我的日记模板中,想在第一行显示周数。我知道用占位符{{date:WW}}可以求出当前周是本年度的第几周。我们单位是按学期计算周数,例如当前是本学期的第三周。请问如何实现自动计算我们单位的周数,即用本年度的周数-常数=我们单位的周数。我试了{{date:WW}}-33=3,不行。{{date:WW-33}}=3也不行。
const setTime1 = new Date("2021/12/30");
const setTime2 = new Date("2019/09/20");
const nowTime = new Date("2023-09-15");
const restSec1 = setTime1.getTime() - nowTime.getTime();
const restSec2 = setTime2.getTime() - nowTime.getTime();
const day1 = - parseInt(restSec1 / (60*60*24*1000));
const day2 = - parseInt(restSec2 / (60*60*24*1000));
const str1 = day1 + "天";
const str2 = day2 + "天";
dv.paragraph(str2);
dv.paragraph(str1);
给你一个模板dataviewjs,按着这改一下,应该可以
1 个赞
谢谢。看不太懂。我还是自制个带周数的日历吧!
求更新回答,问题还没有解决呢。拜托![]()
第一段new time实际是定义了三个日期,其中第三个日期是当前日期需要你使用模版替换,前两个,你可以自己根据需要设置。
第二段restSec是计算天数之间的时间差距。
第三段是将时间差距再处理为天数,后面的606024*1000,计算应该看得懂吧。
第四段str1是定义一个语句,实际就是为计算得到的天数加一个单位“天”
最后的一段,就是输出得到的语句。
这里面因为是我自己用的,所以我设置了两个对我比较重要的日期,因此会有1、2。其他的就是要设置nowtime就可以,这个可以用templater解决。
但是怎么在模版上其他位置引用dataview块的变量呢,据我所致的dv是要在dataview 块中才会生效的。或者我理解有误?
我自己来回答下,我解决了。
思路:
0、安装tempalter插件
1、先在模版中定义templater代码块,并计算出想要展示的变量
2、在模版的其他位置引用变量,这个时候如果创建文件不是通过templater命令,还不能支持解析语法,关键是第三步
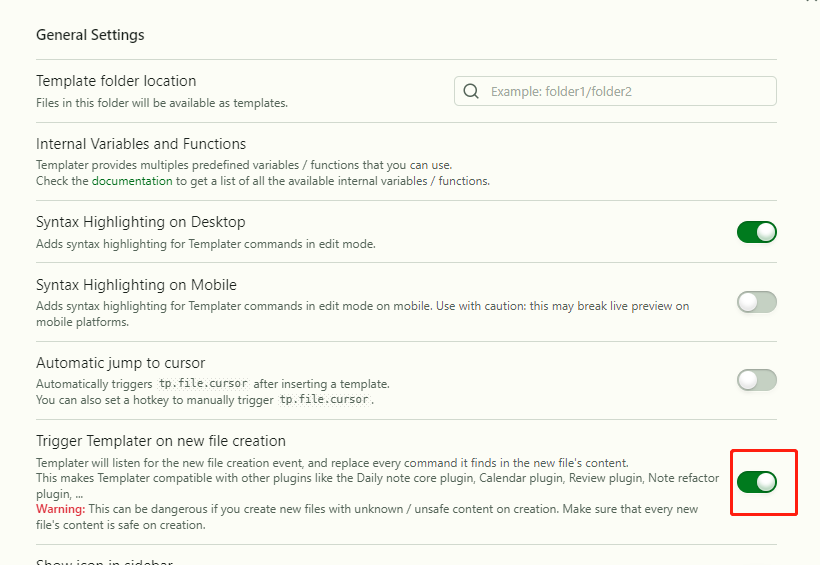
3、
在templater的插件设置中勾选这个,意思是会监听整个obsidian创建文件的动作在新创建的文件上默认解析templater语法,这样就是实现了。
基于以上设置,我举个应用的例子:
第一步:在模版头加入templater代码块
---
<%*
// 获取当前日期
const currentDate = new Date();
// 获取当前年份
const currentYear = currentDate.getFullYear();
// 获取当前日期所在的周数
const currentWeek = getWeekNumber(currentDate);
// 获取上周的日期
const lastWeekStartDate = new Date(currentDate);
lastWeekStartDate.setDate(lastWeekStartDate.getDate() - 7);
const lastWeek = getWeekNumber(lastWeekStartDate);
console.log(`本周是 ${currentYear} 年的第 ${currentWeek} 周`);
console.log(`上周是 ${currentYear} 年的第 ${lastWeek} 周`);
// 获取日期所在的周数的函数
function getWeekNumber(date) {
const firstDayOfYear = new Date(date.getFullYear(), 0, 1);
const pastDaysOfYear = (date - firstDayOfYear) / 86400000;
return Math.ceil((pastDaysOfYear + firstDayOfYear.getDay() + 1) / 7);
}
let nowTime = tp.date.now(); %>
---
第二步:在模版的其他位置调用:
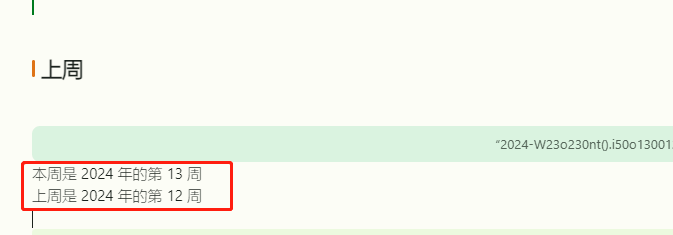
本周是 <% currentYear} 年的第 <% currentWeek %> 周
上周是 <% currentYear} 年的第 <% lastWeek %> 周
效果如下图,至于计算的规则这是js的代码问下百度就行了

我也有这种诉求,折腾了一上午,灵光一现解决了,具体看我下面的评论
使用如下方式是不是也可以实现相同的效果呀
<%*
// 上一周
let lastweek = {{date:WW}}-1;
// 当前周
const currentWeek = {{date:WW}};
// 下一周
let nextWeek = {{date:WW}}+1;
// 本年
const currentYear = {{date:YYYY}}
// 如果上周为去年
let lastYear = currentYear;
if (lastweek == 0) {
lastYear = currentYear-1;
lastweek = 52;
}
// 下周为明年
if (nextWeek == 53){
nextYear = currentYear+1;
nextWeek = 1;
}
%>
本周是<% currentYear %>年的第<%currentWeek%>周
上周是<% lastYear %>年的第<%lastweek%>周