我比较喜欢用黑暗模式,但是黑暗模式下灰色的背景和浅灰色的表格框线基本上分不清,太难受了,有没有css的代码能改一下表格框线的颜色,线宽之类的
body {
--table-border-color: #e3e5e7;/*颜色*/
--table-border-width: 1px;/*宽度*/
}
试了下OK,非常感谢
老哥是真的牛,想问一下你是咋找到这个元素代码的?我开发者模式光标定位表格,元素代码也不是这个 ![]()
开发者模式定位表格元素,然后表格的代码是
.markdown-rendered td, .markdown-rendered th {
padding: var(--size-2-2) var(--size-4-2);
border: var(--table-border-width) solid var(--table-border-color);
max-width: var(--table-column-max-width);
}
border控制边框样式,然后发现是这里引用两个变量控制边框border,再点变量就会跳转到定义变量的地方就是body下面
body {
...
--table-border-color
--table-border-width
...
}
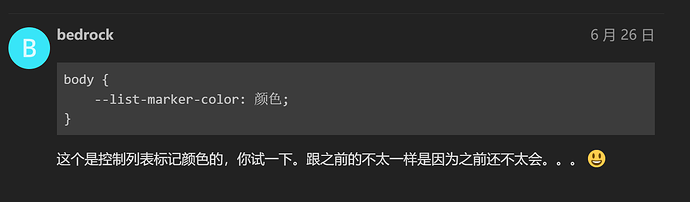
okk感谢老哥,还有个问题,我看你在另一个帖子底下回答的.就是改无序列表前面那个小圆点的样式颜色,这个我真是找了好久都没解决,因为他默认那个小圆点的颜色是灰色的,我想改成别的颜色.然后光标定位发现没法单独定位小圆点,只能定位无序列表那一整行,这个更改小圆点的代码你是咋找到的? ![]()
根据另一个帖子你回复别人的,我更改成功了.现在就是想请教下你咋找到更改小圆点样式的代码的 ![]()

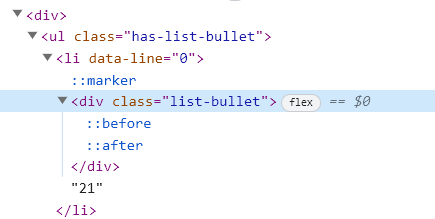
每一行都有标记肯定就是在行里,每一行对应一个li元素
然后marker元素是有序列表的数字标记,肯定跟圆点没关系,那就圆点就是list-bullet的这个div了,div里面after是圆点,before没用
.list-bullet:after {
...
}
after对应的代码就控制小圆点了
无序列表的话圆点就是list-bullet下面的after,点after就行了
after的css里面控制颜色color的也是一个var(–xxxx)变量,点那个变量也定位到body
maker是有序列表的东西,无序列表没有的话也不用管
okkk感谢 ![]()