我使用
![[链接]]
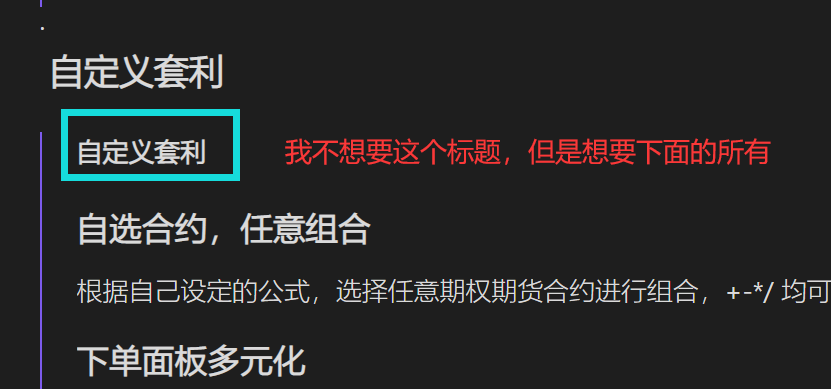
想在一个文件A显示另外一个文件B内容,但是都有另外一个文件B的标题,我不想要这个标题
没明白你的意思。
内链的显示语法有三种:
![[文件名]] 显示引用笔记的全部内容;
![[文件名#标题]] 显示引用笔记的某个标题下的全部内容;
![[文件名^段落块ID]] 显示引用笔记的某个段落块的全部内容。
你框出的那个标题是笔记的文件名吗
嗯嗯,是的。是文件名
解决了么,我也有同样的问题
翻阅了论坛几天,结合之前友友们的答案,终于改出 隐藏文件名 的CSS代码,把下面代码放到CSS代码片段里,重启软件,就会隐藏文件名了
/* 紧凑的嵌入———————————————————— */
/* 缩减不必要的边距 */
.markdown-preview-view .markdown-preview-sizer
.markdown-embed{
margin-top: 0px !important;
margin-bottom: 3px !important;
padding-top: 0px;
padding-bottom: 0px;
}
.markdown-preview-sizer .markdown-preview-section{
margin: 0px !important;
/* padding: 0px 0px !important; */
padding-left: 5px !important;
padding-right: 5px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/* 隐藏嵌入的标题 */
.embed-title,
.markdown-embed-title,
.markdown-embed-title,
/* .markdown-embed h1, */
/* .markdown-embed h2, */
/* .markdown-embed h3, */
/* .markdown-embed h4, */
/* .markdown-embed h5, */
.markdown-embed h6{
display: none !important;
}
这个css片段不能实现该功能啊,链接还是会显示标题
我直接把下面这个片段放到css中,还是不能实现呢,不知道问题出哪里了
.embed-title,
.markdown-embed-title,
.markdown-embed-title,
.markdown-embed h6{
display: none !important;
}
感谢详细解答,以前没接触过代码,删除注释后能用了 。h6后面的括号内容是提示吗
感谢详细解答,以前没接触过代码,删除注释后能用了 。h6后面的括号内容是提示吗
这个 CSS 会导致 ![[文件名#标题]] 除了不显示 #标题,其下低级别的小标题也一并不显示,也会导致 DataviewJS 显示不出标题形式的笔记名,修改了一下:
大佬,能不能通过添加cssclass的方式,隐藏指定页面的引用块标题么?如果可以的话,这个代码要怎么改呀?试着改了下没成功 ![]()
在前面随便加一个就好了。然后在页面 YAML cssclasses: ycqr
.ycqr .类名,
.ycqr .类名 {
谢谢您的帮助,我已经实现了我想要的效果 ![]()
请问怎么解决的?
PlayerMiller大佬,小弟用了你的ccs,出現了第一個H6的小標題與他下面的文字內容會不顯示。
目前的應急做法是在上面多加一個空的h6小標題,然後就可以出現了。
但是這樣在編輯模式下就會有點不美觀,不知道大佬能不能幫忙。
大佬感謝你,我因為是直接複制的,所以連/禁用嵌入標題/這行也貼上去了,同時第二行也因為複制的關係變成了三行。改回來之後就正常了。