宏沉一笑
(宏沉一笑)
1
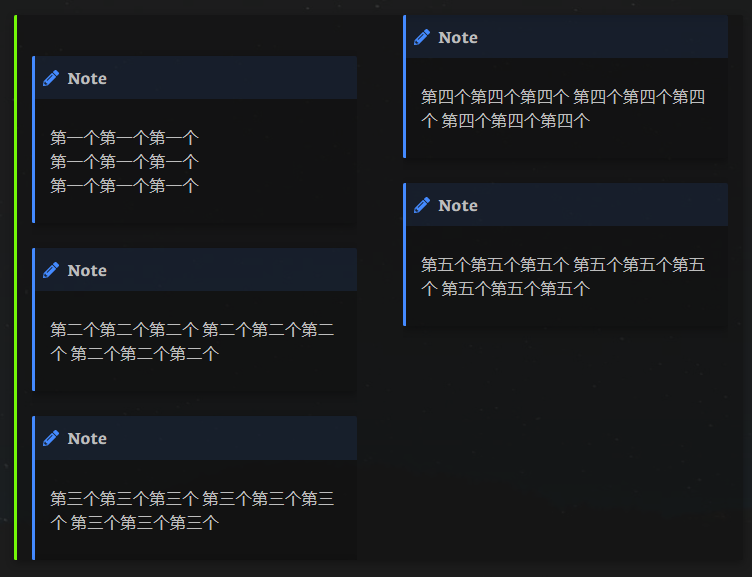
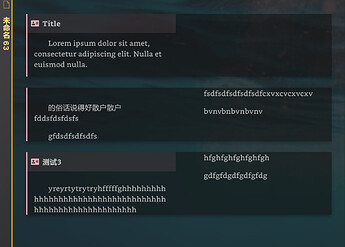
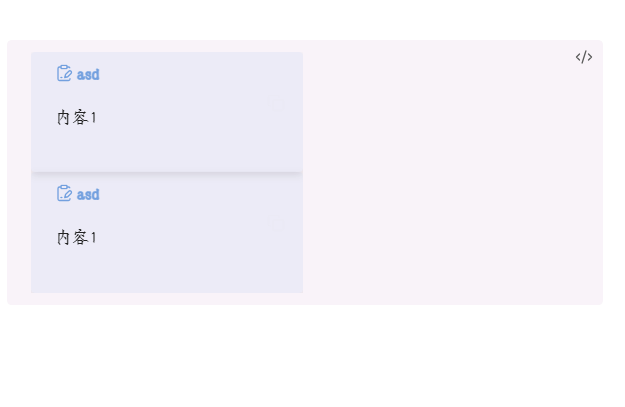
实现效果
配置步骤
1、新建Admonition样式
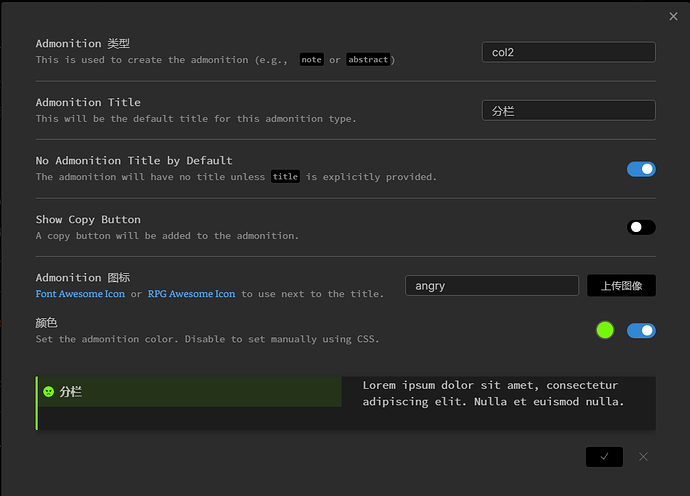
配置admonition插件,建立一个新的admonition类型。因为我们要分栏,分栏数可以有很多列,但是2、3、4、5是最常用的。下面是两列的配置界面,其他列的配置和两列的一样。只是名称变成 col3、col4、col5。
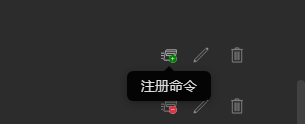
配置完成后,将命令注册

2、修改样式的css
打开admonition目录下的style.css文件,在最后添加下面的内容
.admonition-col2 {
column-count:2;
}
.admonition-col3 {
column-count:3;
}
.admonition-col4 {
column-count:4;
}
.admonition-col5 {
column-count:5;
}
保存重启
修改保存后,重启ob,使修改的样式生效。
到此,配置完成,现在就可以使用了。
环境说明
obsidian: 0.12.19
admonition: 6.7.1
大家对这个样式有什么修改意见,也可以在楼下回复!!!
7 个赞
大神好,我已经按照您的方法设置了,也设置了CSS,可是要怎么实现您的这个效果呢?我现在只能实现在一个标题里分栏。能否发一下您的编辑状态时,应该要怎么写呢?
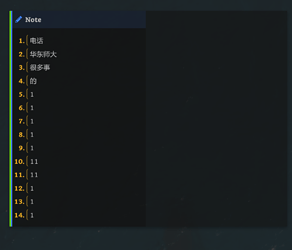
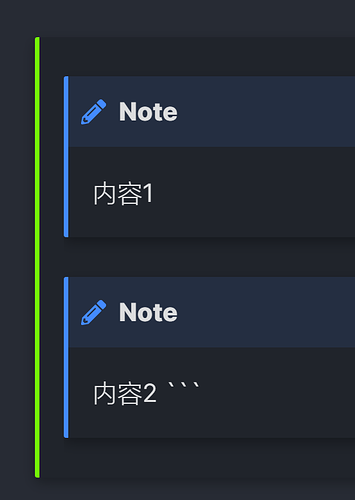
抱歉刚刚回复没有截好图,这是我在预览模式下的效果。
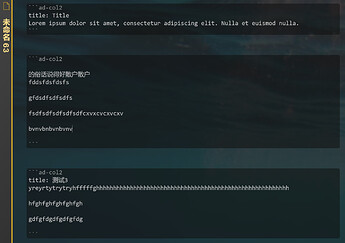
抱歉刚刚没有试验好,现在可以实现分栏了,可是如果字数稍多,就会出现显示不全的现象。
如果可以的话,能否实现比如一个标题单独一栏,无论多少都不会溢出到旁边那一栏中,例如这样:
感谢您的这个创意,能实现分栏真的太棒了!
宏沉一笑
(宏沉一笑)
5
你要是用两栏的话,就这样写
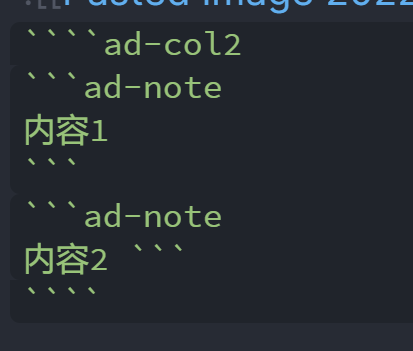
````ad-col2
```ad-note
内容1
```
```ad-note
内容2
```
````
每一列的内容放到内容1的位置,第二列的内容放到内容2的位置。这样会分布的更好的来分栏。
宏沉一笑
(宏沉一笑)
6
这个我修改不会很快,你可以先 建立几个空列表,来补全剩下的空,这个临时方式来解决。
我修改之后就会更新的
宏沉一笑
(宏沉一笑)
7
版本更新
将前面的css样式更改为下面的样式
/*****************两栏****************/
.admonition-col2 {
column-count:2;
}
.admonition-col2 .admonition {
margin: 0;
}
.admonition-col2 .admonition-content {
margin: 0;
}
.admonition-col2 > .admonition-content-holder {
margin-top: 0;
}
.admonition-col2 p {
margin-top: 0;
}
/*****************三栏****************/
.admonition-col3 {
column-count:3;
}
.admonition-col3 .admonition {
margin: 0;
}
.admonition-col3 .admonition-content {
margin: 0;
}
.admonition-col3 > .admonition-content-holder {
margin-top: 0;
}
.admonition-col3 p {
margin-top: 0;
}
/*****************四栏****************/
.admonition-col4 {
column-count:4;
}
.admonition-col4 .admonition {
margin: 0;
}
.admonition-col4 .admonition-content {
margin: 0;
}
.admonition-col4 > .admonition-content-holder {
margin-top: 0;
}
.admonition-col4 p {
margin-top: 0;
}
/*****************五栏****************/
.admonition-col5 {
column-count:5;
}
.admonition-col5 .admonition {
margin: 0;
}
.admonition-col5 .admonition-content {
margin: 0;
}
.admonition-col5 > .admonition-content-holder {
margin-top: 0;
}
.admonition-col5 p {
margin-top: 0;
}
同时需要修改一下原来的样式
将原来的样式,更改为下面的样式
.admonition > .admonition-title.no-title + .admonition-content-holder {
/** margin-top: 1rem; **/
margin-bottom: 1rem;
}
要是觉得配置麻烦,可以直接下载下面的插件,全部复制进去就好!!!
Admonition 分栏样式下载
3 个赞
感谢您的优化,我试了一下如果是两栏的话,左侧一栏最多13行右侧最多12行,再多的话就显示不出了
1 个赞
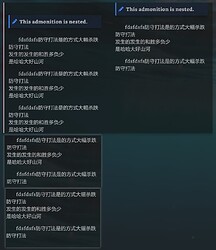
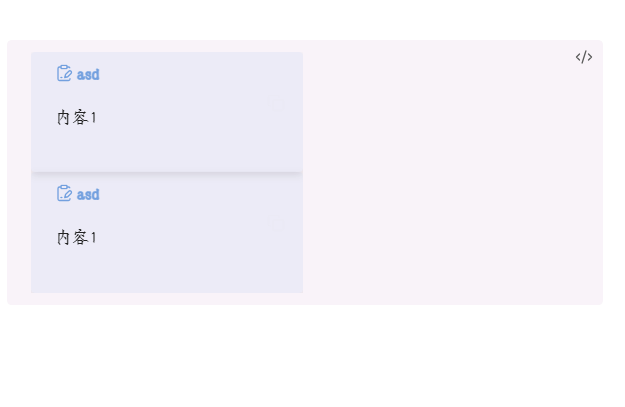
老师您好,为什么我也是出现一直在下面分栏而不是在左右,是不是我的命令写错了,小白还请老师多指点谢谢

请问,为什么我按照您写的那样编辑后显示的结果为:

怎样可以在左右两侧分栏呢?