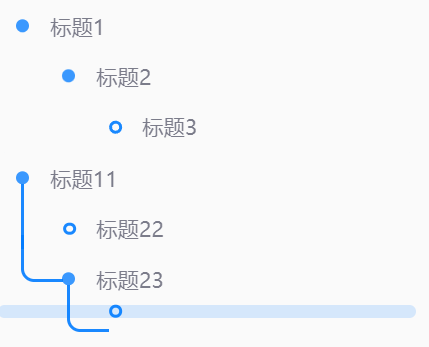
前情提要: [1.0船新版本 CSS 片段系列] 大纲美化 v3 (obsidian.md),感谢大家的喜爱
新版本之后出现了一些问题,这里进行了一下修复
如果想省心,可以直接在社区主题商店内搜索maple下载使用,这是我的代码仓库,顺便求star ~
~
Obsidian适用版本:1.3.0+
body {
--accent-active: var(--color-accent);
/* 引导线粗细 */
--outline-guideline-width: var(--size-2-1);
/* 引导线颜色 */
--outline-guideline-color: var(--accent-active);
/* 一行高度 */
--outline-item-height: calc(var(--nav-item-size) * 1.8);
}
.workspace-leaf-content[data-type=outline] .view-content .outline {
--line-height-tight: var(--outline-item-height);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item {
position: relative;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self {
position: relative;
margin-bottom: 0;
white-space: nowrap;
margin-top: -1px;
/* fix item gap */
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self::before {
content: "";
width: var(--size-4-5);
height: calc(var(--outline-item-height) + var(--size-4-2));
position: absolute;
left: calc(var(--size-4-4) * -1);
top: 0;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-inner {
padding-left: var(--size-4-1);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-inner::before {
content: "";
width: var(--size-4-1);
height: var(--size-4-1);
border: var(--size-2-1) solid var(--outline-guideline-color);
border-radius: 50%;
position: absolute;
top: 50%;
transform: translate(calc(-1 * var(--size-4-5)), -50%);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-icon ~ .tree-item-inner {
padding-left: var(--size-4-1);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-icon ~ .tree-item-inner::before {
content: none;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item.is-collapsed .tree-item-icon::before {
box-shadow: 0 0 0 var(--size-4-1) var(--background-modifier-hover);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item::after {
content: "";
width: var(--outline-guideline-width);
position: absolute;
background-color: transparent;
top: calc(var(--outline-item-height) / 2 * -1);
left: -14px;
height: calc(100% - var(--outline-item-height) + var(--size-4-8));
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-icon {
cursor: pointer;
transform: translateY(var(--size-2-3));
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-icon::before {
width: var(--size-4-2);
height: var(--size-4-2);
background-color: var(--outline-guideline-color);
border-radius: 50%;
position: absolute;
left: 3px;
top: 50%;
transform: translateY(-50%);
z-index: 10;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-icon svg path {
display: none;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item::after {
background-color: var(--outline-guideline-color);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-self:hover + .tree-item-children .tree-item::after {
background-color: transparent;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item:hover::after, .workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item:hover ~ .tree-item::after {
background-color: transparent;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item:hover::before {
content: "";
position: absolute;
top: calc(var(--outline-item-height) / 2 * -1);
left: -14px;
bottom: calc(100% - (var(--outline-item-height) + var(--size-4-2)) / 2 - 1px);
width: var(--size-4-6);
border-bottom-left-radius: var(--radius-m);
border-bottom: var(--outline-guideline-width) solid var(--outline-guideline-color);
border-left: var(--outline-guideline-width) solid var(--outline-guideline-color);
z-index: 9;
}
.workspace-leaf-content[data-type=outline] .view-content .outline :is(.tree-item-children, .tree-item-self) {
padding-left: 28px !important;
margin-left: 0 !important;
border-left: none;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-inner:empty {
height: var(--outline-item-height);
}
4 个赞
支持 style setting 的版本,可以通过 style setting 调整参数
body {
/* 引导线粗细 */
--outline-guideline-width: var(--setting-outline-guideline-width, 2px);
/* 引导线颜色 */
--outline-guideline-color: var(--setting-outline-guideline-color, var(--color-accent));
/* 一行高度 */
--outline-item-height: var(--setting-outline-item-height, 24px);
}
.workspace-leaf-content[data-type=outline] .view-content .outline {
--line-height-tight: var(--outline-item-height);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item {
position: relative;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self {
position: relative;
margin-bottom: 0;
white-space: nowrap;
margin-top: -1px;
/* fix item gap */
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self::before {
content: "";
width: var(--size-4-5);
height: calc(var(--outline-item-height) + var(--size-4-2));
position: absolute;
left: calc(var(--size-4-4) * -1);
top: 0;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-inner {
padding-left: var(--size-4-1);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-inner::before {
content: "";
width: var(--size-4-1);
height: var(--size-4-1);
border: var(--size-2-1) solid var(--outline-guideline-color);
border-radius: 50%;
position: absolute;
top: 50%;
transform: translate(calc(-1 * var(--size-4-5)), -50%);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-icon ~ .tree-item-inner {
padding-left: var(--size-4-1);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-self .tree-item-icon ~ .tree-item-inner::before {
content: none;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item.is-collapsed .tree-item-icon::before {
box-shadow: 0 0 0 var(--size-4-1) var(--background-modifier-hover);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item::after {
content: "";
width: var(--outline-guideline-width);
position: absolute;
background-color: transparent;
top: calc(var(--outline-item-height) / 2 * -1);
left: -14px;
height: calc(100% - var(--outline-item-height) + var(--size-4-8));
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-icon {
cursor: pointer;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-icon::before {
width: var(--size-4-2);
height: var(--size-4-2);
background-color: var(--outline-guideline-color);
border-radius: 50%;
position: absolute;
left: 3px;
top: calc(var(--outline-item-height) / 2.5 - var(--size-2-1));
z-index: 10;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-icon svg path {
display: none;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item::after {
background-color: var(--outline-guideline-color);
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-self:hover + .tree-item-children .tree-item::after {
background-color: transparent;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item:hover::after, .workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item:hover ~ .tree-item::after {
background-color: transparent;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item:hover > .tree-item-children > .tree-item:hover::before {
content: "";
position: absolute;
top: calc(var(--outline-item-height) / 2 * -1);
left: -14px;
bottom: calc(100% - (var(--outline-item-height) + var(--size-4-2)) / 2 - 1px);
width: var(--size-4-6);
border-bottom-left-radius: var(--radius-m);
border-bottom: var(--outline-guideline-width) solid var(--outline-guideline-color);
border-left: var(--outline-guideline-width) solid var(--outline-guideline-color);
z-index: 9;
}
.workspace-leaf-content[data-type=outline] .view-content .outline :is(.tree-item-children, .tree-item-self) {
padding-left: 28px !important;
margin-left: 0 !important;
border-left: none;
}
.workspace-leaf-content[data-type=outline] .view-content .outline .tree-item-inner:empty {
height: var(--outline-item-height);
}
/* @settings
name: LogSeq Outline View Setting
id: logseq-outline
settings:
-
id: setting-outline-guideline-width
title: outline guideline width
title.zh: 大纲引导线宽度
type: variable-number-slider
format: px
default: 2
min: 0
max: 4
step: 0.2
-
id: setting-outline-guideline-color
title: outline guideline color
title.zh: 大纲引导线颜色
type: variable-themed-color
format: hex
opacity: true
default-light: '#'
default-dark: '#'
-
id: setting-outline-item-height
title: outline item height
title.zh: 大纲每一项的高度
type: variable-number-slider
format: px
default: 24
min: 13
max: 30
step: 1
-
*/
3 个赞
Raya
(Hao)
3
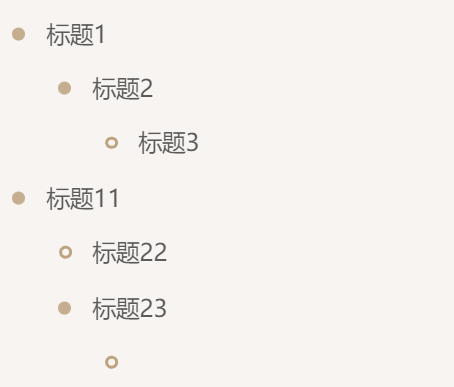
这个片段用在其他主题上会出现一个问题,当标题行为空白的时候会出现错位,非空的时候则正常,但maple主题没有这个问题,麻烦大佬再修复一下。


zerduo
(胖虎)
7
已经好了,大佬,刚开始不知道吧代码片段放到哪里,现在已经解决了,感谢解答
lemmo
(yt)
8
求助,Blue Topaz主题下,有多级标题时,上级标题会多出一个箭头,这个咋修改呀
lemmo
(yt)
10
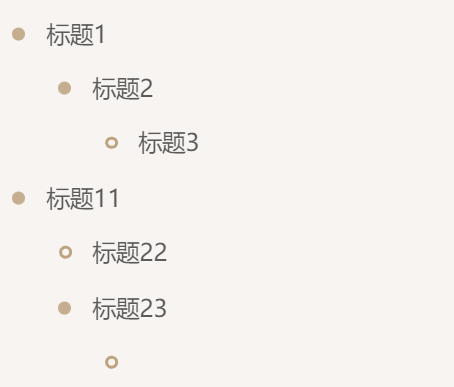
好的,感谢。它自带的大纲 logseq模式有点问题
大佬你好,我将你的代码中的美化大纲的代码扣下来以后,放到我的snippets文件下的.css文件里,但是不知道为什么无效。。能帮我看看吗
因为作者你的这个美化大纲部分真的太好看了,超喜欢,不管换其他主题我都想保存下来,很实用的功能,拜托大佬了
我用的代码就是大佬你提供的“style setting可编辑”的那个
你再仔细检查一下吧,外观里面也看一下,我刚刚试了AnuPpuccin没有问题,
femolo
(chao)
20
哥们解决了吗,我也有这个问题,我用其它主题也没什么反应
1 个赞
![]() ~
~