工作中会需要导出 PDF 给其他人,特别是现在大家都用微信协作,PDF 不会像 Word、PPT 一样文字和样式错位。
Obsidian 导出 PDF 有 多种方案,我选择默认导出 PDF 的功能,支持双链图片,只是默认样式太丑了。所以专门写一个打印的 CSS 代码片段,满足个性化需求。
/* 文件名可以命名为 print.css */
@media print {
/* 页边距 */
@page {
margin: 0.3in;
}
body, p, li{
/* 行间距 */
line-height: 1.8;
/* 字体 */
font-family: Avenir next, -apple-system, "Segoe UI", "Helvetica Neue", sans-serif;
/* 段后间距 */
padding-bottom: 3px;
}
/* callouts行间距 */
div.callout-title-inner{
line-height: 1.8;
}
/* 首行缩进 */
p{
text-indent: 2em;
}
/* 标题居中 */
h1,h2{
text-align: center;
}
/* 标题防页面截断、标题段落间距 */
h1, h2, h3, h4, h5, h6 {
page-break-after: avoid;
padding: 8px 0 ;
}
img {
display:block;
margin: 1em 0
}
a img {
border: none
}
/* 表格居中 */
table {
margin: 1px;
width: 100%;
border-collapse: collapse;
}
/* 表格文字居中 */
table,tr,th,td{
text-align: center !important;
}
}
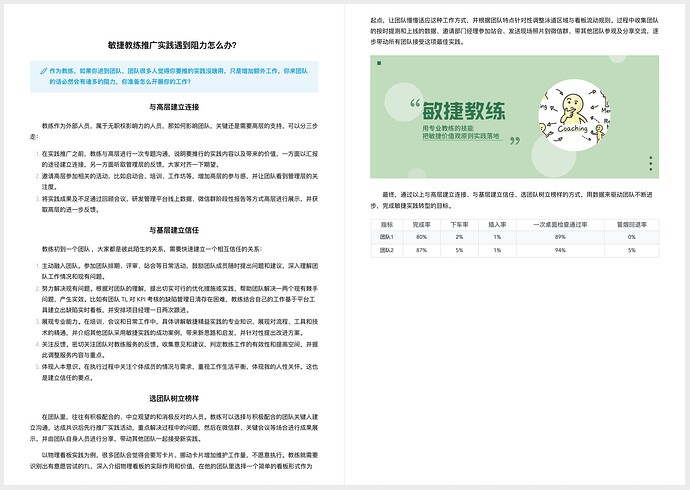
效果如下。不过需要注意的是,不同人用同一个代码片段可能效果会有些差异,因为它跟使用的 Obsdian 主题也有关系。我用默认主题和 Minimal 都测试过,正常的。如果某些设置不生效,可以加上 !important 试一下。
本文同步发表于个人博客