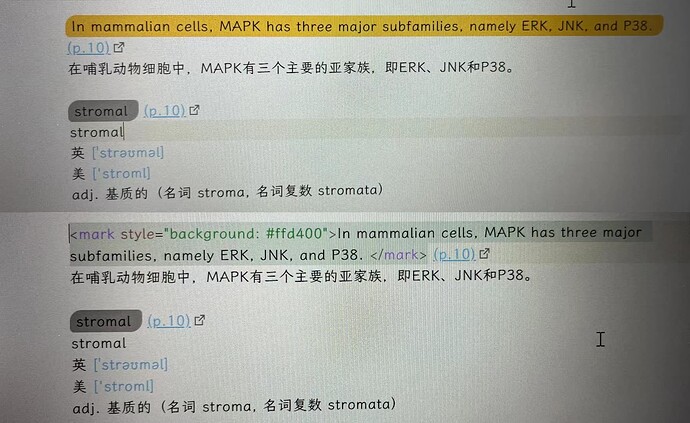
如图所示,我将zotero里的不同颜色标注导入了obsidian,标注的片段在ob中被用相同的颜色进行了highlight,怎样才能筛选出highlight为黄色的段落呢,或者说用dataview可以实现这样的筛选吗?
欢迎加入 Obsidian 中文社区! 或许这个对您有所帮助:
```dataviewjs
const pages = dv.pages()
const regex = /<mark\sstyle="background:\s#ffd400">(.+?)<\/mark>/
const rows = []
for (const page of pages) {
const file = app.vault.getAbstractFileByPath(page.file.path)
const contents = await app.vault.read(file)
for (const callout of contents.match(new RegExp(regex, "sg")) || []) {
const match = callout.match(new RegExp(regex, "s"))
rows.push([match[1]])
}
}
dv.table(["Content"], rows)
```
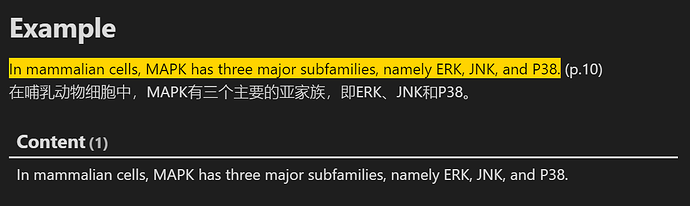
它可以很好地将高亮为黄色的文本提取出来:
敬祝生活愉快!
可以了,感谢大佬!
请问大佬,可以在筛选完成后生成指向原文的双向链接吗
我改了下,可以调回源文档链接
const pages = dv.pages()
//如有需要匹配别的颜色样式,可以改正则匹配式
const regex = /<mark\sstyle="background:\s#ffd400">(.+?)<\/mark>/
const rows = []
for (const page of pages) {
const file = app.vault.getAbstractFileByPath(page.file.path)
const contents = await app.vault.read(file)
for (const callout of contents.match(new RegExp(regex, "sg")) || []) {
const match = callout.match(new RegExp(regex, "s"))
rows.push([match[1],page.file.link])//calmwaves
}
}
console.log(rows)
dv.table(["Content","Link"], rows)//calmwaves
1 个赞
太牛了,感谢! ![]()
请问有办法实现双链定位到标注在源文档中所在的位置吗
想要回到源位置只能用ob自带的query语法了,
```query
/<mark\sstyle="background:\s#ffd400">(.+?)<\/mark>/
```
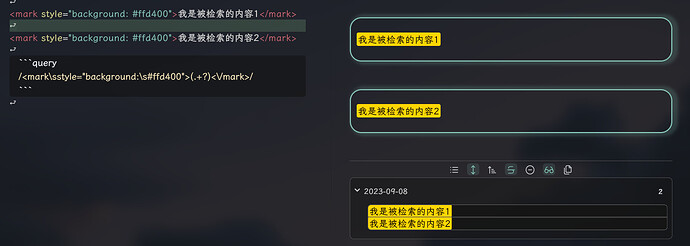
大概这个样子
没有dv好看,想要改好看的话可能还得改css
1 个赞
大佬你好,我又有新的问题产生,请问有什么dataviewjs语法可以筛选出带某个/某些标签的文件里标黄的内容吗?