插件
正如前边所言,插件也将会是本文的一大重点,尽管有一些插件用的还不够深入,但是当前我已经安装了足够多的插件,这里就以我个人的体验以及熟悉度来讲讲我对诸多优秀插件的理解。
插件讲解的时候我只会在标题链接插件的github地址,如有同学网络不能下载,可以通过上边资源里提供的插件网站在国内下载。
buttons
信息
- 名称:buttons
- 功能:能够提供一个多功能的按钮,你可以给按钮绑定任意的操作。
使用
通常这个插件应该会是出现在固定的首页里边,我们能够简单高效地通过点击按钮执行一些操作。
正如开始截图的个人主页那样,借助于QuickAdd插件的捕获功能,我将按钮绑定在对应功能的快捷键上,从而提供了类似闪念胶囊的作用。
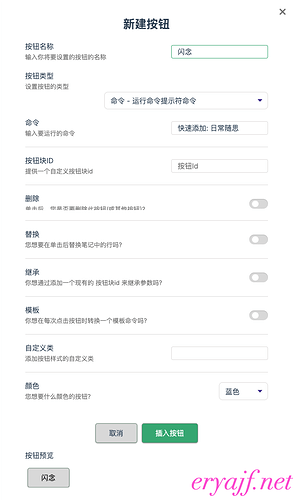
打开命令面板,输入按钮(如果没有汉化则输入button),可以进入如下选项页:
添加成功之后,会生成如下代码块:
```button
name 闪念
type command
action 快速添加: 日常随思
color blue
```
^button-m6g9
我这里是在汉化仓库下载的插件,中文用起来还是更加丝滑一些。
通常之后再添加同样的常规按钮,则直接复制如上配置块儿信息,改下name,action,以及最后的^button-m6g9即可,最后的这个是这个button的唯一ID,我们可以通过button-m6g9这个ID全局调用这个button。
这样把按钮放到首页,点击按钮即可直接创建一条短记到指定笔记中。
同理,套用这个命令功能,事实上所有我们在命令面板执行的命令,都可以通过这种方式绑定到按钮上。
note-refactor-obsidian
信息
- 名称:note-refactor-obsidian
- 功能:笔记重构插件,能够让一篇长文,按照指定的分割标志切割成链接引用风格的文章。
使用
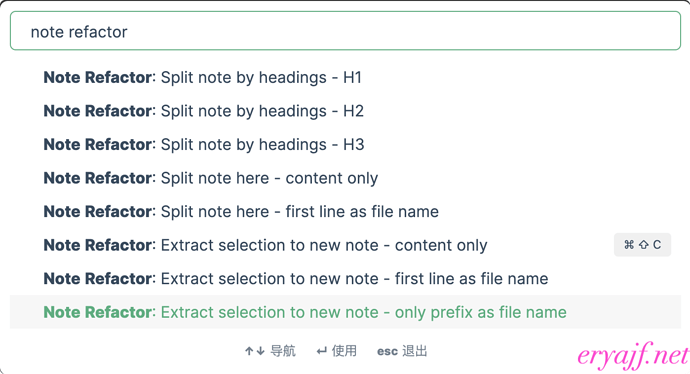
此插件是隐藏功能插件,在我们需要使用的时候,通过调用命令面板进行应用。如下图:
如截图所见,我们可以通过选择插件提供的一些切分依据对一篇文章进行打碎重构,比如你的一篇文章标题非常严谨,全部都是通过二级标题作为只是点归类,那么就可以直接选择Split note by headings - H2,笔记就会自动基于h2标记对当前文章进行拆分,每个二级标题为一篇文章,笔记新建之后,标题会自动被当前笔记链接,那么一篇完整的笔记,就能够基于二级标题拆分成标准的双链笔记了。
官方对如上功能有一个表格,我这里摘录下来,通过机翻做下简单的汉化,可供大家参考:
| 使用案例 | 命令 | 插件设置 | |
|---|---|---|---|
| 1 | 1. 将光标当前行中的内容按原样拆分为新内容. 2. 用户提供的新笔记的文件名. |
Split note here - content only |
包括标题 False |
| 2 | 1. 从光标的当前行分割一个内容到新内容中. 2. 用户提供的新笔记的文件名. 3. 作为标题列入新说明的第一行. |
Split note here - content only |
包括标题 True |
| 3 | 1. 将光标当前行中的内容按原样拆分为新内容. 2. 从选定内容的第一行开始设置新笔记的文件名. |
Split note here - first line as file name |
包括标题 False |
| 4 | 1. 从光标的当前行分割一个内容到一个新的内容. 2. 从选定内容的第一行开始设置新笔记的文件名. 3. 作为标题列入新说明的第一行. |
Split note here - first line as file name |
排除第一行 False 包括标题 True |
| 5 | 1. 将标题下的内容拆分为每个标题的新内容. 2. 标题为每个新笔记集的文件名. |
Split note by headings - H1 Split note by headings - H2 Split note by headings - H3 |
这款插件可以应用在我们日常写作当中,我们新学习一个知识,在编写笔记的时候不必过多考虑链接之类的概念,只需要在一篇笔记中,利用标题层级做好归类划分,不断完善这个知识点即可,等到觉得差不多的时候,可以利用此插件,一键将一篇笔记拆分成诸多知识点。
cm-editor-syntax-highlight-obsidian
信息
- 名称:cm-editor-syntax-highlight-obsidian
- 功能:提供了在编辑模式中一些代码语法高亮的效果。
使用
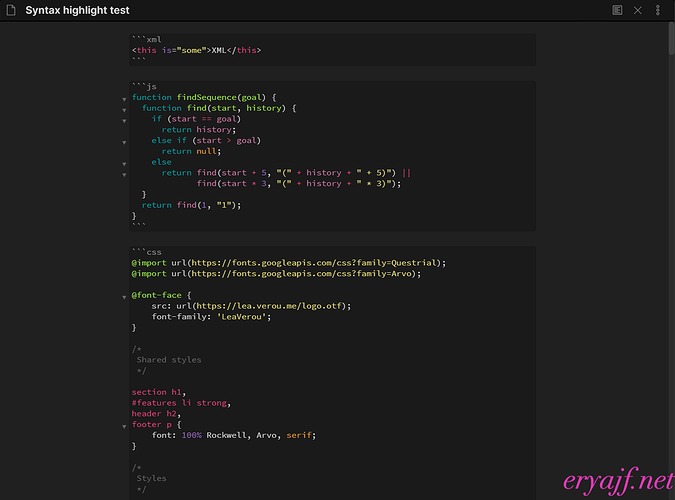
插件安装之后即可直接使用,没有单独的配置项,功能如下图所示:
Advanced Tables
信息
- 名称:advanced-tables-obsidian
- 功能:更好用的表格编辑体验。
使用
通常在markdown里编辑表格的体验都比较糟糕,一些使用者有时会借助一些在线表格工具,通过工具渲染的Markdown内容再粘贴过来,这款插件为简单表格编辑提供了一些辅助角度。
所以现在一些简单的表格,我都会在ob里边直接编写。插件的配置项比较简单,我为了便于使用时判断是否启用,一般都会把插件里边的选项信息汉化一下,这里截图放一下机翻汉化的配置信息说明:
我比较常用的就是tab键向后边的列切换并自动对齐,enter键向下自动创建新行。
Obsidian Activity History
信息
- 名称:obsidian-activity-history
- 功能:能够展示类似github提交历史那样的本地笔记活动历史。
使用
作者在README提供了三种视图的示例,如下:
因为第三种比较好看,因此我这里记录下个人配置出第三种效果的配置信息,同样本地针对插件的配置项做了简单的汉化处理:
配置完毕之后,在任意你想展示此活动历史的地方,添加如下代码切换到预览即可看到效果。
```ActivityHistory
/
```
注意:此插件仅展示安装之后的活动状态记录,之前的历史并不会展示。
Quick Explorer
信息
- 名称:quick-explorer
- 功能:从Obsidian.md标题栏执行文件资源管理器操作(并查看当前文件路径
使用
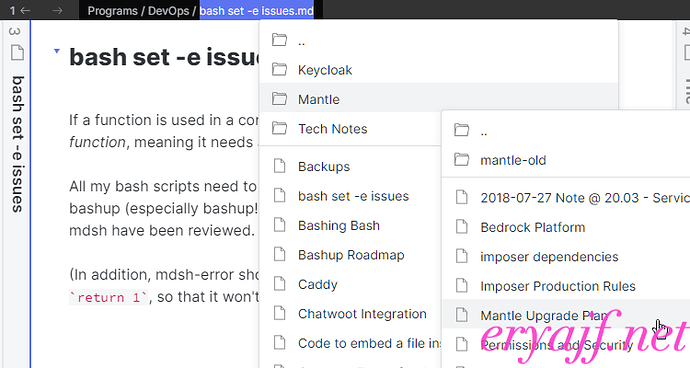
当我一开始从typora的目录层级管理切换到ob之后,发现无论点开哪里的文件,都没有展示文件路径的信息,这对于有时候想要依赖路径找到文件的我,很不习惯,此插件提供了在左上角展示文件路径的能力:
这个位置稍微有点尴尬,或者说不够美观,当我安装了hider插件之后,这个顶栏被隐藏了,因此就看不到这个信息了,不过使用了obsidian-show-file-path插件提供了在底部展示当前文件路径的能力。尽管如此,这个插件仍然值得被推荐。
QuickAdd
信息
- 名称:quickadd
- 功能:快速添加,在ob中提供了随时随地快速添加内容的能力。
使用
这个插件的名字以及介绍都很简短,但是它的能力却非常强大,能力强大,就不是一句两句能讲的清楚的了,它提供了诸如模板,捕获,宏等多种能力,前边主页截图右下角的速记工具,则都是通过这个插件的捕获功能来完成的,目前我的应用场景也是体现在捕获功能上,这里就先介绍下捕获的应用。
捕获是可以通过简单地配置就能够完成一个类似闪念笔记的功能,我这里以添加一个日常随思为例:
-
首先添加一个
日常随思的命令,注意选择类型为捕获 -
然后按照下图根据自己的场景进行配置
通常我会比较在意一些想法以及笔记产生的时间,因此最后利用时间模板来填充笔记记录的时间:::: v-pre
- 🙋 {{DATE:YYYY-MM-DD HH:mm:ss}}:{{VALUE}}
::: -
配置完成之后,退出来,点击
闪电标志,能够将此命令添加到命令面板,就能直接调用了。
-
同时,我们还可以将这个命令利用
button插件的特性,绑定在一个好看的按钮之上,然后将按钮放置在主页的侧边,这样就能够实现快速点击按钮调用日常随思的命令,来记录下那些日常的思想瞬间了。
这里只是介绍了该插件捕获功能的使用场景,事实上他的模板功能,宏功能都很好用,以后有机会再来补充。
Media Extended
信息
- 名称:media-extended
- 功能:提供了在ob中引用在线视频的功能
使用
功能介绍补充:
- 播放器增强
- 做笔记
- 创建时间戳链接/媒体片段
- 专用媒体视图绑定到文档以打开媒体链接
- 从现有媒体文件中获取时间戳
- 从录音机中获取时间戳
通常配合bilibili插件,我们能够在ob中直接引用b站的视频,启用双栏编辑可以边看视频边做笔记,并且能够标记视频的时间戳,从而定位知识点的位置。
Templater
信息
- 名称:Templater
- 功能:比ob官方自带的核心插件中的模板插件更加强大的模板插件。
使用
介绍使用之前,这里先把我这里针对模板的配置项信息截图留存一下。
-
一般配置
- 正如一开始介绍目录分配的时候所说,模板存放的位置也应该有一个指定的路径安排,我这里统一将模板文件存放在
zob-config/template下。 -
鼠标光标自动跳转,这个非常重要,非常好用,一定要勾选,后边介绍应用的时候会提到。 - 新建文件应用模板,这个也要勾选,其他日记,周记在快速新建的时候都会用到这个选项。
- 正如一开始介绍目录分配的时候所说,模板存放的位置也应该有一个指定的路径安排,我这里统一将模板文件存放在
-
模板快捷键
- 我们可以给指定的模板绑定快捷键,以实现更加快速地应用到模板。
-
文件夹模板
-
所谓的文件夹模板,其实也可以理解成文件模板,只不过插件更加强大地支持分目录单独配置,我这里针对普通文件目前没有特殊的配置需求,因此就配置了一个模板,作用于整个仓库下的新文件。我们来看下模板内容:
--- author: eryajf created: <% tp.file.creation_date() %> aliases: [] tags: ---
这些内容将作为任一新建文件的基础信息,包括作者,创建时间,别名(如果需要),tags,这些信息,一方面标识一篇笔记的一些基础信息,另一方面将有助于以后利用一些形如dataview之类强大的插件对笔记进行归类,整理。 -
-
启动模板与脚本
这两个目前还没有具体研究过,所以暂时没有用到。 -
系统命令功能
这里非常巧妙地通过配置系统命令,能够为模板系统添加一些更加丰富的能力。比如我这里借助于wttr.in项目的能力,为日历内容中添加了天气信息获取的能力。
由于网站不在国内,获取比较慢,因此我在个人服务器上加了个脚本更新,然后获取天气的方式就变成了从自己的服务器获取,速度快多了。目前提供了如下城市的天气获取,如果你也想借助我这个服务器获取天气,而你的城市又不在列表内,可以评论留言我来添加:# 北京 curl -H "Accept-Language: zh-CN" "http://weather.eryajf.net/BeiJing.html" # 上海 curl -H "Accept-Language: zh-CN" "http://weather.eryajf.net/ShangHai.html" # 广州 curl -H "Accept-Language: zh-CN" "http://weather.eryajf.net/GuangZhou.html" # 深圳 curl -H "Accept-Language: zh-CN" "http://weather.eryajf.net/ShenZhen.html" # 杭州 curl -H "Accept-Language: zh-CN" "http://weather.eryajf.net/HangZhou.html" # 社旗 curl -H "Accept-Language: zh-CN" "http://weather.eryajf.net/SheQi.html"上边的命令相当于添加了键值对,在模板内容里边,可以通过
<% tp.user.hangzhou() %>这种方式进行调用。这个模板在日记里边有应用,等到讲解日志插件时候再详细介绍。
另外两个命令是因为我想在周记里边添加上周下周笔记的快捷链接,但是找遍了插件中的说明文档,似乎并没有比较好的方式实现,所以就借助于系统命令的能力,添加了两个数字获取的方法。
Obsidian Pangu
信息
- 名称:obsidian-pangu
- 功能:能够一键自动为文中的数字或者英文添加空格的插件。
使用
这个插件非常简单,仅需绑定一个快捷键即可使用,我这里绑定的自定义快捷键是option + shift + k。
Clearing Unused Images
信息
- 名称:oz-clear-unused-images-obsidian
- 功能:一键清理未被引用的图片。
使用
配置信息如图:
这是个非常优秀的插件,通常我会打开命令面板调用命令将未使用的图片进行清理。之前在typora中则没有这样的插件,慢慢地已经积累了不少无用的图片在附件库,有了这个插件,从此不会再有这种顾虑。
Checklist
信息
- 名称:obsidian-checklist-plugin
- 功能:能够将带有todo标签的任务卡汇总在右侧边栏展示的插件。
使用
配置信息如图:
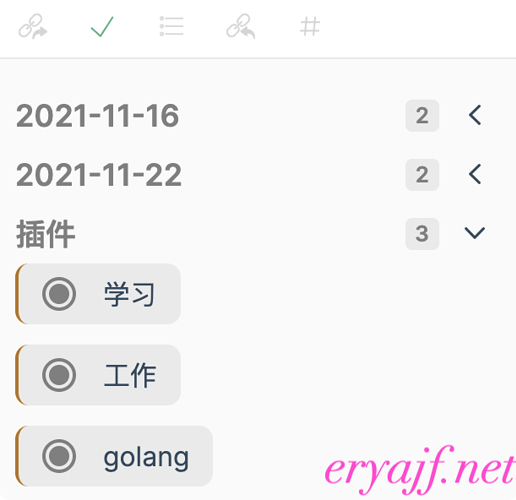
只需要在待办列表之前添加tudo标签即可自动捕获,当然这个可调整。
展示效果如下:
calendar
信息
- 名称:obsidian-calendar-plugin
- 功能:这个插件为黑曜石创建了一个简单的日历视图,用于在你的日常笔记之间可视化和导航。
使用
这又是一个明星插件,在社区安装数量排第一的插件,可见其 应用的普遍性。
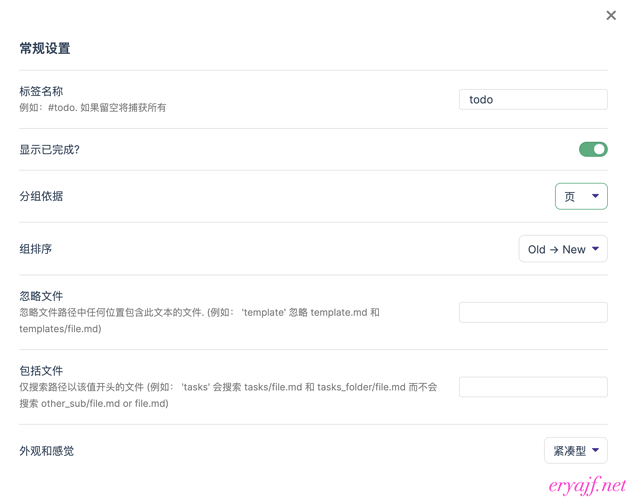
配置信息如下:
-
创建新笔记确认,这个还是有必要勾选的。
-
显示周数之后能够添加周记的概念,往下边就又配置了关于周记的模板。内容如下:
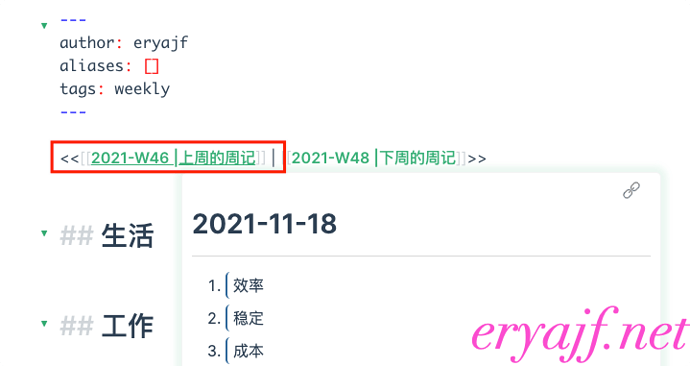
--- author: eryajf aliases: [] tags: weekly --- <<[[<% tp.user.lastweek() %> |上周的周记]] | [[<% tp.user.nextweek() %> |下周的周记]]>> ## 生活 ## 工作 1. 效率 2. 稳定 3. 成本 4. 安全 5. 业务这样每周创建周记的时候,就会自动在开篇将上周与下周的笔记链接过来,形成一个上一篇下一篇的能力。
后来在微信群里又有朋友分享了基于dataview实现的上下周的功能,一并列举在此:```dataviewjs const format = 'gggg-[W]ww'; dv.paragraph(`<<[[${moment(dv.current().file.name, format).subtract(1, "week").format(format)}|上周]] [[${moment(dv.current().file.name, format).add(1, "week").format(format)}||下周]]>>`) ```
Hider
信息
- 名称:obsidian-hider
- 功能:自定义隐藏界面UI。
使用
配置信息如图:
- 我这里隐藏了标题栏,从而让风格更加贴近于typora的应用风格。
- 隐藏应用功能区,是最左侧的功能区,我还为此操作绑定了快捷键:
command + shift + c。不过这里有个问题在于,如果隐藏了这个功能区,那么在通过拖动左右侧边栏功能区重新布局的时候,会发现功能有一些奇怪的问题,那么调整这些地方的时候,可把功能区展示出来之后再操作。 - 我还隐藏了滚动条。
Search on Internet
信息
- 名称:obsidian-search-on-internet
- 功能:可在ob中添加一个搜索,然后直接搜索你笔记中的一些信息,非常犀利。
使用
配置信息如图:
可以添加自定义的搜索引擎,我这里添加了google搜索。
Recent Files
信息
- 名称:recent-files-obsidian
- 功能:可在侧边栏显示最近打开的文件列表。
使用
非常好用非常优秀的插件,我在写本文的时候,就一直借助此插件切换到其他文件:

Admonition
信息
- 名称:obsidian-admonition
- 功能:能够为ob添加注释块风格的插件。
使用
官方提供的动图已经非常直观了,这里直接借用展示:
Banners
信息
- 名称:obsidian-banners
- 功能:可以为文章添加题头图的一款插件。
使用
配置信息如图:
其中的height可以自定义展示的高度。
风格也可以选择经典的,或者底部渐变的。
图片选择可以通过命令面板从网络或者本地进行。
BetterFn
信息
- 名称:better-fn
- 功能:改插件在光标悬停在脚注上时自动显示注释内容,让你无需跳转至文末。
使用
使用效果如图:
cMenu
信息
- 名称:cMenu-Plugin
- 功能:一款能够将一些功能绑定在悬浮格式框的插件。
使用
插件使用效果如图:
看起来似乎这是一个倒退的插件,因为从富文本转到Markdown,其中一个目的就是为了摆脱顶栏的一堆格式控制图标,而这个插件竟然又要在Markdown里边将之加回来,真是滑稽。
不过,好在它支持了你可以自定义将你想要绑定的命令配置上去,那么一些不常用但是需要用到的功能,就比较适合绑定在这里了。
我可以把前边templater中定义的一些捕获绑定在这里,或者一些需要高频使用的,都可以临时绑定在这里,便于快捷操作:

Dataview
信息
- 名称:obsidian-dataview
- 功能:提供了强大的查询语言,检索出符合条件的内容。
使用
这是个强大的插件,网上也有不少介绍的文章,有机会一定要好好学习了解一下。
比如,可以用下边的语法,查询所有doing标签的文件:
```dataview
task from #doing
```
然后就能将带有doing标签的文件都展示出来了。
enhancing-mindmap
信息
- 名称:obsidian-enhancing-mindmap
- 功能:提供了在ob中创建思维导图的功能。
使用
通过命令面板创建思维导图:

还可以将文件切换到Markdown模式进行管理与编辑。
Mind Map
信息
- 名称:obsidian-mind-map
- 功能:能够将标题,无序列表渲染为思维导图的插件,还能直接导出为图片。
使用
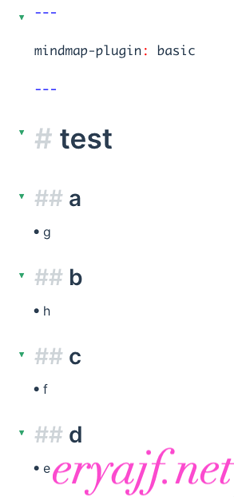
使用姿势如下图:

Folder Note
信息
- 名称:obsidian-folder-note-plugin
- 功能:一款能够为目录添加说明或概览的插件。
使用
直接按下command然后鼠标左键点击即可自动在当前目录下生成。
Footnotes Shortcut
信息
- 名称:obsidian-footnotes
- 功能:给添加角标的功能提供了快捷键的一个插件。
使用
我在用的是Mac电脑,建议将热键设置为 option + shift + 6,操作如下图(借用官方介绍的图):
Homepage
信息
- 名称:obsidian-homepage
- 功能:该插件支持我们自定义ob启动时加载的笔记或者工作区。
使用
插件配置信息如图:
我这里借助于workspace plus 插件自定义了Home工作区,这里指定ob启动之后加载这个工作区,就实现了每次启动之后加载指定页面的功能。
Hotkey Helper
信息
- 名称:hotkey-helper
- 功能:从社区插件选项卡轻松查看和访问任何插件的选项窗格或热键分配 (包括冲突)
应用
使用ob过程中,我们会经常关注插件,并且调整配置插件的相关配置,在插件列表中,我们可以直接搜索对应的插件,但是在插件选项的列表没有搜索的功能,这个插件就很好的解决了这个问题,可以在已安装插件列表中直接点击跳转到插件配置页面:
Icon Folder
信息
- 名称:obsidian-icon-folder
- 功能:能够为ob目录添加icon图标的插件。
应用
向文件夹添加图标非常简单:
- 右键单击要添加图标的文件夹
- 选择
Remove Icon菜单项(以#图标为前缀) - 选择您想要的图标设置即可!
- 要删除图标,您只需单击
Delete Icon(以trash图标为前缀)菜单项。

Image Toolkit
信息
- 名称:obsidian-image-toolkit
- 功能:当你点击一个图片时,该图片将被会弹出,此时您可以预览查看、拖拽、缩放、旋转、反色图片。
使用
使用操作如图:
我借助编辑模式预览的插件能实时展示图片,只不过编辑模式下该插件无法工作。issue已经有人提过,期待后期适配。
Kanban
信息
- 名称:obsidian-kanban
- 功能:提供了看板的功能。
使用
目前研究还不深入,也没有太多使用场景,暂时略过。
Local Images
信息
- 名称:obsidian-local-images
- 功能:能够将Markdown中的网络图片下载到本地指定目录,并且自动替换图片的URL为本地。
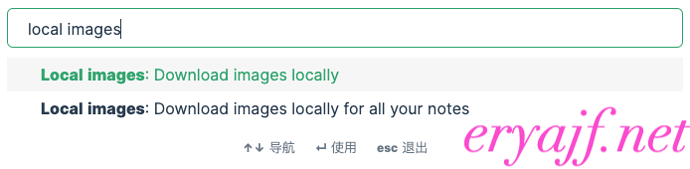
使用
配置项汉化展示如下:
第一个选项是每一个粘贴板中的链接都会进行提醒,不建议开启。
使用时通过命令面板调用,选择对应参数处理即可:
Maximise Active Pane
信息
- 名称:maximise-active-pane-obsidian
- 功能:提供了一键将当前窗口放到最大的功能。
使用
默认提供了 command + shift + x 的快捷键,能够将当前窗口最大化,在多窗口场景下,比较实用。
Media Extended BiliBili Plugin
信息
- 名称:mx-bili-plugin
- 功能:提供了插入bilibili视频,并添加了一些特性。
使用
这里摘录一下官方介绍:
为Media Extended v2.9.0+添加高级Bilibili支持
- 文档嵌入视频片段 Embed Video Fragment
- 文档嵌入时间戳 Timestamp Link
- 高清分辨率 High Resolution Video
- 倍速/循环/自动播放 Speed Control/Loop/Autoplay
- 画中画 Picture-in-Picture
- 更多… and more…
Natural Language Dates
信息
- 名称:nldates-obsidian
- 功能:提供了快捷插入日期时间的功能,包括其他一些扩展能力。
使用
简单用法如下图:

Outliner
信息
- 名称:obsidian-outliner
- 功能:提供了类似vscode中上下移动列表,以及tab键缩进的功能。
使用
需要注意启用此插件默认将 command+ 箭头的开头尾部快捷键占用为折叠展开list了,可在快捷键中将其取消。参考:192
箭头的开头尾部快捷键占用为折叠展开list了,可在快捷键中将其取消。参考:192
在不破坏结构的情况下,通过快捷键就能随心所欲地移动带有子项的列表。
| 命令 | 默认热键 (Windows/Linux) | 默认热键 (MacOS) |
|---|---|---|
| 向上移动列表和子列表 | Ctrl + Shift + ↑ | Command + Shift + ↑ |
| 向下移动列表和子列表 | Ctrl + Shift + ↓ | Command + Shift + ↓ |
| 缩进列表和子列表 | Tab | Tab |
| 缩进列表和子列表 | Shift + Tab | Shift + Tab |
Ozan’s Image in Editor Plugin
信息
- 名称:oz-image-in-editor-obsidian
- 功能:这个插件提供了在编辑模式下实时预览图片,iFrame或者PDF文件等能力。
使用
插件配置信息如图:
具体功能根据介绍个人体验选择即可。
Paste URL into selection
信息
- 名称:obsidian-url-into-selection
- 功能:支持类似typora中command+k的功能,选择文字之后可以直接command+v将链接渲染。
使用
我在typora给一段内容添加超链接的时候,会直接使用command + k 进行添加,事实上ob也有同样的快捷键,只不过ob调用这个快捷键之后并不会自动将粘贴板内的连接自动复制过去,这些就是ob与typora在编辑的细节体验上的差距。
不过这个插件提供的能力是,选中文字之后复制能够直接将链接添加到选中的文字上。
Remember cursor position
信息
- 名称:obsidian-remember-cursor-position
- 功能:记住每个音符的光标位置和滚动。这在您在笔记之间切换、从链接到链接、返回时非常方便,无需滚动到上次所在的位置。
使用
插件没有什么特殊配置,但是功能非常好。
show-file-path
信息
- 名称:obsidian-show-file-path
- 功能:一个能够在底部状态栏显示当前文件路径的插件。很赞!
使用
如果你通过搜索打开某篇笔记,左侧侧边栏并不会随着笔记展开,这个插件能够在右下角展示当前文件的路径:
![]()
Text Snippets
信息
- 名称:text-snippets-obsidian
- 功能:类似在各种IDE中添加代码片段的功能。
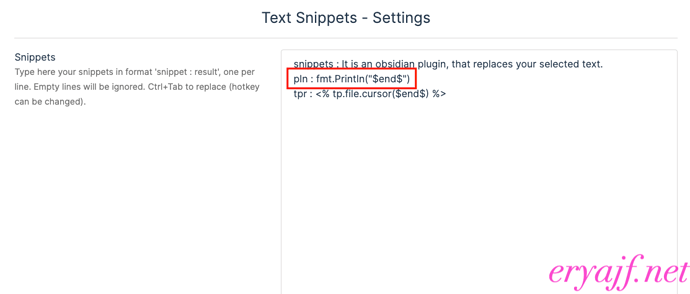
使用
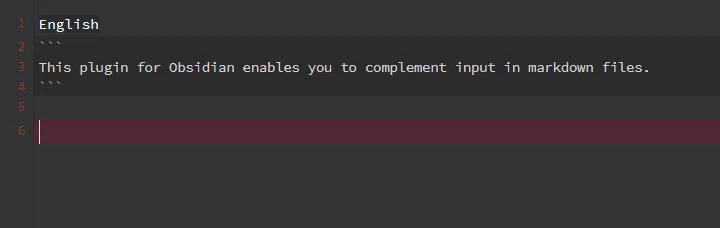
这里拿我在vscode写go是添加的一个片段举例吧,写go的时候经常会用到打印,所以我加了个print的片段,通过进行触发,那在这里配置为:
然后可以直接使用:

插件提供的一些变量,这里也整理下:
-
$end$将替换后的光标放置在特定位置 -
$nl$在多行代码段中添加换行符 -
$nl$忽略_片段_设置中的下一个换行符,如果片段以 结尾$end$,则添加额外的换行符 - 使用
$tb$到(连同不吨使用添加制表位的光标跳到$end$`) - 在没有任何符合条件的扩展的情况下触发代码段快捷方式以跳转到下一个制表位
- 当
Tab作为快捷方式启用时,只有在没有符合条件的扩展或跳转时,Tab才会插入一个法线
Tidy Footnotes
信息
- 名称:obsidian-tidy-footnotes
- 功能:自动整理笔记中的角标顺序,用法^1
使用
Quick Switcher plus
信息
- 名称:obsidian-switcher-plus
- 功能:增强版的快速切换与打开窗口。
使用
ob中默认通过command+o可以打开文件选择面板,这个插件在实现了相同的功能之外,还提供了工作区选择,当前笔记全文标题搜索的能力。
安装插件之后,首先将系统默认的command+o的快捷键取消,然后绑定到如下命令上:
就可以使用这个插件了,使用时,默认是搜索文件,键入+可以搜索工作区:
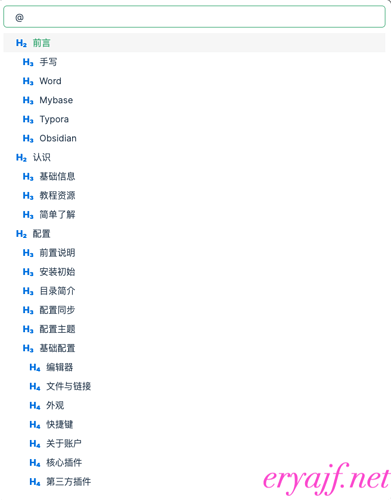
键入@可以搜索标题:
选择标题即可跳转到标题所在位置。
Cycle through Panes
信息
- 名称:cycle-through-panes
- 功能:提供了多窗口切换的快捷键自定义。
使用
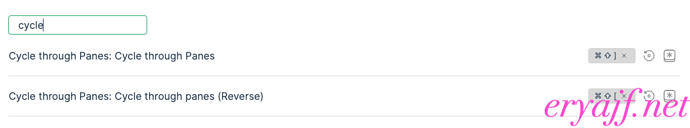
我这里将快捷键定义成了:command+shift+[/],与vscode和iterm一致,统一快捷键,切换更无缝。
Various Complements
信息
- 名称:obsidian-various-complements-plugin
- 功能:一款强大的智能提示补全插件。
使用
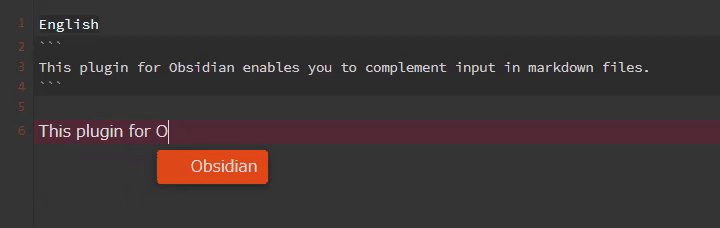
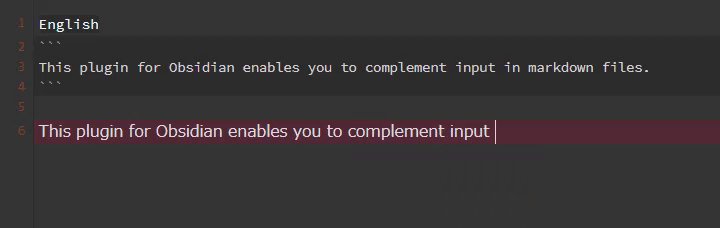
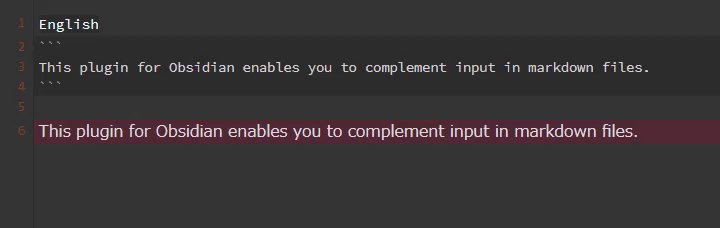
默认情况下,当你在笔记里编辑的时候,该插件会自动智能解析相同的关键字并提示给你:

同时还支持自定义词库,可以先在表格编辑添加,三列内容如下:
您可以为字典文件中的每一行定义一个单词。
| Col1 | Col2 | Col3 and later |
|---|---|---|
| word | description | aliases |
- 它使用 ‘’ 作为分隔符
- 用’%%'括起来表示注释 (ex:
%%This is a comment%%)
Workspaces Plus
信息
- 名称:obsidian-workspaces-plus
- 功能:一款增强工作区的插件。
使用
注意:千万注意,这个插件是基于ob核心插件中的工作区插件提供的增强能力,所以使用的时候核心插件也要打开,不要问我是怎么知道的,都是血泪的教训啊。
至于插件的使用,应用非常简单,不过非常强大好用。在右下角可以直接使用,注意在工作区中,按下shift然后鼠标点击工作区名字,可以直接保存当前工作区。
Tag Page Preview
信息
- 名称:tag-page-preview
- 功能:全局搜索tag匹配到的文件。
使用
插件提供了一个命令,基于命令面板直接调用:
Timelines
信息
- 名称:obsidian-timelines
- 功能:提供了能够在ob中添加时间轴的能力。
使用
根据官方提供的示例,我们可以将如下内容添加到三个文件里边,以体现相识,相知,相恋的历程。
我在一个测试目录下,添加如下三个文件:
相识:
---
tags: timeline 爱情旅程
---
<span class='ob-timelines' data-date='2013-03-05' data-title='相识' data-img = 'https://tva1.sinaimg.cn/large/008k1Yt0ly1gwyp4hla6gj30m80er75c.jpg' data-class = "customCardCSS">茫茫人海,我们初相识</span>
初次见面。
相知:
---
tags: timeline 爱情旅程
---
<span class='ob-timelines' data-date='2013-04-05' data-title='相知' data-img = 'https://tvax3.sinaimg.cn/large/008k1Yt0ly1gwyozndsgxj30rs111qef.jpg' data-class = "customCardCSS">慢慢接触,我们慢慢增加了了解</span>
慢慢相处。
相恋:
---
tags: timeline 爱情旅程
---
<span class='ob-timelines' data-date='2013-05-05' data-title='相恋' data-img = 'https://tva3.sinaimg.cn/large/008k1Yt0ly1gwyp4w6h7qj30ku0v8tdq.jpg' data-class = "customCardCSS">我们确定恋爱关系啦</span>
初次见面。
说明:
- data-date:支持到小时
YEAR-MONTH-DAY-HOUR。 - data-title: 预览时候展示的标题。
- data-img: 可以指定头图。
- span里边可以写一点简单的说明信息。
- 然后下边就是正文了,正文能够在预览时看到,并且可以点击之后跳转。
然后再创建一个文件,里边使用timeline的语法进行渲染。
爱情旅程:
```timeline
爱情旅程
```
其中的爱情旅程是每个子项里边的tag,可自定义。
接下来进入激动人心的预览效果阶段:
体会
原话题在此:接触ob以来的一些心得体会,可直接点击跳转。
结语
ob将会成为我下一款长期使用的笔记工具,在这篇文章写完之后,我也将重新开库,按照上边整理的折腾记录,打磨出一个光滑顺手的文档库,然后就是将typora中所有的笔记进行迁移了,迁移也一定将是一项超大的工程,不过正好,趁着这样一次将笔记打破重组的机会,我也能够重新审视一遍自己之前做过的笔记,也算是一次新的收获了。
感谢ob的开发者,做出这么优秀的软件,并且免费提供给个人用户使用。
感谢ob的所有插件贡献者,正是这些插件,丰富了ob的整个生态,有人从这种繁荣中看到的是ob的弊端,不过我想,能够认清自己的需要,能够找到适合自己的,就是最好的。