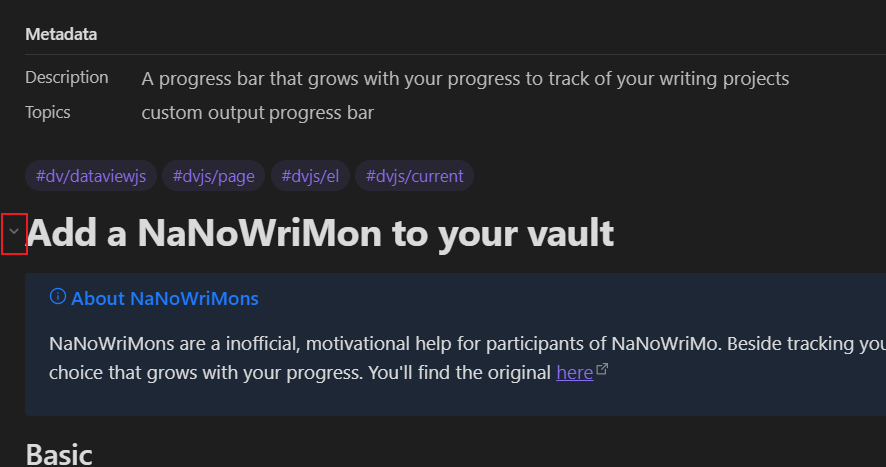
在预览模式下正文中如果要折叠或者展开某一级别的标题,需要点击标题前的箭头。我不太使用快捷键,一般都是使用鼠标。
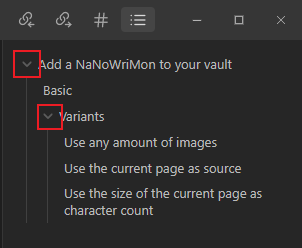
但是图标很小,点击起来很不方便。这个问题在大纲面板(有子标题时,参考下图)和标签面板(有嵌套标签时)中也同样存在。

而且,使用手机版操作起来就更加不方便。比如想折叠某一个嵌套标签,但是没有准确点击到图标,就变成了点击父标签,直接跳转到查询面板中。
我不会写代码,搜索了很久,终于通过CSS算是解决了这个问题。不管是标题行,还是大纲面板或者嵌套标签,点击所在行的前60%位置(可以设置),都等同于点击折叠或者展开的图标。
以下是代码分享。
预览模式下的标题:
.heading-collapse-indicator.collapse-indicator.collapse-icon:after {
content: "";
width: 60%;
height: 30px;
position: absolute;
}
大纲面板:
.workspace-leaf-content[data-type="outline"] .tree-item-self .tree-item-icon:after {
content: "";
width: 60%;
height: 30px;
position: absolute;
}
标签面板:
.workspace-leaf-content[data-type="tag"] .tree-item-self .tree-item-icon:after {
content: "";
width: 60%;
height: 30px;
position: absolute;
}