1 个赞
.markdown-reading-view ol>li ol:nth-of-type(1),
.markdown-reading-view ul>li ul:nth-of-type(1) {
margin-top: 15px;
}
.markdown-reading-view ol li:last-of-type,
.markdown-reading-view ul li:last-of-type {
margin-bottom: 15px;
}
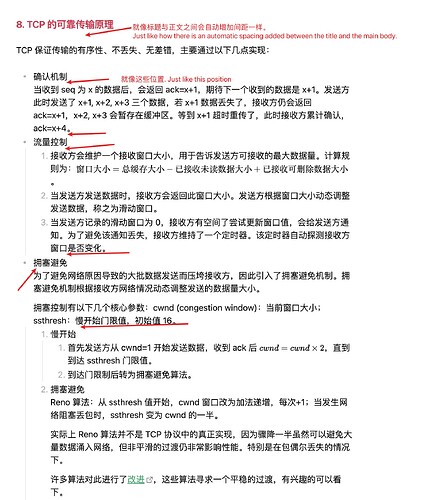
哇哦,感谢大佬!!! ![]()
![]()
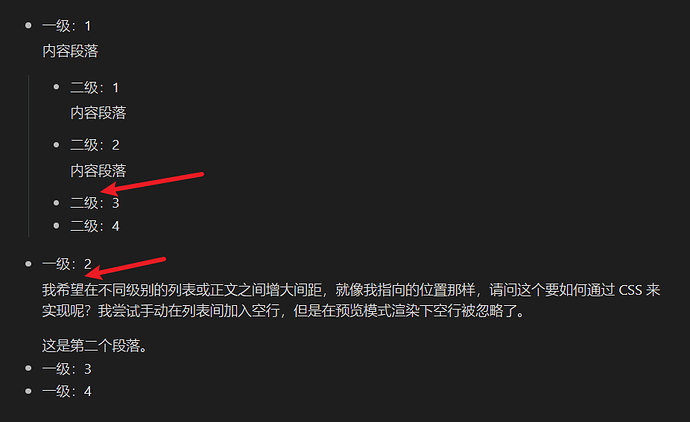
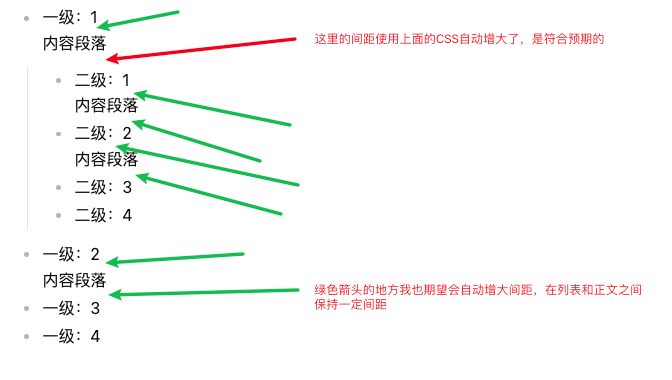
大佬,我想再请教一下,这个样式可以吧列表开始与结束的位置增大间距,对于列表和列表间的正文之间的间距可以增大吗?就像我图中箭头指向的那些位置一样!感谢大佬! ![]()
.markdown-reading-view ol>li>br:first-of-type,
.markdown-reading-view ul>li>br:first-of-type {
content: "";
display: block;
margin-top: 15px;
}
在列表中使用了shift+enter换行的地方第一行都会和下面隔开,你想要的是这个吗

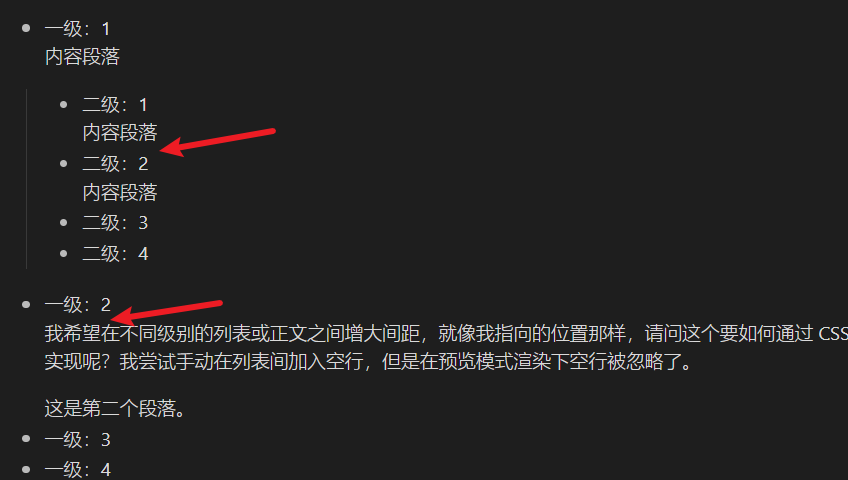
不是大佬,我期望的是在列表与正文之间的间距也会自动增大,而不用手动增加空行来控制。就是图里绿色箭头指向的这些地方! ![]()
![]()


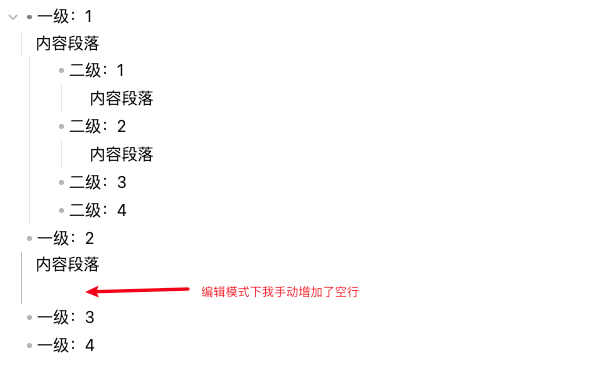
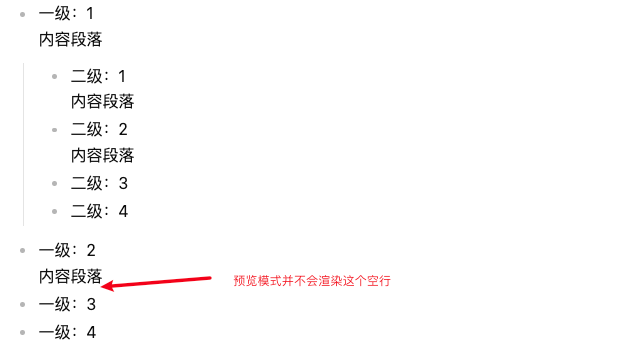
即使我在编辑模式下新增了空行,预览模式下这个空行也不会显示 ![]()
你的意思是有正文的列表正文和标题有空,然后这个列表和下一个列表有空,然后其他只有单行的列表之间就正常,这样吗
.markdown-reading-view ol li:has(>br),
.markdown-reading-view ul li:has(>br) {
margin-bottom: 8px;
}
.markdown-reading-view ol>li>br:first-of-type,
.markdown-reading-view ul>li>br:first-of-type {
content: "";
display: block;
margin-top: 4px;
}
嗯嗯大佬,就是这个意思。但是我用这个CSS好像没有效果,是需要再单独添加空行嘛?
我是用下面这个列表测试的
- 一级:1
内容段落
- 二级:1
内容段落
- 二级:2
内容段落
- 二级:3
- 二级:4
- 一级:2
我希望在不同级别的列表或正文之间增大间距,就像我指向的位置那样,请问这个要如何通过 CSS 来实现呢?我尝试手动在列表间加入空行,但是在预览模式渲染下空行被忽略了。
这是第二个段落。
- 一级:3
- 一级:4
.markdown-reading-view ol li:has(>br),
.markdown-reading-view ul li:has(>br) {
margin-bottom: 8px;/*这里是有正文的列表和下一个列表的距离*/
}
.markdown-reading-view ol>li br:first-of-type,
.markdown-reading-view ul>li br:first-of-type {
content: "";
display: block;
margin-top: 4px;/*这里是一个列表里面第一行和下面的内容的距离*/
}
现在就是如果一个列表有超过一行的内容(换过行),那第一行就会和下面有空,然后这样的列表会和下一个列表有空。
改了一下适应了一些没考虑到的情况。
刚才应该是有用的,应该是不明显,如果效果不明显你改下数字就行了。
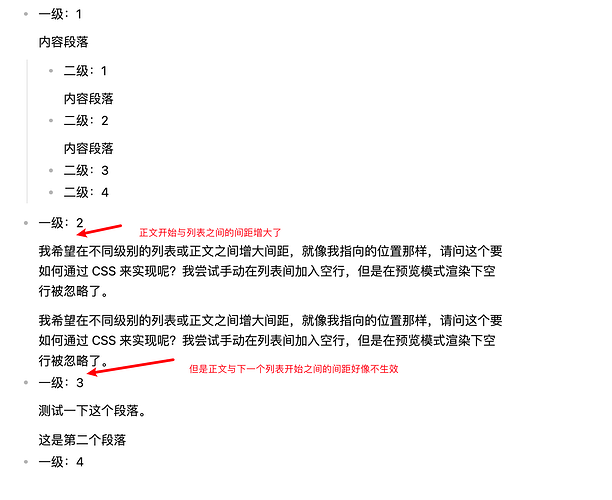
首先再次感谢大佬!我调大了数值,似乎还是有些问题:
.markdown-reading-view ol li:has(>br),
.markdown-reading-view ul li:has(>br) {
margin-bottom: 80px;/*这里是有正文的列表和下一个列表的距离*/
}
.markdown-reading-view ol>li br:first-of-type,
.markdown-reading-view ul>li br:first-of-type {
content: "";
display: block;
margin-top: 10px;/*这里是一个列表里面第一行和下面的内容的距离*/
}
正文结束和下一个列表开始的地方位置还是控制不了?
把has(>br)的>改成空格就行了 ![]() 有些情况刚才没考虑到
有些情况刚才没考虑到
谢谢大佬,请问是以下这种形式吗大佬?我改成空格好像还是不行 ![]() :
:
.markdown-reading-view ol li:has( br),
.markdown-reading-view ul li:has( br) {
margin-bottom: 80px;/*这里是有正文的列表和下一个列表的距离*/
}
要不你复制一下你的内容,我这边实验是好的 ![]()
谢谢大佬!
笔记内容如下:
- 一级:1
内容段落
- 二级:1
内容段落
- 二级:2
内容段落
- 二级:3
- 二级:4
- 一级:2
我希望在不同级别的列表或正文之间增大间距,就像我指向的位置那样,请问这个要如何通过 CSS 来实现呢?我尝试手动在列表间加入空行,但是在预览模式渲染下空行被忽略了。
我希望在不同级别的列表或正文之间增大间距,就像我指向的位置那样,请问这个要如何通过 CSS 来实现呢?我尝试手动在列表间加入空行,但是在预览模式渲染下空行被忽略了。(这个段落后面期待渲染有空格)
- 一级:3
测试一下这个段落。
这是第二个段落
- 一级:4
CSS完整配置如下:
.markdown-reading-view ol>li ol:nth-of-type(1),
.markdown-reading-view ul>li ul:nth-of-type(1) {
margin-top: 10px;
}
.markdown-reading-view ol li:last-of-type,
.markdown-reading-view ul li:last-of-type {
margin-bottom: 10px;
}
.markdown-reading-view ol li:has( br),
.markdown-reading-view ul li:has( br) {
margin-bottom: 80px;/*这里是有正文的列表和下一个列表的距离*/
}
.markdown-reading-view ol>li br:first-of-type,
.markdown-reading-view ul>li br:first-of-type {
content: "";
display: block;
margin-top: 10px;/*这里是一个列表里面第一行和下面的内容的距离*/
}
冲突的话要是想用那就只能加一个!important覆盖别的了
margin-bottom:80px!important;