从B站up主 @咬猪娃 分享的一段CSS,作用是在引用文本时,添加 |seamless 可以让被引用的文本显示去掉前面的竖线,具体效果如下:
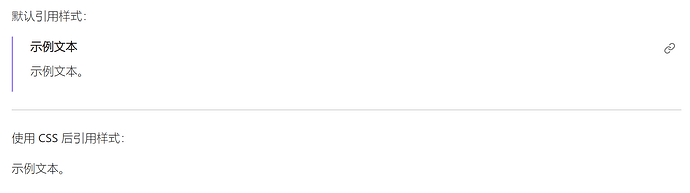
默认引用样式:
![[示例文本]]
---
使用 CSS 后引用样式:
![[示例文本|seamless]]
期望实现的目标:
不加 |seamless 就可以直接实现不显示引用竖线。
奈何对于 CSS 相关的知识实在知之甚少,尝试修改无果。
下附 CSS 内容。
/* @settings
name: CSS片段设置
id: CSS片段设置
settings:
-
id: seamless-embed
title: 内嵌文档自然显示
description: 语法:![[嵌入的文档|seamless]],来自 AnuPpuccin 主题
type: class-toggle
default: true
*/
.seamless-embed .internal-embed[alt*=seamless].markdown-embed {
--embed-padding: 0;
border-width: 0px;
}
.seamless-embed .internal-embed[alt*=seamless].markdown-embed > .markdown-embed-title {
width: fit-content;
position: absolute;
left: unset;
right: 33px;
top: 5px;
opacity: 0;
transition: opacity 0.1s;
}
.seamless-embed .internal-embed[alt*=seamless].markdown-embed > .markdown-embed-link {
opacity: 0;
transition: opacity 0.1s;
}
.seamless-embed .internal-embed[alt*=seamless].markdown-embed:hover > .markdown-embed-title, .internal-embed[alt*=seamless].markdown-embed:hover > .markdown-embed-link {
opacity: 1;
transition: opacity 0.1s;
}