爬了很多文,還是改不了,請問如何修改下面的樣式?謝謝大家
-
有序列表旁邊數字的顏色和大小
-
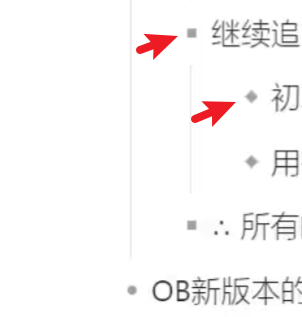
加粗無序列表旁邊的線

ol > li::marker0,
ul > li::marker,
.cm-s-obsidian .cm-formatting-list {
color: 颜色;
font-size: 大小;
}
.markdown-rendered.show-indentation-guide li > ul::before,
.markdown-rendered.show-indentation-guide li > ol::before {
border-right: 宽度 solid var(--indentation-guide-color);
}
编辑阅读模式都有
![]() 有序列表那个第一行maker我不小心打多了一个0应该是
有序列表那个第一行maker我不小心打多了一个0应该是ol > li::marker,把0删了就行。
编辑模式无序列表的线:
.markdown-source-view.mod-cm6 .cm-indent::before {
border-right: 宽度 solid var(--indentation-guide-color);
}
全部都成功了,非常感激![]()
![]()
![]()
想再請教一下第一個css會變動到無序列表的 ● ,有辦法只改有序列表的數字嗎?
那就是
ol > li::marker,
.cm-s-obsidian .cm-formatting-list-ol {
color: 颜色;
font-size: 大小;
}
改的是阅读模式和编辑模式有序列表的数字序号
謝謝大佬,全部都成功了![]()
您好,我跟楼主有类似的需求,我想更换“有序列表数字”和“无序列表圆心”的颜色,但是复制完代码后,发现无序列表的圆心颜色在“编辑视图”和“阅读视图”没有生效,导出PDF生效了,可以帮我看看是什么原因吗?
ol > li::marker,
ul > li::marker,
.cm-s-obsidian .cm-formatting-list-ol {
color: #5FC8E0;
}
.markdown-rendered.show-indentation-guide li > ul::before,
.markdown-rendered.show-indentation-guide li > ol::before {
solid var(–indentation-guide-color);
}
body {
--list-marker-color: 颜色;
}
这个是控制列表标记颜色的,你试一下。跟之前的不太一样是因为之前还不太会。。。 ![]()
可以了,大佬非常感谢您!!!
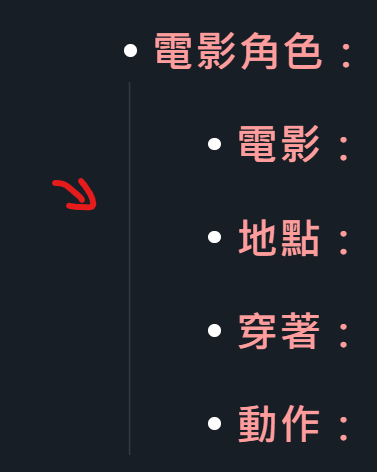
大佬您好,请教一下如何修改无序列表样式?就像图上这样