问题背景
我想基于 callouts 元素,通过写一个 CSS 片段来实现旁批的效果。要求是,旁批元素的垂直位置差不多与其前面的段落元素相同,并显示在文本内容两侧,不影响正常文档流。
我的大致思路是,将 callouts 元素的宽度设置得较小(比如 300 px ),然后将其以 float 方式,被文本环绕显示在文本内容的左侧或右侧。接着通过设置 position 属性为 relative 来向左/右移动元素直至完全移出(即移动据略略大于元素宽度)。然后通过callouts元素与文本内容相邻一边的 margin 为负值的方式,恢复被元素挖出的空间,使文档流恢复正常。
代码如下(仅关键部分代码):
.callout[data-callout$="right"] {
overflow-wrap: break-word;
position: relative;
right: -300px;
float: right;
width: 280px;
margin-left: -280px;
top: -5em;
font-size: 90%;
}
.callout[data-callout$="left"] {
overflow-wrap: break-word;
position: relative;
left: -300px;
float: left;
width: 280px;
margin-right: -280px;
top: -5em;
font-size: 90%;
}
所见效果
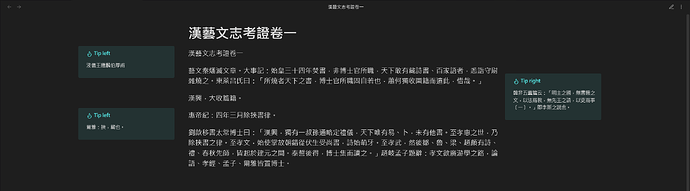
结果效果基本是符合预期的。展示效果如下:
可是,这是在视口较宽(至少大于1400px)情况下的显示效果,1一旦缩减窗口宽度,2或在较窄的屏幕上显示,3或调宽文本内容宽度,就有可能只能无法看到两侧的旁批。这本是正常现象,只需左右滑动窗口即可。
遇到的问题
但出现的问题是,页面宽度似乎仅根据右侧的旁批而向右拓展了,左侧宽度则仍保持默认状态。也就是说,在视口和页面内容差不多宽时,仅能向右滑动或移动滚动条来查看右侧批注,而无法向左滚动。 从CSS片段看,给左右两侧写的声明是完全对称的,不知为何会出现这种情况。
本想用动图展示,Obsidian论坛似乎不支持动图,因此展示一下两场景:
这是打开页面不滚动时的默认现实,即内容居中:
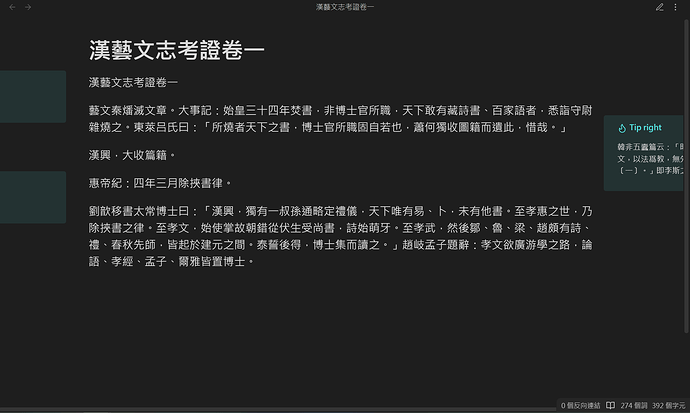
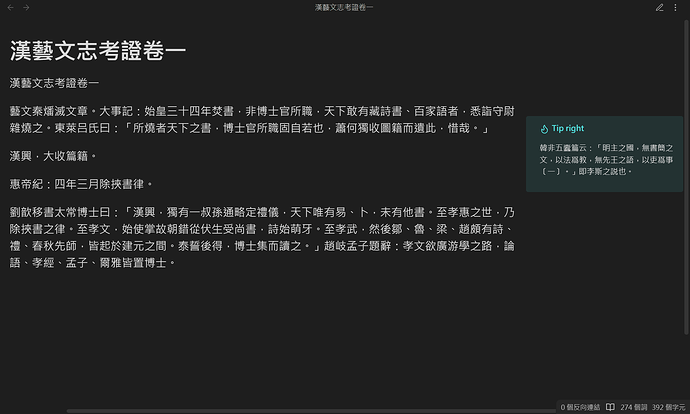
这是向右滚动后,可显示出右边的旁批:
但却无法向左滚动现实左侧的旁批。
请各位大佬赐教。