有没有合适的CSS可以把“核对清单”的“方框”改成“圆形框”?
/* --- 代办事项圆形框标 --- */
input[type="checkbox"],
.cm-formatting-task {
-webkit-appearance: none;
appearance: none;
border-radius: 50%;
border: 1px solid var(--text-faint);
padding: 0;
vertical-align: middle;
}
.cm-s-obsidian span.cm-formatting-task {
color: transparent;
width: 1.25em !important;
height: 1.25em;
display: inline-block;
}
input[type="checkbox"]:focus {
outline: 0;
}
input[type="checkbox"]:checked,
.cm-formatting-task.cm-property {
background-color: var(--text-accent-hover);
border: 1px solid var(--text-accent-hover);
background-position: center;
background-size: 70%;
background-repeat: no-repeat;
background-image: url('data:image/svg+xml; utf8, <svg width="12px" height="10px" viewBox="0 0 12 8" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-4.000000, -6.000000)" fill="%23ffffff"><path d="M8.1043257,14.0367999 L4.52468714,10.5420499 C4.32525014,10.3497722 4.32525014,10.0368095 4.52468714,9.8424863 L5.24777413,9.1439454 C5.44721114,8.95166768 5.77142411,8.95166768 5.97086112,9.1439454 L8.46638057,11.5903727 L14.0291389,6.1442083 C14.2285759,5.95193057 14.5527889,5.95193057 14.7522259,6.1442083 L15.4753129,6.84377194 C15.6747499,7.03604967 15.6747499,7.35003511 15.4753129,7.54129009 L8.82741268,14.0367999 C8.62797568,14.2290777 8.3037627,14.2290777 8.1043257,14.0367999"></path></g></g></svg>');
}
/* --- 代办事项圆形框标 --- */
之前找的一个,可以试试
2 个赞
请问,把圆形边框的“灰色”改成“黑色”需要调整哪个地方?
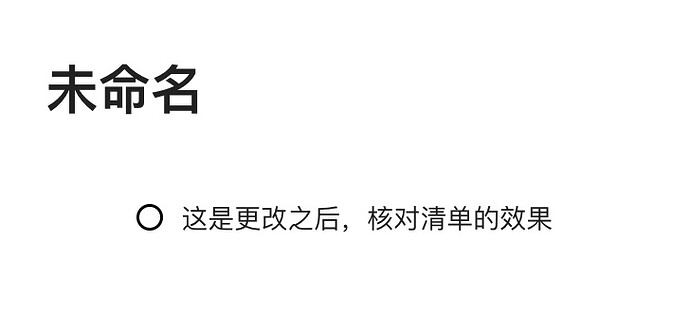
试了一下,得加一些参数调整
/* --- 代办事项圆形框标 --- */
input[type="checkbox"],
.cm-formatting-task {
-webkit-appearance: none;
appearance: none;
border-radius: 50%;
border: 1px solid var(--text-faint);
padding: 0;
vertical-align: middle;
border-color: red;
}
.cm-s-obsidian span.cm-formatting-task {
color: transparent;
width: 1.25em !important;
height: 1.25em;
display: inline-block;
border-color: red;
}
input[type="checkbox"]:focus {
outline: 0;
border-color: red;
}
input[type="checkbox"]:checked,
.cm-formatting-task.cm-property {
background-color: var(--text-accent-hover);
border: 1px solid var(--text-accent-hover);
background-position: center;
background-size: 70%;
background-repeat: no-repeat;
background-image: url('data:image/svg+xml; utf8, <svg width="12px" height="10px" viewBox="0 0 12 8" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><g transform="translate(-4.000000, -6.000000)" fill="%23ffffff"><path d="M8.1043257,14.0367999 L4.52468714,10.5420499 C4.32525014,10.3497722 4.32525014,10.0368095 4.52468714,9.8424863 L5.24777413,9.1439454 C5.44721114,8.95166768 5.77142411,8.95166768 5.97086112,9.1439454 L8.46638057,11.5903727 L14.0291389,6.1442083 C14.2285759,5.95193057 14.5527889,5.95193057 14.7522259,6.1442083 L15.4753129,6.84377194 C15.6747499,7.03604967 15.6747499,7.35003511 15.4753129,7.54129009 L8.82741268,14.0367999 C8.62797568,14.2290777 8.3037627,14.2290777 8.1043257,14.0367999"></path></g></g></svg>');
}
/* --- 代办事项圆形框标 --- */
border-color: red;里面把red改成你想要的颜色,如果是改成黑色的话就改成rgb(0, 0, 0)