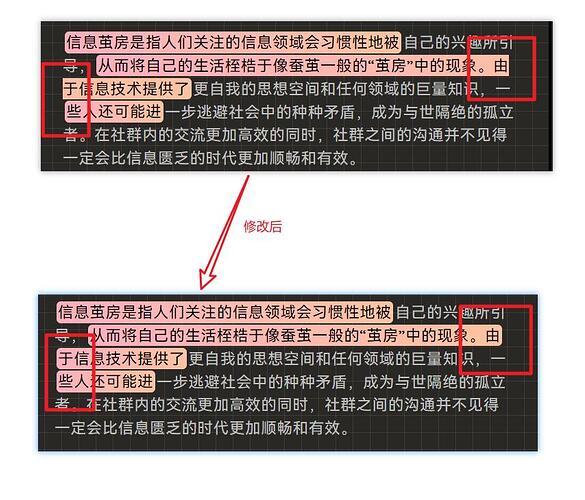
解决了高亮自动换行后圆角变直角的问题,有同样需要的朋友可以试试(本人究极强迫症患者)
:is(.markdown-preview-view,.markdown-rendered) mark {
-webkit-box-decoration-break: clone;
}
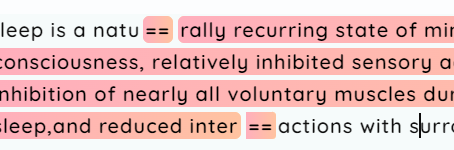
如果你喜欢我的渐变色高亮背景色,请使用下面的css片段
/**自定义高亮背景色**/
:is(.markdown-preview-view,.markdown-rendered) mark {
color: black;
background-image:linear-gradient(to right, #ffafbd,#ffc3a0);
border-radius: 5px;
padding: 1px 2px;
margin: 0px 2px;
-webkit-box-decoration-break: clone;
}
以上css只能在阅读模式下生效,@WhyI_TripleF 大佬已经对源码模式进行了优化,想了解的话欢迎下载BlueTopaz主题或者进入Topaz社群908688452进行交流。