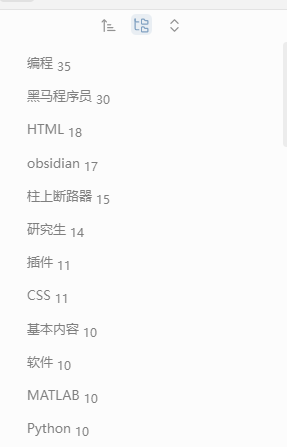
obsidian的标签列表显示是一行一个,

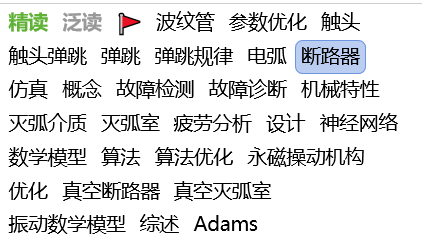
有没有办法,让标签列表的显示成zotero标签列表那样。

想到了用css,display:flex;但是不成功,不太懂css,有大佬知道吗。
如果不选 “嵌套标签”, 情况还算比较简单
.tag-container .tree-item {
display: inline-block;
}
.tag-pane-tag-count {
line-height: 1em;
}
如果选了嵌套标签, 则比较复杂了, 不知道咋整
此外标签里有写死的 padding !important 控制边距, 这个也没简单办法调整
万分感谢,显示效果实现了但是,鼠标悬停在一行里面第一个标签,选中的一直是最后一个标签。

试了下, 有的主题确实如此, 又改了改:
.tag-container .tree-item {
display: inline-block;
}
.tag-pane-tag {
pointer-events: none;
}
.tag-pane-tag:hover {
background-color: transparent !important;
}
.tag-pane-tag-count {
line-height: 1em;
}
.tag-pane-tag .tree-item-inner {
pointer-events: auto;
}
.tag-pane-tag .tree-item-inner:hover {
color: red;
}
应该比之前好
大致就是不让 “外层 tag 包裹” 触发悬停样式, 不让它阻挡实际的标签点击
只以 “内层 tag 元素” 去响应悬停和点击
大多数主题都是在悬停时给 tag 加上背景色, 这里也去掉了,
可能有的主题还会加别的效果, 那只能具体针对了
可以了!!!!!万分感谢!!!!