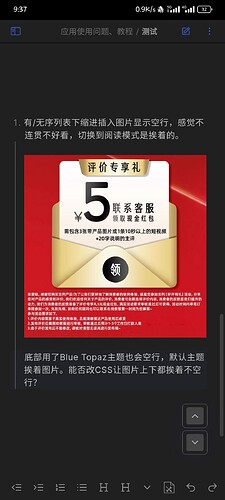
如图Obsidian手机端只要使用缩进列表插入图片、图片与上下文就会自动空一行,以前不会的,我用的是Blue Topaz主题,有啥办法可以取消空行吗?
印象很模糊, 似乎以前是没有空行的?
楼主这个图, 我没法完整复现, 测试发现这空行跟很多因素有关:
- 字体, 我默认字体没出这问题
- 图片是否占满了屏幕宽度, 不占满+默认主题没事
- 如楼主所说, 默认主题 / BlueTopaz 表现也不一致
找原因
可以凸显这里面的元素看看:
span.cm-hmd-list-indent.cm-hmd-list-indent-1 {
background-color: yellow;
}
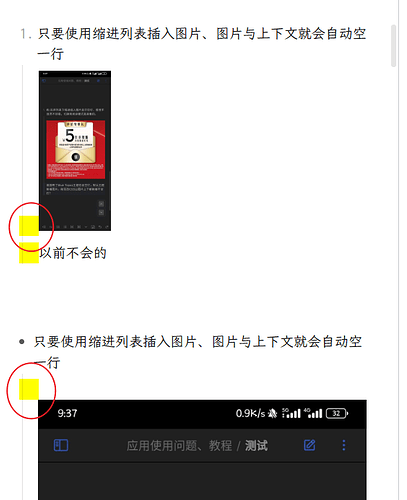
如下, 黄色方块是空白的缩进元素, 上面红圈里是正常的, 下面红圈里, 图片被顶下去了, 所以多留一个空行间隔
解决
默认主题里, 我觉得像bug, 也许啥也不做, 等过阵子就修好了…
BlueTopaz 里, 我感觉就是这么设计的
如果忍不了, 要消灭这个空行, 如下
div.HyperMD-list-line.HyperMD-list-line-1 img {
max-width: 95%;
display: inline-block !important;
}
这样式有疏漏, 没考虑很仔细
楼主可以试试看能否解决90%的问题, 剩下还有问题可以继续整…
1 个赞
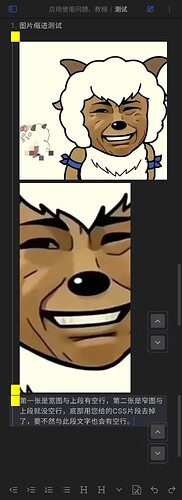
谢谢大佬,一眼看出问题,我照您说的试了,插入宽的图片黄块在上面就会有空行,窄的图片黄块在下面就正常没空行,像这种感觉是bug,大佬能修复吗?
底部空行用您给的css片段去掉了很棒。
另外大佬两张图片中间的细缝能去掉吗?让俩图看着像无缝拼接。
我也没法修bug啊, 只会改改 css, 而且这结构挺复杂, 其实没理解改的是否合适
中间的细缝能去掉吗?
可以加上 vertical-align: bottom; 试试
div.HyperMD-list-line.HyperMD-list-line-1 img {
max-width: 90%;
display: inline-block !important;
vertical-align: bottom;
}
可以了,改的正合我意,谢谢大佬
别客气, 不是大佬, 也在从论坛学习