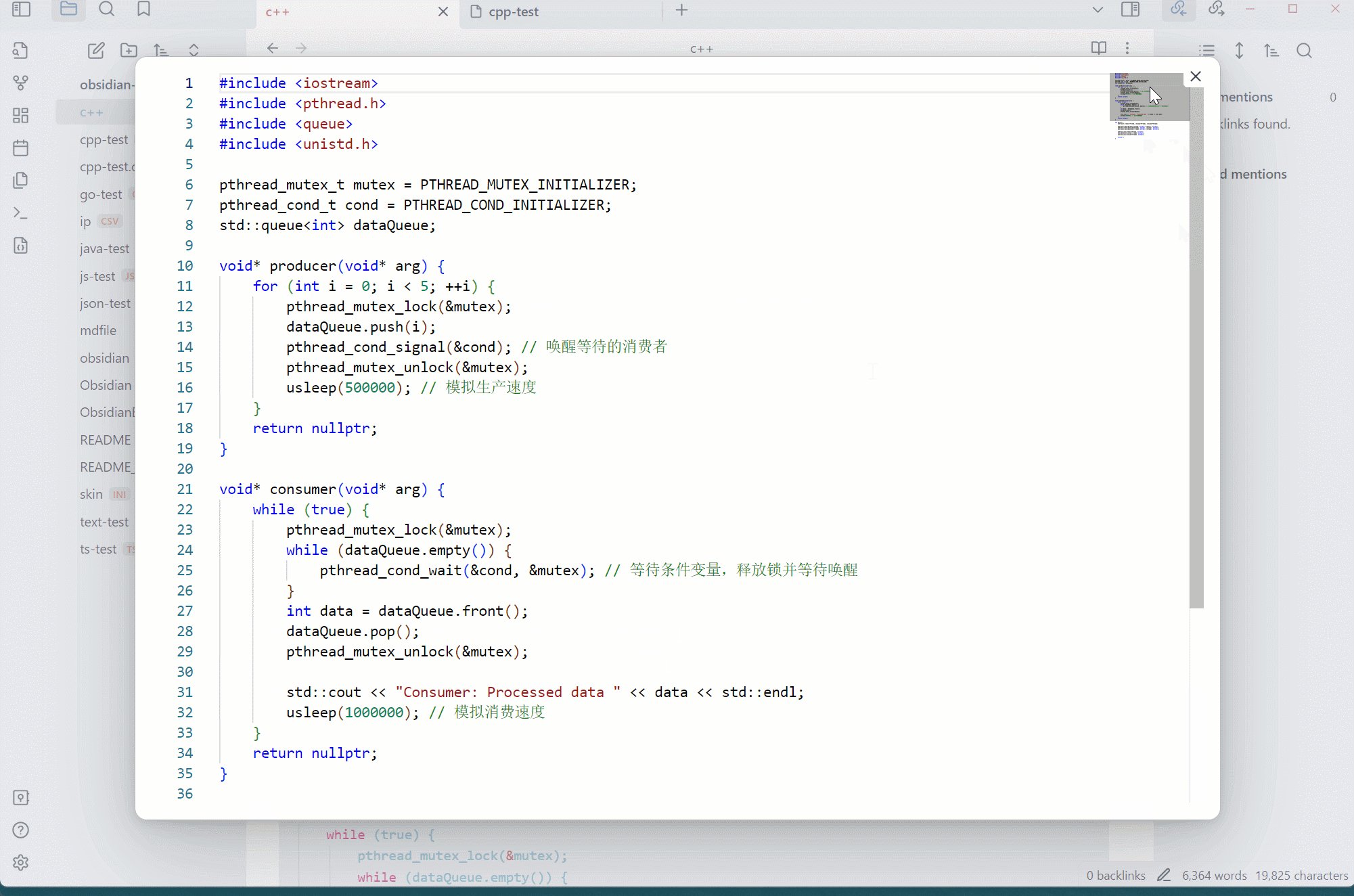
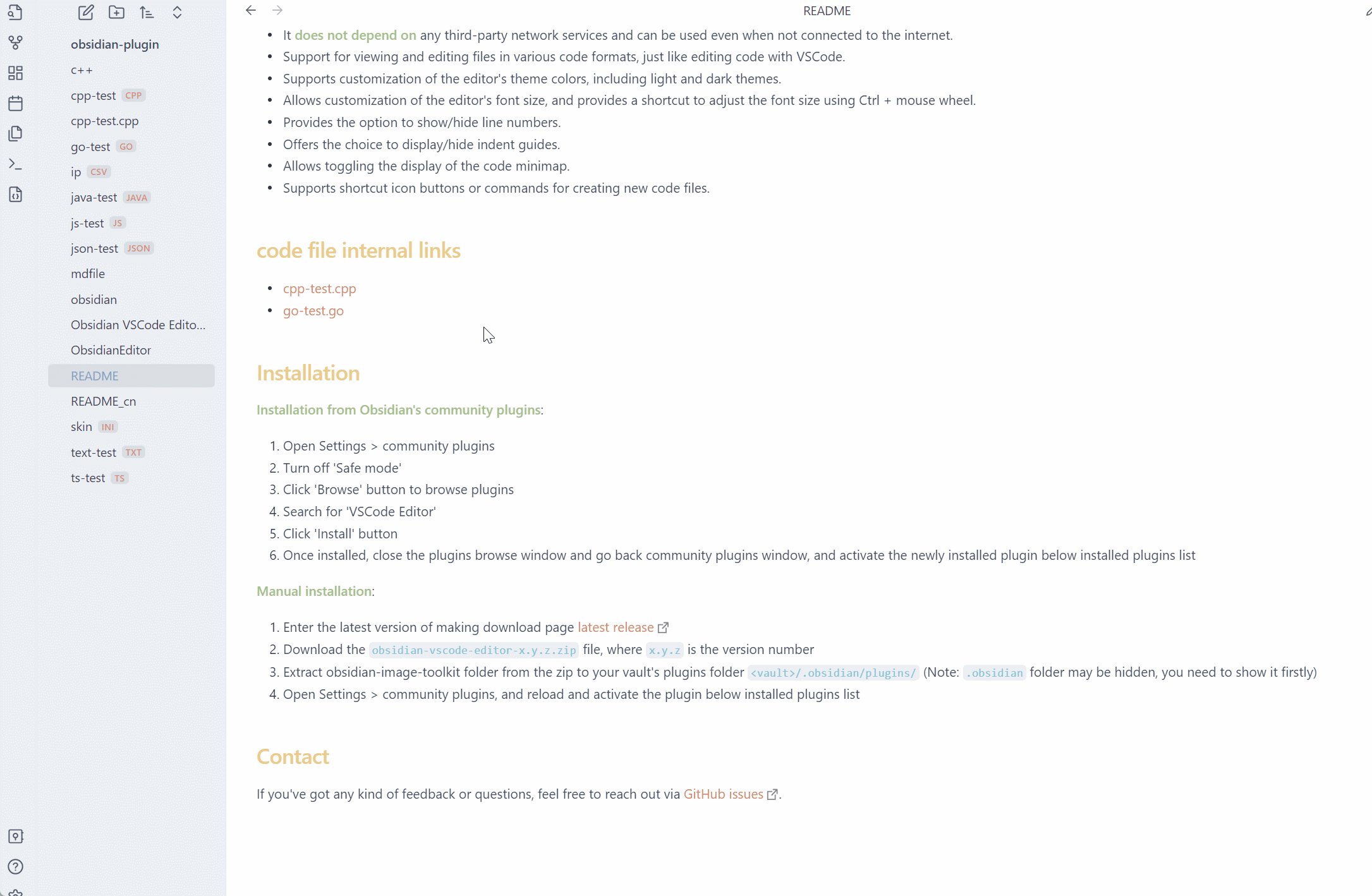
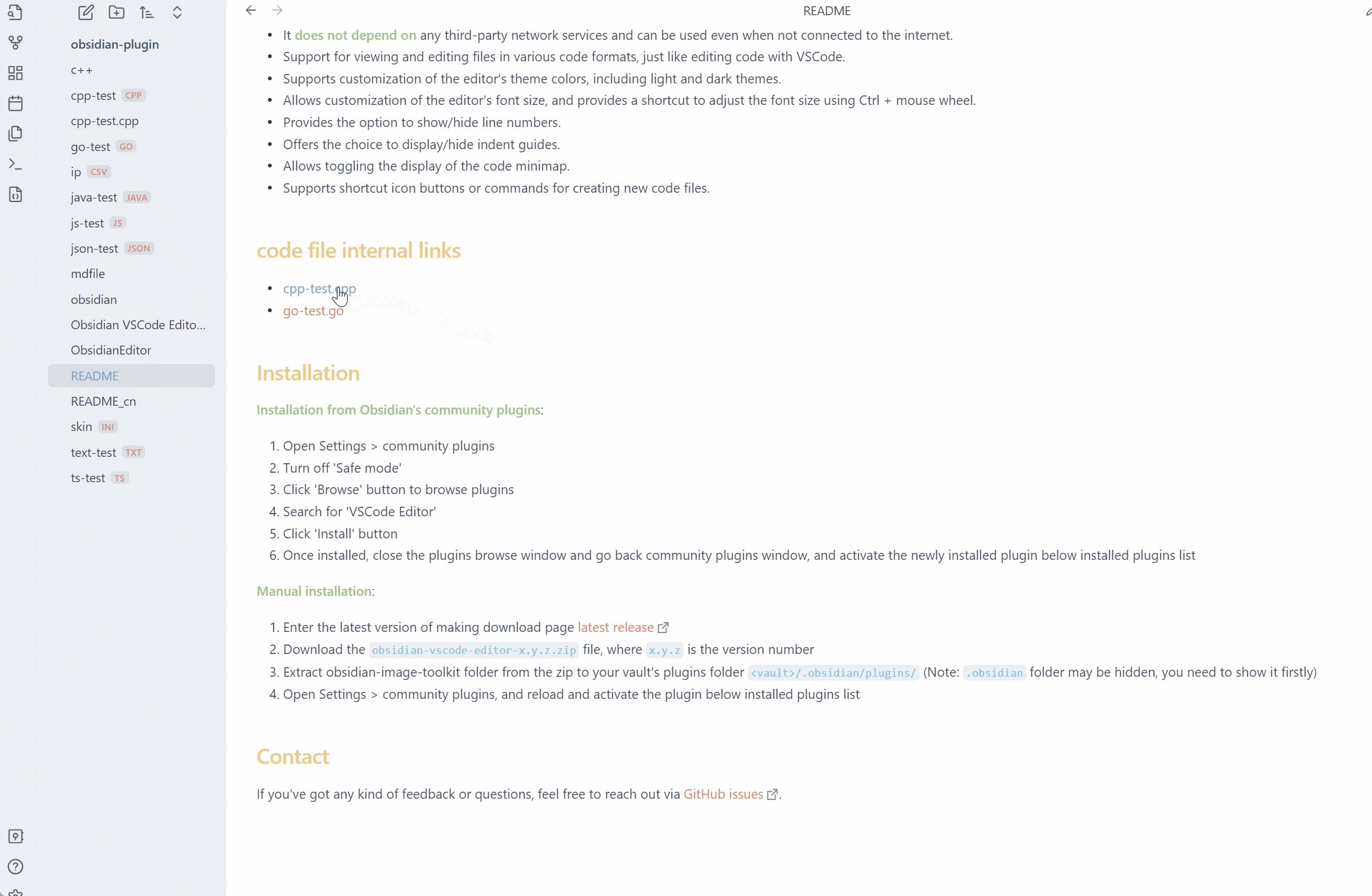
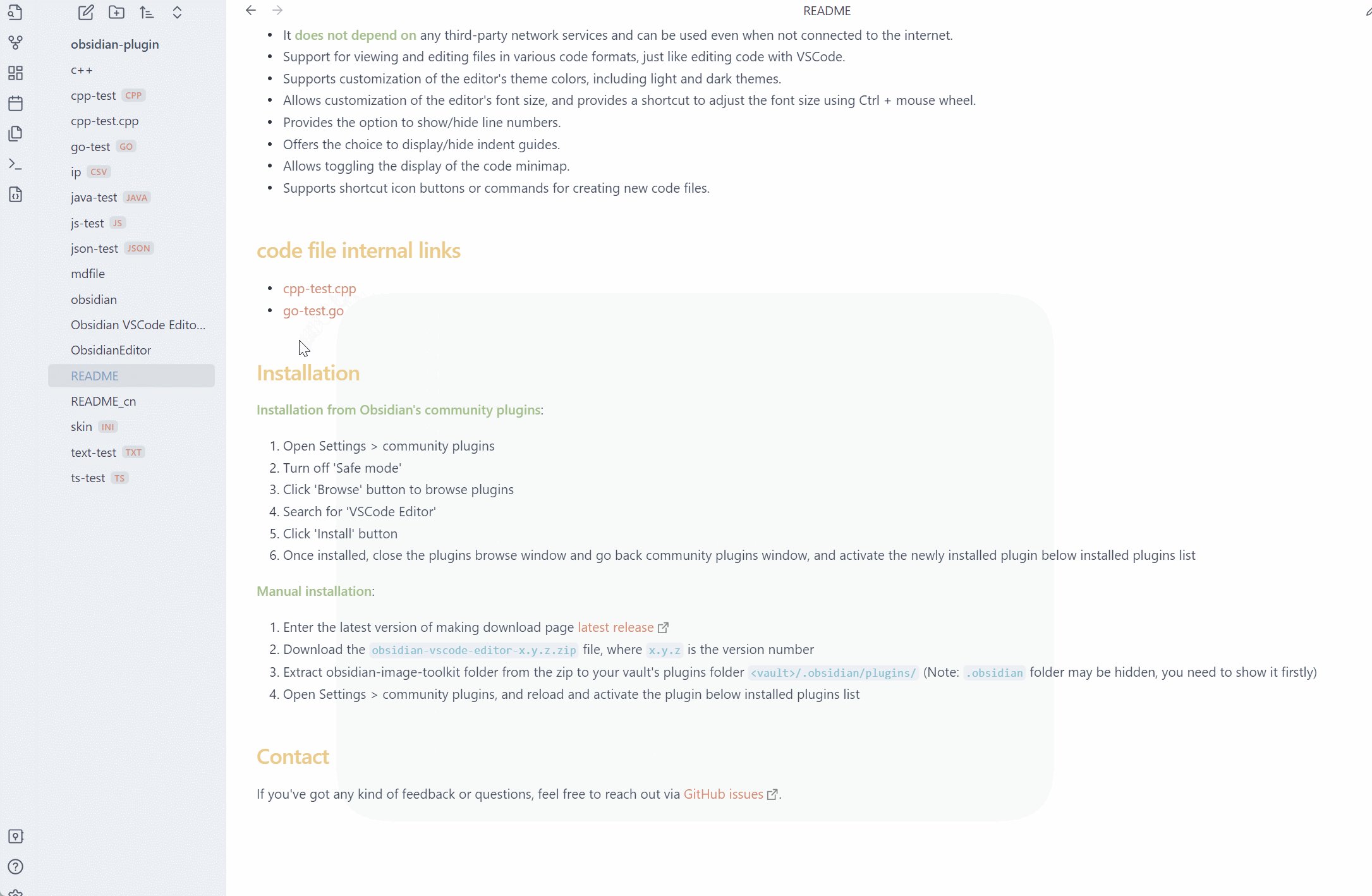
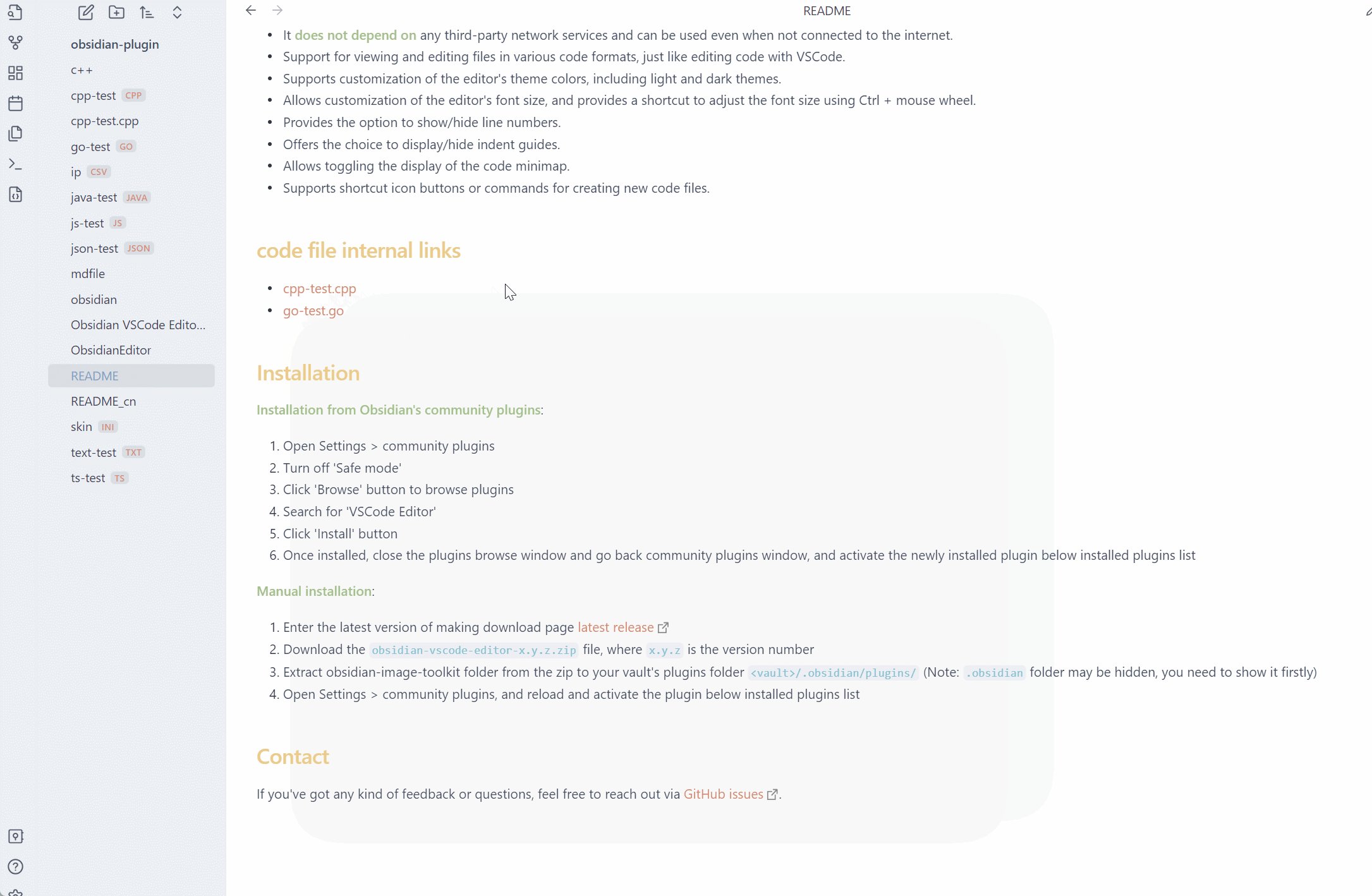
内部链接快速预览的支持
你可以在 Obsidian 中添加一个指向代码文件的内部链接,将鼠标悬停在链接上即可进行快速预览。

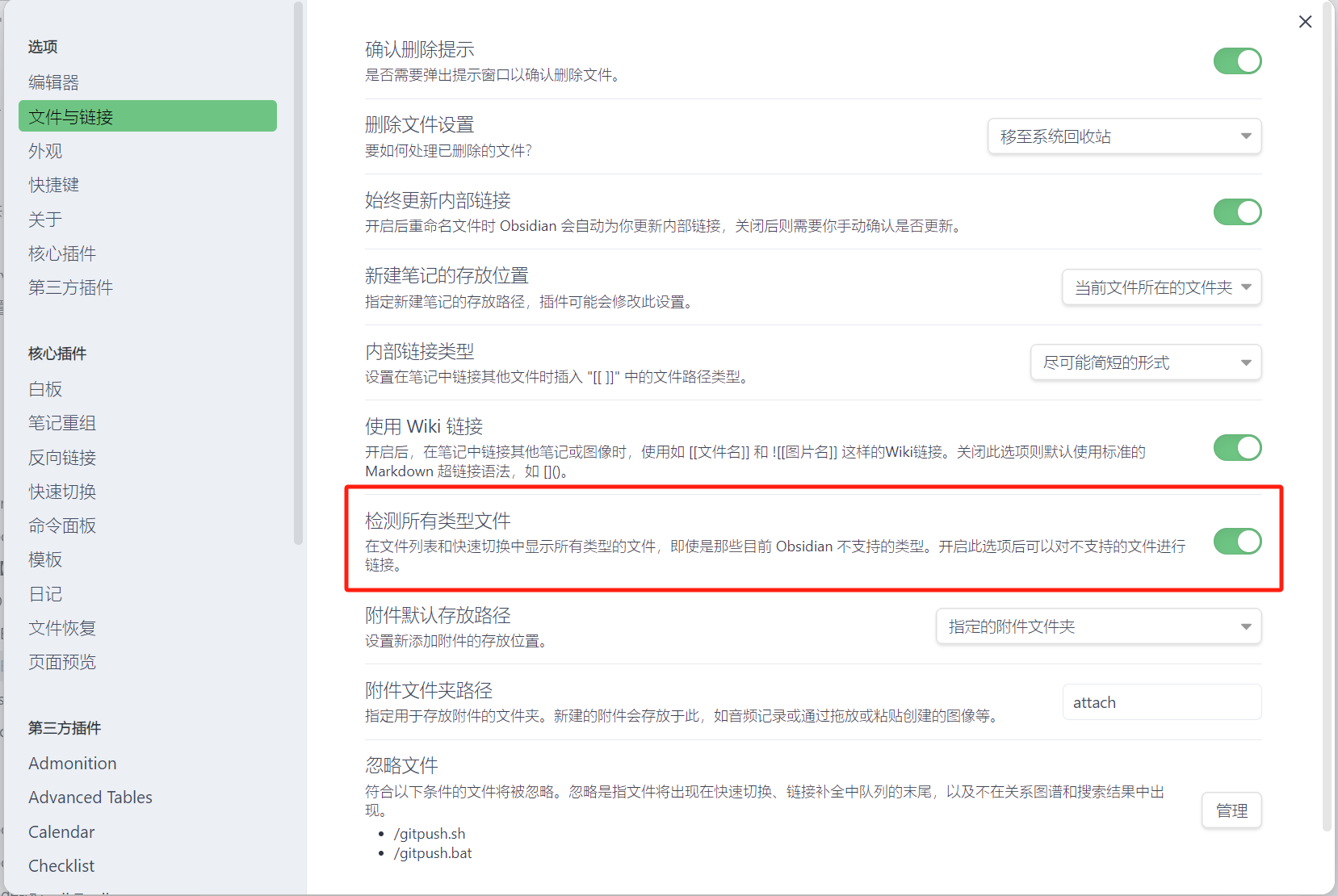
当插入内部链接时,默认代码文件不会出现在文件提示列表中。您需要开启“检测所有类型文件”的设置。

开始使用Obsidian VSCode Editor
现在就下载这个插件,开始在你最喜欢的笔记环境中编写、编辑和管理代码文件吧!
-
从官方网站下载Obsidian VSCode Editor
-
从我的Github仓库下载Obsidian VSCode Editor