什么是 Cloze?简而言之,就是完型填空。熟悉 Anki 的朋友们绝对不陌生的!记忆单词、句型、语录时,超好用。
我嫌弃导出导入卡片太麻烦啦,想要将「背诵」这一流程也集成在笔记应用内。这样先「记录」,再「背诵」,效率最高。在插件市场内没有找到符合我需求的插件,于是就自己整了个非常质朴的版本。
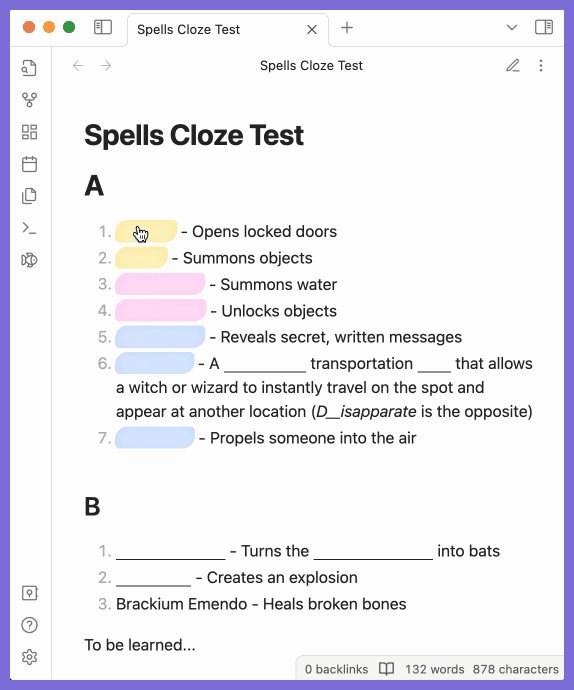
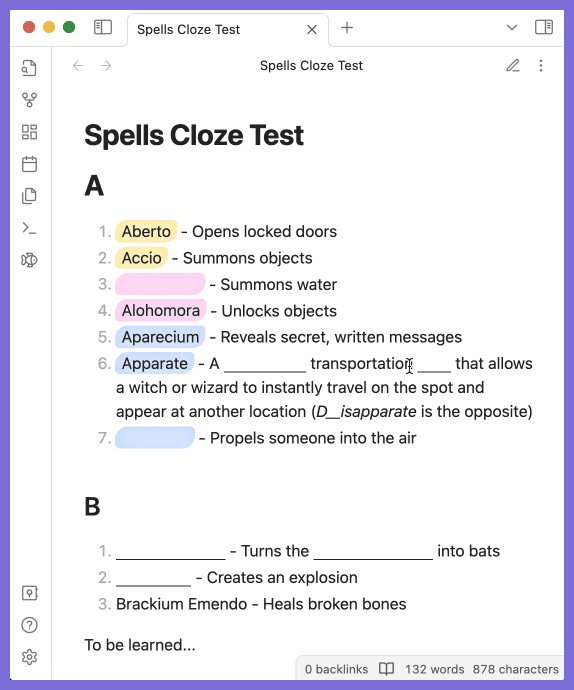
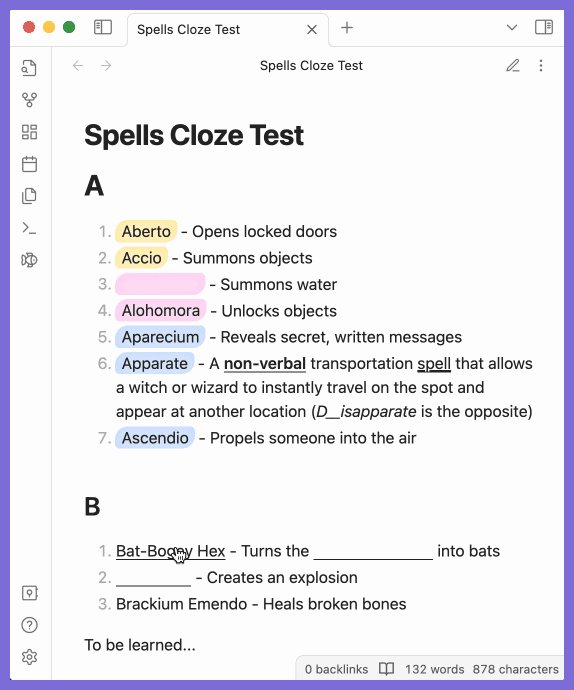
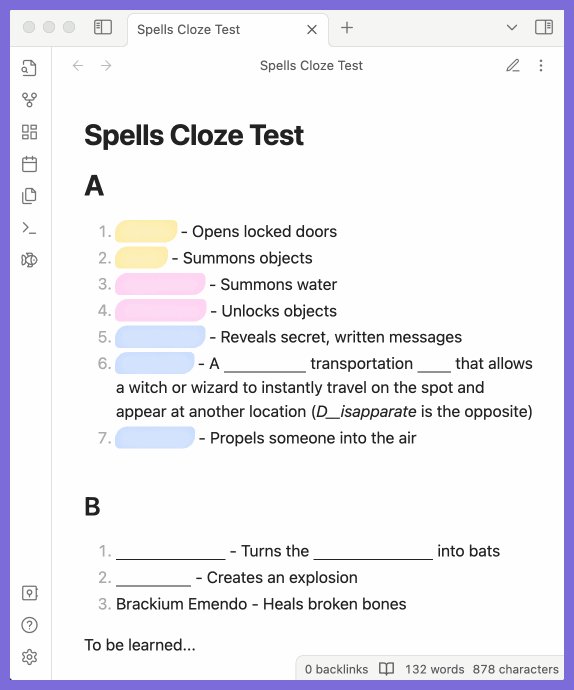
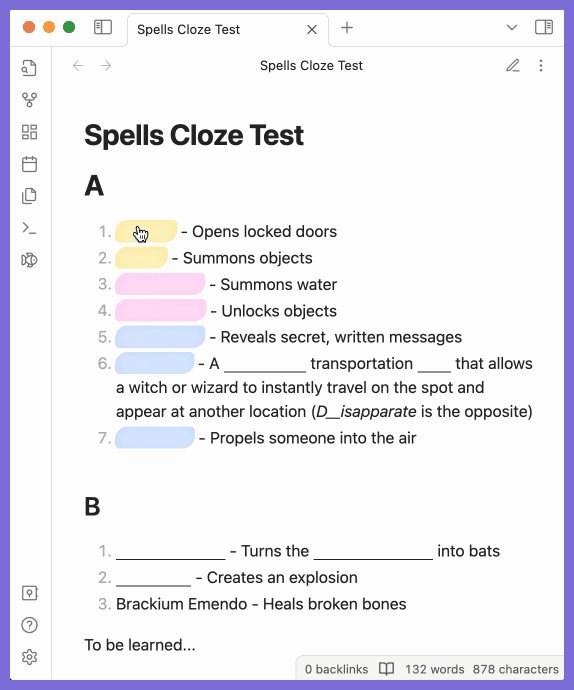
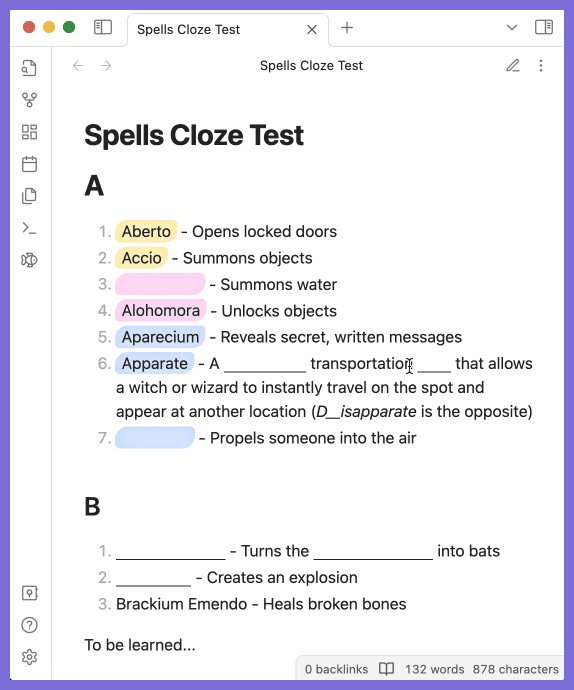
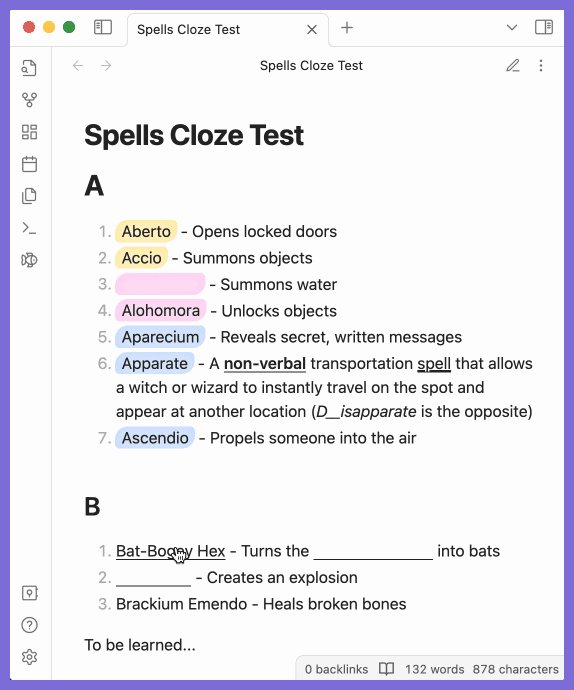
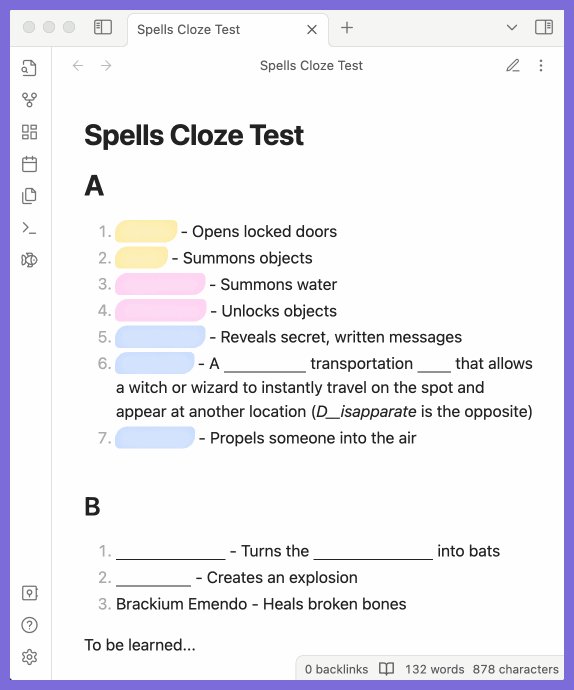
该插件支持高亮文本、粗体文本、下划线文本以及任何自选文本区域的 cloze 化。不过仅在阅读模式 reading mode 下才可有效交互哦!
应用市场下搜索 Cloze 即可,欢迎试用!

感谢关注! ![]()
什么是 Cloze?简而言之,就是完型填空。熟悉 Anki 的朋友们绝对不陌生的!记忆单词、句型、语录时,超好用。
我嫌弃导出导入卡片太麻烦啦,想要将「背诵」这一流程也集成在笔记应用内。这样先「记录」,再「背诵」,效率最高。在插件市场内没有找到符合我需求的插件,于是就自己整了个非常质朴的版本。
该插件支持高亮文本、粗体文本、下划线文本以及任何自选文本区域的 cloze 化。不过仅在阅读模式 reading mode 下才可有效交互哦!
应用市场下搜索 Cloze 即可,欢迎试用!

感谢关注! ![]()
下载试用了,很简洁,很赞!
不过我发现一个细节,这个填空是采用将文字变成白色或色块背景色而实现的,对于大部分而言没啥问题。但我的 preview 模式是有背景色的,所以设成下划线时一下就看到答案了,哈哈,建议可以像 Anki 那样,将文字变成 … 就更好了哈~~加油!
哇谢谢试用 很开心! ![]()
这个填空其实是将文字设为透明色实现的,所以按道理也不会和背景色有关系才对呢(有点怀疑是在你的情况下透明色表现异常) ![]()
能提供下这几个信息我来瞅瞅为啥吗:
<u>...</u>下划线为 cloze 的形式呢呢?非常感谢!
好东西,明天试试看
好的!方便的话,你可以再发一份你的自定义css代码样式过来吗?主要是涉及到编辑面板和预览面板背景的部分,我看看你是给哪个板块定的背景图。因为我直接给编辑/预览 div 设置纯色和纯图片为背景时,文字的透明色都正常显示,无法复现你的状态。
(如果用了你的 CSS 还没有复现出来的话,我就决心再出一个可以把框框内文字变成 … 的设置了,especially for you! ![]() )
)
谢谢作者,有心了。我找到原因了,是我给我的字体自定义了 text-shadow, 显示的白色应该是这个,你看一下能否将其一起隐藏了,谢谢!
另外,我想提个建议不知能否实现,就是笔记能记住我的上次复习状态。比如某笔记中有 10 个 Cloze,但我今天只复习了 5 个,我希望明天打开笔记时,只显示昨天未复习的 5 个空,目前好像是要么全显示要么全隐藏吧,谢谢。
我这个想法是缘于我自己有用 Anki ,最重要的复习都在 Anki 中,有些不重要的复习可能两周一次或一个月回顾一次即可,这些直接在 Obsidian 中实现是最完美的,看到哪个还是空的,就复习它。
再次感谢,很用心的插件和作者~~
hhh 原来如此!成功解决我心头的迷惑。那这没问题啦,过两天更新发布后敲敲你 已更新,你再 update 下插件试试 :D
状态记忆是个很好的建议!但是我一拍脑袋暂时没有想到实现方案,核心点在于不太好区分各个 Cloze(现在并没有给它们任何标志或是 id)。但是这个场景也蛮有必要的,再思考思考 有没有其他殊途同归的方法~!
已试用,完美了!太感谢了。没想到我一个 7 年的 Anki 老用户有一天会想在其它软件中分流它的功能,哈哈~
![]()
![]()
![]() 哈哈那太好啦,我欣慰的笑起来了!
哈哈那太好啦,我欣慰的笑起来了!
谢谢,对我很有用![]()
超级无敌好用,但是没有像楼主那么漂亮的格式,功能很赞!!!
非常好用,谢谢楼主分享
谢谢你的喜欢!高亮格式是用的 Highlightr 插件,高亮起来会很方便哦!![]()
麻了,为什么我看不了主楼的图片。
哇!谢谢楼主,最近正在复习期末考试,我这就去试试看!
太好用了,感谢 ![]()
我想导出PDF,想把遮盖的内容都复现出来。但是点击【小鱼】图标并没有什么反应,请问这是什么原因?
更新:我可以关掉cloze插件,然后直接导出打印。但是【小鱼】图标确实没有什么反应。
Hi 你好~ 我刚好昨晚更新了一版,你试试更新成最新版本 (v0.1.12) 后,小鱼在页面的编辑模式和阅读模式下分别都可以正常工作吗?
P.S. 新版本里,文件在编辑状态和阅读状态下的填空显隐是相互独立的,而导出的 pdf 效果和阅读模式保持一致。所以先切到阅读模式,再导出 pdf 会更所见即所得一点~