预期效果
鼠标选中那一行,该行的颜色就有突出显示,如下图
有大佬解答一下怎么实现这种效果吗
css 选择器hover加个background-color就能搞定
兄弟按照你的方式设置了,确实可以,但是动画很僵硬 ![]()
没关系,勉强可以用,谢谢哥们
学到了, 感谢老哥![]()
动画僵硬可以加渐变
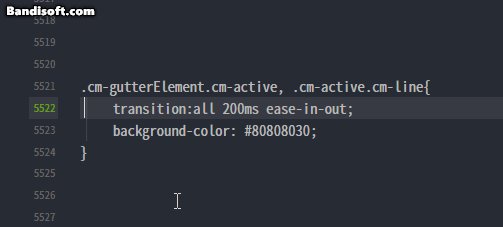
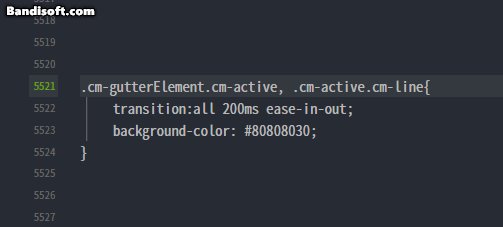
.cm-gutterElement.cm-active, .cm-active.cm-line{
transition:all 200ms ease-in-out;
background-color: #80808030;
}

除了自己写css, 很多受欢迎的ob主题也都自带这个功能, 甚至很多插件也顺便带有这个功能, 比如我正在看Codeblock Customizer的文档, 正好发现它就支持高亮活动行…