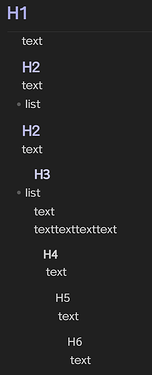
预期效果
- 如图,在阅读和编辑模式中,根据标题层级,设置不同的缩进
目前进度
- 阅读模式
- 仅完成了标题缩进
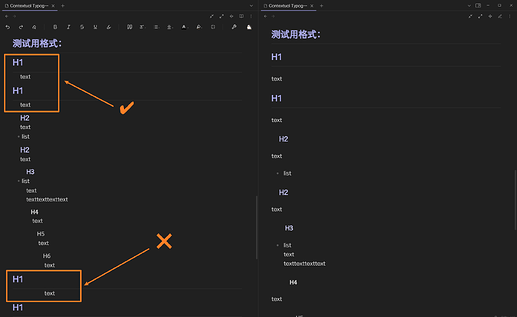
- 编辑模式
- 存在一些问题,如图左下方,出现过h2~h6后,再出现h1,缩进不会恢复正常
- 另外,列表和代码块的语法也不清楚怎么写
求懂css的大佬帮我看看怎么解决
或者有没有相关的资源/插件
css脚本如下
/* ---------- H1 ---------- */
/*---- Reading View ----*/
/* Push every div that is after to the left */
h1
{
padding-left: 0em;
}
/*--- End Reading View ---*/
/*---- Editing View ----*/
h1, .HyperMD-header-1 {
left: 0em;
}
/* Push every line that comes after to the left */
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .cm-line {
padding-left: 1.2em;
}
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .HyperMD-header-1,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .HyperMD-header-2,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .HyperMD-header-3,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .HyperMD-header-4,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .HyperMD-header-5,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-1 ~ .HyperMD-header-6 {
padding-left: 0; /* 取消在下一个标题前的样式 */
}
/*--- End Editing View ---*/
/* -------- End H1 -------- */
/* ---------- H2 ---------- */
/*---- Reading View ----*/
/* Push every div that is after to the left */
h2
{
padding-left: 1em;
}
/*--- End Reading View ---*/
/*---- Editing View ----*/
h2, .HyperMD-header-2 {
left: 1em;
}
/* Push every line that comes after to the left */
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .cm-line{
padding-left: 1.2em;
}
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .HyperMD-header-1,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .HyperMD-header-2,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .HyperMD-header-3,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .HyperMD-header-4,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .HyperMD-header-5,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-2 ~ .HyperMD-header-6 {
padding-left: 0; /* 取消在下一个标题前的样式 */
}
/*--- End Editing View ---*/
/* -------- End H2 -------- */
/*---- Reading View ----*/
/* Push every div that is after to the left */
h3
{
padding-left: 2em;
}
/*--- End Reading View ---*/
/*---- Editing View ----*/
h3, .HyperMD-header-3 {
left: 2em;
}
/* Push every line that comes after to the left */
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .cm-line {
padding-left: 2.2em;
}
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .HyperMD-header-1,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .HyperMD-header-2,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .HyperMD-header-3,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .HyperMD-header-4,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .HyperMD-header-5,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-3 ~ .HyperMD-header-6 {
padding-left: 0; /* 取消在下一个标题前的样式 */
}
/*--- End Editing View ---*/
/*---- Reading View ----*/
/* Push every div that is after to the left */
h4
{
padding-left: 3em;
}
/*--- End Reading View ---*/
/*---- Editing View ----*/
h4, .HyperMD-header-4 {
left: 3em;
}
/* Push every line that comes after to the left */
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .cm-line {
padding-left: 3.2em;
}
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .HyperMD-header-1,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .HyperMD-header-2,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .HyperMD-header-3,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .HyperMD-header-4,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .HyperMD-header-5,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-4 ~ .HyperMD-header-6 {
padding-left: 0; /* 取消在下一个标题前的样式 */
}
/*--- End Editing View ---*/
/*---- Reading View ----*/
/* Push every div that is after to the left */
h5{
padding-left: 4em;
}
/*--- End Reading View ---*/
/*---- Editing View ----*/
h5, .HyperMD-header-5 {
left: 4em;
}
/* Push every line that comes after to the left */
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .cm-line {
padding-left: 4.2em;
}
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .HyperMD-header-1,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .HyperMD-header-2,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .HyperMD-header-3,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .HyperMD-header-4,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .HyperMD-header-5,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-5 ~ .HyperMD-header-6 {
padding-left: 0; /* 取消在下一个标题前的样式 */
}
/*--- End Editing View ---*/
/*---- Reading View ----*/
/* Push every div that is after to the left */
h6{
padding-left: 5em;
}
/*--- End Reading View ---*/
/*---- Editing View ----*/
h6, .HyperMD-header-6 {
left: 5em;
}
/* Push every line that comes after to the left */
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .cm-line {
padding-left: 5.2em;
}
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .HyperMD-header-1,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .HyperMD-header-2,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .HyperMD-header-3,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .HyperMD-header-4,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .HyperMD-header-5,
.markdown-source-view.mod-cm6 .cm-content .HyperMD-header-6 ~ .HyperMD-header-6 {
padding-left: 0; /* 取消在下一个标题前的样式 */
}
/*--- End Editing View ---*/