如题,请问有没有可以在文章中编辑一代代码,然后展示为tabs选项卡的插件
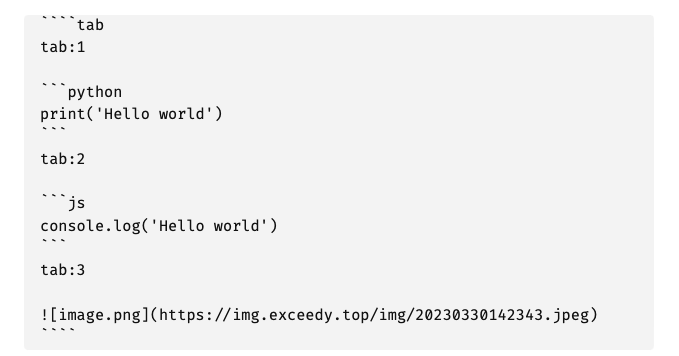
类似图中的效果,我可以在同一个位置通过切换tab看到不同的内容。
请问有没有这种markdown的加强插件呢
我这倒是有个自己写得小插件 GitHub - lazyloong/obsidian-code-tab
示例代码是这样的
````tab
tab:1
```python
print('Hello world')
```
tab:2
```js
console.log('Hello world')
```
tab:3

````
这是编辑视图,我用的模式是实时预览

现在好用了,十分感谢,可能是我的操作步骤有误。
我安装好了hot-reload, 然后随便找了个文件夹,clone下来仓库后,直接npm install + npm run dev.
之后我打开ob看到了插件,我打开了插件使用,发现没有生效。
通过你的提醒,我去看了一下.obsidian/plugins/下的文件夹,发现没有style.css,我copy进去就好用了。
我之前的步骤可能哪里出了问题,没有把style.css一起加载到ob的plugins里面。
再次感谢,十分好用。
因为不知道为什么编译命令里带上style.css文件就会报错,就干脆自己复制好了。