Probe
(Probe)
2
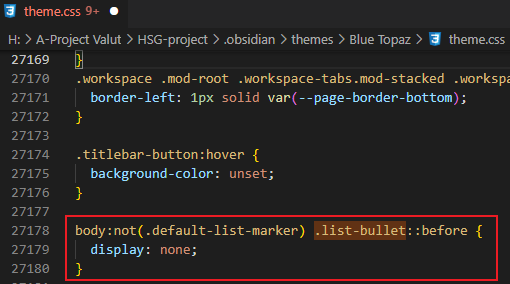
- 首先,我在theme.css里面找不到和这个.list-bullet对应的代码段
我理解这代码在 Obsidian 自带的 Obsidian theme variables 里,
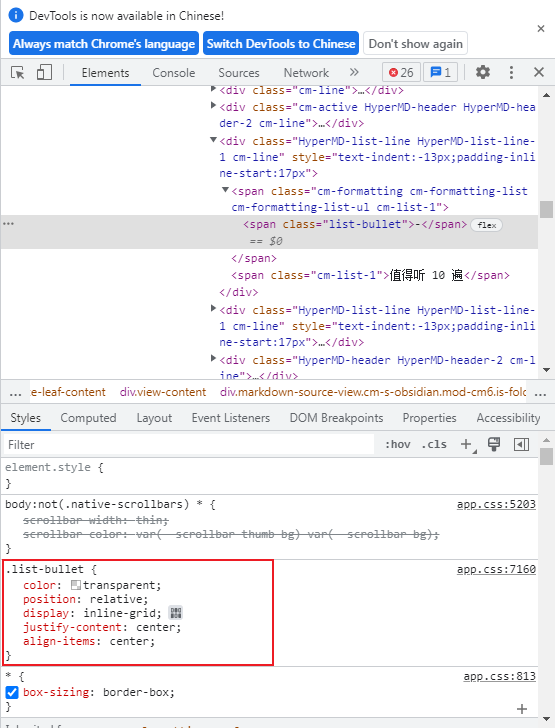
可从 “控制台 app.css” 里看到, 形如
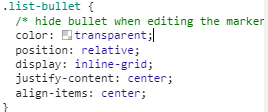
.list-bullet {
/* hide bullet when editing the marker */
color: transparent;
position: relative;
display: inline-flex;
justify-content: center;
align-items: center;
}
.list-bullet:before {
content: '\200B';
}
...
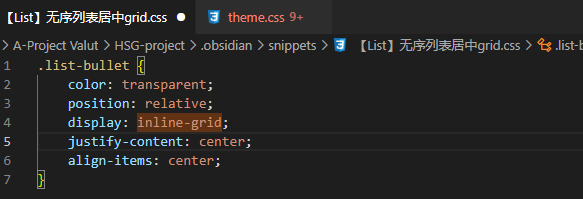
- 直接复制了.list-bullet 里面的代码,把display改了,可是重启ob后没有变化,也就是说,没用
可能仍然是因为 Obsidian theme variables, 这里有大量权重高于选择器 .list-bullet 的规则, 即形如 xxxx > yyyy > .list-bullet 的规则, 导致你把 .list-bullet 的 display 设了也没用
加上 !important 试试?
1 个赞
Probe
(Probe)
4
是想在 编辑/阅读视图 精细调整列表圆点的位置?
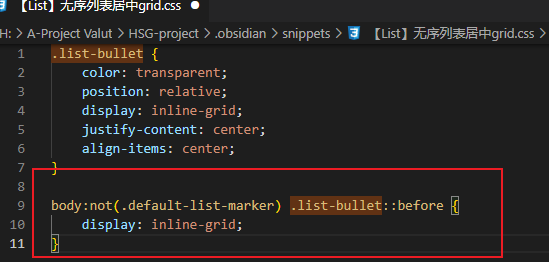
请教一下, 从 display: inline-flex 改成 display: inline-grid 有啥提升? css 现代布局我不太熟悉, 感觉在这场景从 flex 改 grid 也没啥用呀
查了下 Blue Topaz “阅读视图” 里这圆点的位置, 除了弹性盒子, 还看到了 float, 这有点复杂我再学习一下…
其实flex改成grid也仅仅是把圆点的位置调正一点,靠近一点文字……
当然,这里仅仅是提供一个优化无序列表外观的思路,各位有更好的思路可以一起讨论讨论
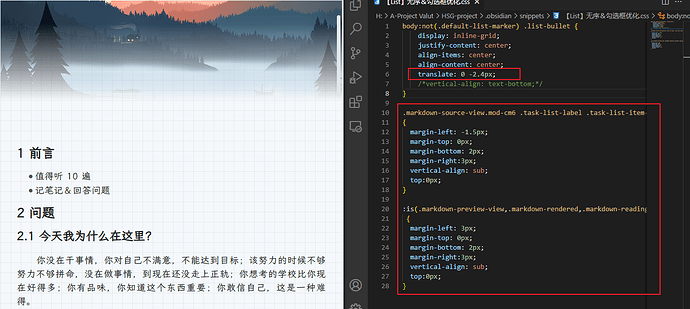
用transform:translateY(-4px)或者translate: 0 -4px
margin: auto 0可能也行,通用性更好一些
margin我也试过了,不过是:margin: 0 auto ,但是改过后好像没有变化……我再尝试一下
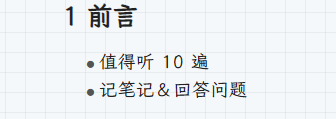
改动前:

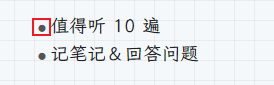
改动后:

泪目