就是things主题的安卓端,【编辑阅读】按钮。
如图:
以前扒过这个css,更新后失效,现在很长时间没折腾,忘记怎么弄的了……有没有现成的,求一个,不想再折腾了。
发现minimal主题用不了,有什么解决的办法吗?

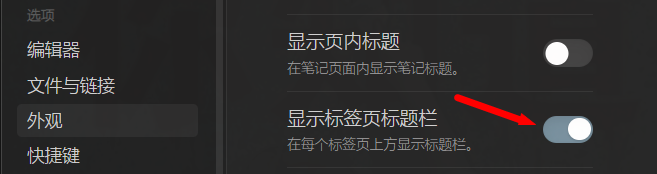
刚在电脑端下载了 Minimal 是能用这个 CSS 的,你是不是这个选项没开。
或者你可以试试我自用的 CSS:
.is-mobile .view-action:nth-last-of-type(2) {
width: 42px;
height: 42px;
position: fixed;
right: 6vw;
bottom: 6vh;
filter: brightness(120%);
border: var(--size-2-1) solid var(--color-accent);
border-radius: 50%;
}
电脑端想用这个样式把 .is-mobile 删掉即可。
OK,我再试了一下,应该是hide或者minimal style thing把东西隐藏了。