前情提要
目前遇到的问题:
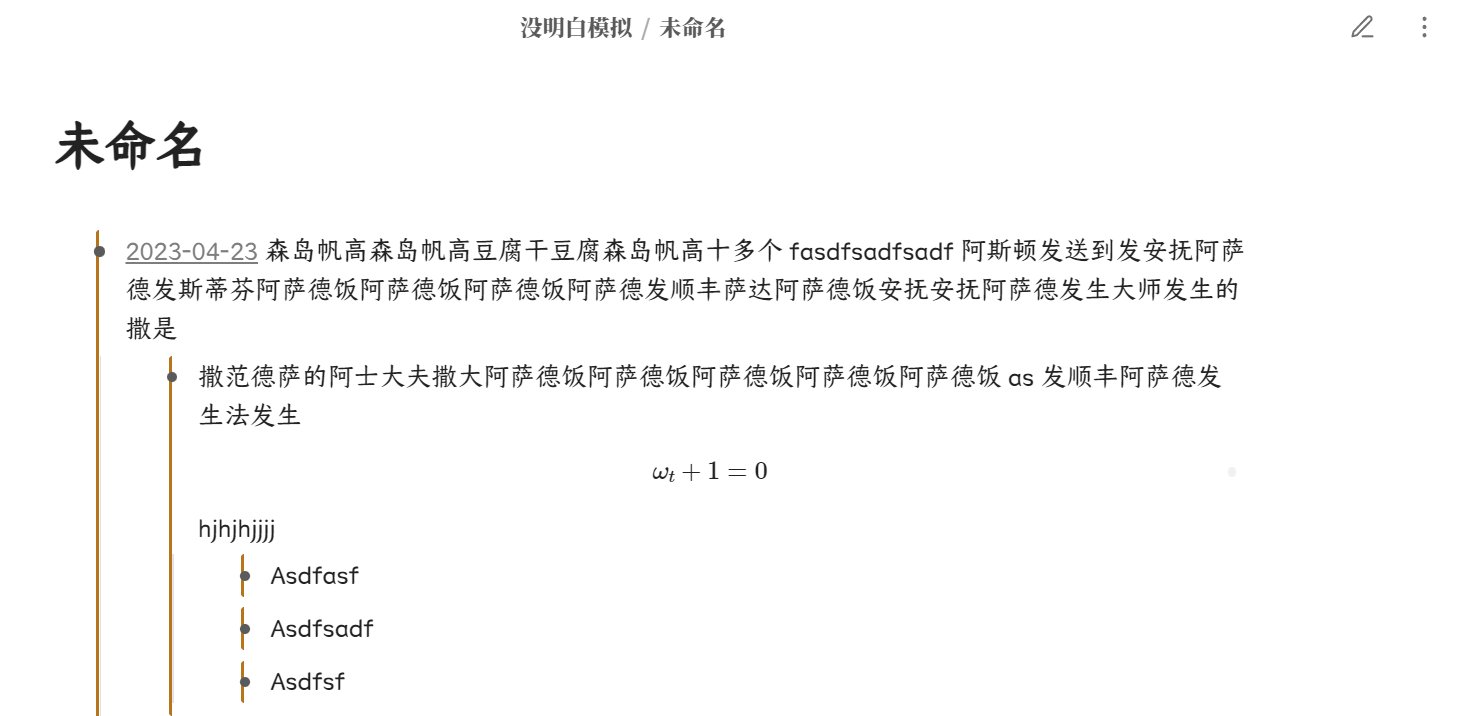
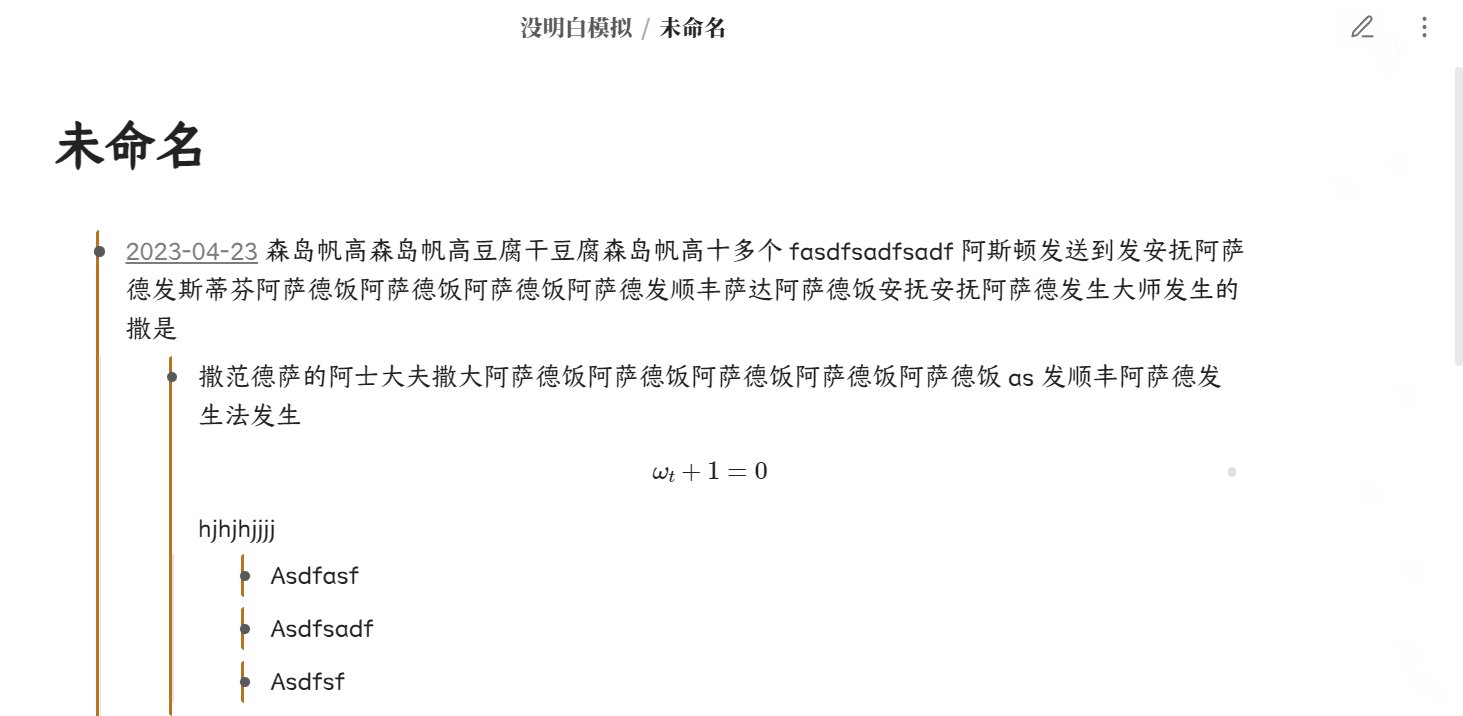
:has()会导致 节点多会有卡顿- 元素没有层级,无法实现高亮 同一颗列表树 中的所有同一层级的引导线
- 如果一棵列表树的头节点有标识会方便很多,但是纯css似乎无法实现
前情提要
目前遇到的问题:
:has()会导致 节点多会有卡顿有这个需求希望能弄出来
$$w_{t}+1=0$$ => $w_{t}+1=0$
一个$的话是行内公式,我就是想让他另起一行显示才用的两个$。我还发现如果列表内容比较长的话,那根线也不会跟着显示,也会断开一截。notion那些块级的笔记软件就都没有这个问题。
其实我感觉从原理上来说的话就是让那个大纲线从列表的上一个点显示到下一个点就行了,不知道为啥ob没这么做
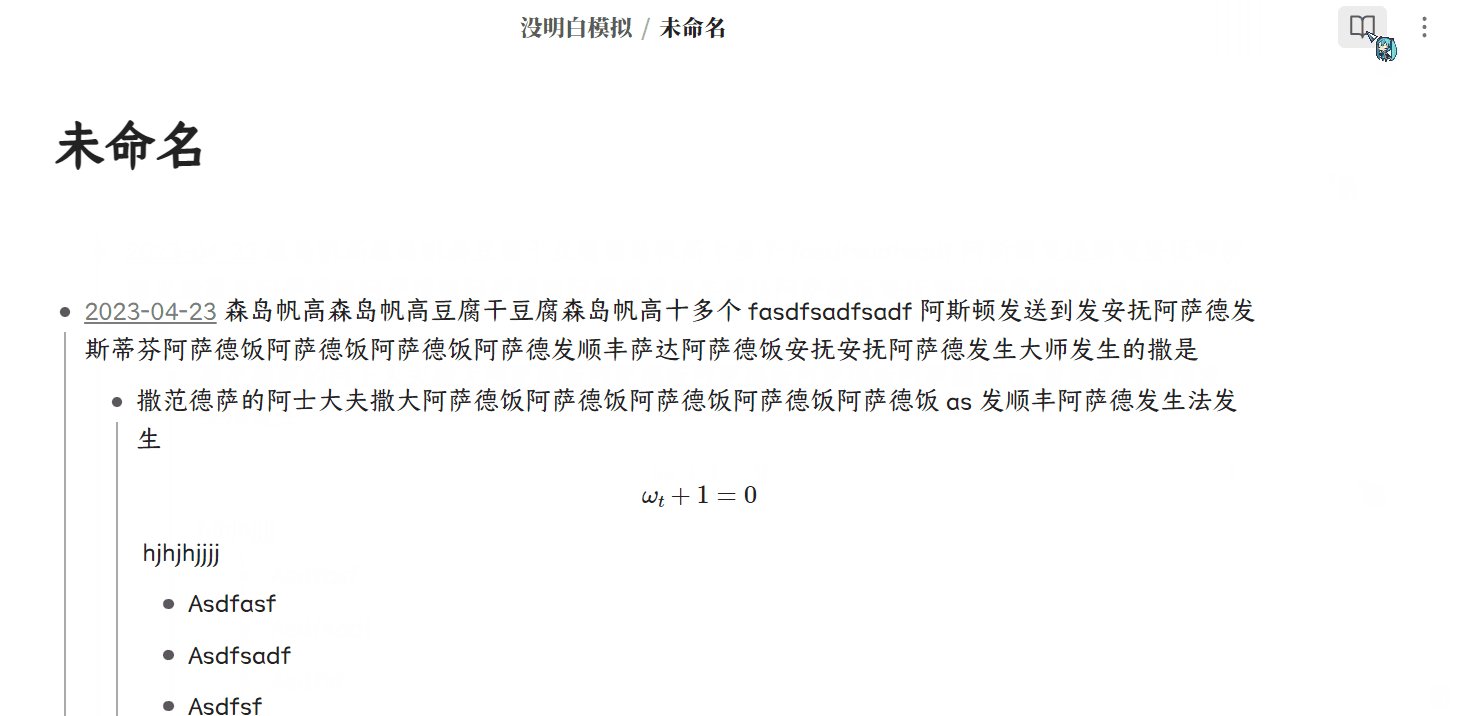
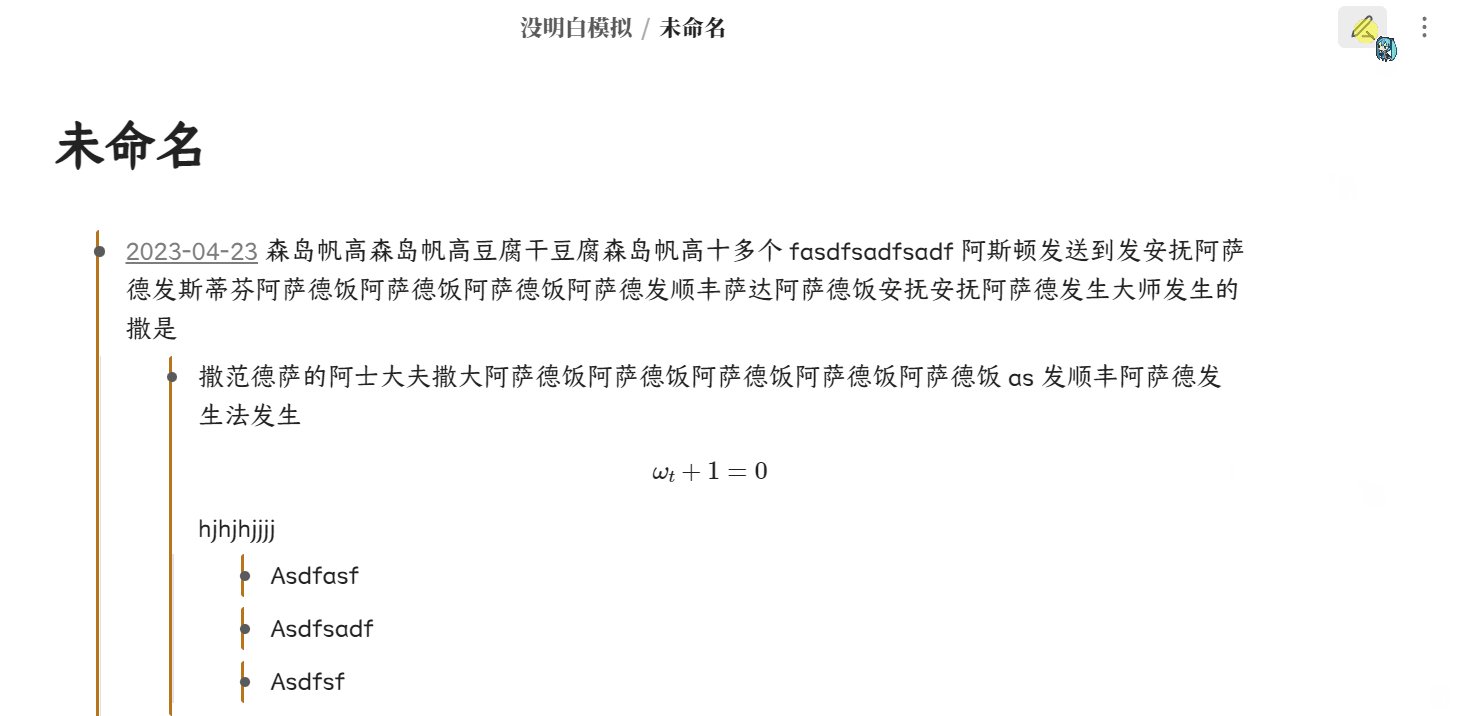
嗯 我刚试了下outliner,在ob的默认主题下,使用编辑模式可以实现siyuan的效果,但是在阅读模式下还是不行,然后我换成别的主题也不行(outliner里备注写了换主题不生效)。outliner似乎不是用纯css写的,可能是用js实现的,我也不确定
我还看了bluetopaz以前那个蓝色棕色大括号的效果,也是只能在阅读模式下生效。bluetopaz里标注了他写这段代码的灵感来源,我拿那段灵感来源的代码也是只能在阅读模式下生效,反正就是不能在编辑模式下生效。bluetopaz是用纯css写的
总结来说,outliner只在编辑模式下生效,bluetopaz只在阅读模式下生效,不知道这俩是否能整合到一块?
再补一个,我用默认主题的时候,outliner和blutopaz(被我魔改了)确实可以在阅读和编辑模式下分别生效
(不仅一次只能发一张图,还不能连续回复3次我真的哭死)