lool
2023 年3 月 20 日 04:24
1
不知道如何通过dataviewjs 输出当前文档的创建时间
实际上想做一个倒计时和以及进度条 ;两篇日记,当前时间都是一样的 』
(应该会比较丑陋,之前是真没接触过js)
//计算本月有多少天,还剩多少天
let today = new Date()
let lastDayOfMonth = new Date(today.getFullYear(), today.getMonth() + 1, 0)
let remainingDays = lastDayOfMonth.getDate() - today.getDate() + 1 //还剩多少天
let totalDays = lastDayOfMonth.getDate() //本月天数
//计算倒计天数
let targetDate = new Date("2023-12-24")
let timeDiff = targetDate.getTime() - today.getTime()
let daysDiff = Math.floor(timeDiff / (1000 * 60 * 60 * 24)) //倒计天数
//设置日期&weekday输出格式
const weekday = ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'][today.getDay()]
const formattedDate = `${today.getFullYear()}-${(today.getMonth() + 1).toString().padStart(2, '0')}-${today.getDate().toString().padStart(2, '0')} --${weekday}`
//输出部分
dv.el('div', formattedDate);
dv.el('div','本月还剩'+remainingDays+'天')
dv.el('progress',null,{attr:{max:totalDays,value:remainingDays}} ) //进度条 1
dv.el('div','倒计还剩'+daysDiff+' /300天')
dv.el('progress',null,{attr:{max:300,value:daysDiff}}) //进度条2
希望得到大佬的帮助, 或者告诉我如何得到文档创建时间,后面的我再慢慢摸索,
1 个赞
抱歉有点没看懂问题哈,this.file.ctime 不能工作吗?虽然和 new Date() 格式不太一样但应该也能输出
lool
2023 年3 月 20 日 08:02
3
您好,感谢您答复我的求助!
Dataviewjs:
timeNow=this.file.ctime
dv.paragraph(timeNow)
报错:
Evaluation Error: TypeError: Cannot read properties of undefined (reading 'ctime')
at eval (eval at <anonymous> (plugin:dataview), <anonymous>:1:57)
at DataviewInlineApi.eval (plugin:dataview:18370:16)
at evalInContext (plugin:dataview:18371:7)
at asyncEvalInContext (plugin:dataview:18381:32)
at DataviewJSRenderer.render (plugin:dataview:18402:19)
at DataviewRefreshableRenderer.maybeRefresh (plugin:dataview:17980:22)
at e.tryTrigger (app://obsidian.md/app.js:1:1064472)
at e.trigger (app://obsidian.md/app.js:1:1064405)
at t.trigger (app://obsidian.md/app.js:1:1841754)
at DataviewPlugin.eval (plugin:dataview:19399:76)
我实际上是想要在dataviewjs 的编译环境中 ,输出 当前文档的创建时间这个信息
试试 dv.current().file.ctime ,可以获取时间,另外可以用 dv.date('2023-03-20') 新建日期,参考 dvcurrent .
完整的试试这个:
//计算本月有多少天,还剩多少天
let cday = dv.current().file.cday //创建日期
let totalDays = cday.daysInMonth //本月天数
let remainingDays = totalDays- cday.day + 1 //还剩多少天
//计算倒计天数
let targetDate = dv.date("2023-12-24")
let timeDiff = targetDate - cday
let daysDiff = Math.floor(timeDiff / (1000 * 60 * 60 * 24)) //倒计天数
//设置日期&weekday输出格式
const weekday = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'][cday.weekday - 1]
console.log(cday.weekday)
const formattedDate = `${cday.year}-${cday.month.toString().padStart(2, '0')}-${cday.day.toString().padStart(2, '0')} --${weekday}`
//输出部分
dv.el('div', formattedDate);
dv.el('div','本月还剩'+remainingDays+'天')
dv.el('progress',null,{attr:{max:totalDays,value:remainingDays}} ) //进度条 1
dv.el('div','倒计还剩'+daysDiff+' /300天')
dv.el('progress',null,{attr:{max:300,value:daysDiff}}) //进度条2
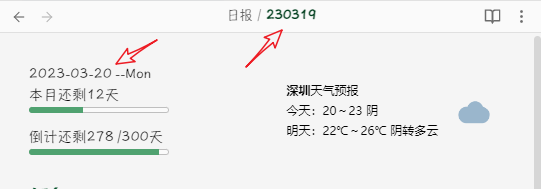
效果(倒计时差 1 天可以自己加减,因为可能相差天数定义不一样)
2 个赞
lool
2023 年3 月 20 日 14:46
5
您好,是完全行得通的 !完美解决了我的需求
1 个赞
大道若水
2023 年5 月 23 日 02:24
6
劳驾问一下,我按照你的代码,怎么不显示进度条呢,谢谢!
不知道,看看需要的插件(DataVew )开了没?插件配置里要把 DataviewJS 打开,别的我也排查不了什么了
大道若水
2023 年5 月 23 日 12:59
9
谢谢回复,原因找到了,是用了别人的css,进度条颜色与底色一样,所以看不到。
谢谢!
![]()


![]() 主要是这一步卡住了…
主要是这一步卡住了…