请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
想要topaz旧版无序列表的弧线
有没有大佬拔下来css呀,新版的没有这个功能了,
请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
想要topaz旧版无序列表的弧线
相关的大概是这些,自己新建一个代码片段粘贴进去就行,颜色设置在最后。
因为是无脑复制下来的,可能有些无关的,我也没仔细看,你可以自己研究一下
/*list*/
.cm-hmd-list-indent .cm-tab::before/*,
ul ul::before,
ol ul::before,
ul ol::before,
ol ol::before*/ {
content: '';
border-left: 2px solid var(--background-modifier-border);
position: absolute;
height: 100%;
margin-left: 3px;
}
.cm-formatting.cm-formatting-list.cm-formatting-list-ol {
color: var(--text-accent);
}
.cm-formatting.cm-formatting-list.cm-formatting-list-ul {
color: #da8507;
}
/* inspired by Gabroel from Obsidian discord group */
/* https://discord.com/channels/686053708261228577/702656734631821413/784922140465692712 */
li > p:not(.task-list-item) {
margin-top: 5px;
margin-bottom: 5px;
}
ul,
ol ul,
ol ol ul,
ol ol ol ul {
list-style: disc;
}
ul ul,
ol ul ul,
ul ol ul,
ol ol ul ul {
list-style: circle;
}
ul ul ul,
ol ul ul ul,
ul ol ul ul,
ul ul ol ul {
list-style: square;
}
ul ul ul ul,
ol ul ul ul ul,
ul ol ul ul ul,
ul ul ol ul ul,
ul ul ul ol ul {
list-style: circle;
}
ul > li:not(.task-list-item) {
margin-left: -5px;
padding-left: 6px;
border-radius: 5px;
width: fit-content;
margin-bottom: 6px;
margin-top: 4px;
padding-right: 6px;
word-wrap: break-word;
word-break: break-word;
transition: all 300ms ease-in-out;
}
.theme-dark ul > li:not(.task-list-item) {
border-left: 2px solid var(--list-ul-block-color);
}
.theme-light ul > li:not(.task-list-item) {
border-left: 2px solid var(--list-ul-block-color);
}
ul > li:not(.task-list-item):hover {
border-color: var(--list-ul-hover);
}
ol {
padding-inline-start: 1em;
margin-left: 25px;
list-style: decimal;
}
ol ol {
list-style: lower-latin;
}
ol ol ol,
ol ul ol {
list-style: lower-roman;
}
ol ol ol ol,
ol ol ul ol,
ol ul ol ol {
list-style: decimal;
}
ol > li {
margin-left: -5px;
padding-left: 6px;
border-radius: 5px;
margin-bottom: 6px;
margin-top: 4px;
padding-right: 6px;
transition: all 300ms ease-in-out;
}
.theme-dark ol > li {
border-left: 2px solid var(--list-ol-block-color);
}
.theme-light ol > li {
border-left: 2px solid var(--list-ol-block-color);
}
ol > li:hover {
border-color: var(--list-ol-hover);
}
ol > li::marker {
font-weight: bold;
color: var(--list-ol-number-color);
white-space: pre;
}
ul li, ol li {
font-size: var(--font-size-list);
}
/* list collaspe icon */
.markdown-preview-view .list-collapse-indicator.collapse-indicator.collapse-icon {
margin-top: 0px;
transition: transform 20ms linear 0s;
}
.markdown-preview-view .list-collapse-indicator.collapse-indicator.collapse-icon::before {
content : "↓";
font-size: 14px;
margin-left: -11px;
font-weight: bold;
color: var(--text-accent);
transition: transform 10ms linear 0s;
}
.markdown-preview-view .list-collapse-indicator.collapse-indicator.collapse-icon svg {
display: none;
color: var(--accent-strong);
height: 7px;
width: 7px;
}
.markdown-preview-view li.is-collapsed div.list-collapse-indicator.collapse-indicator.collapse-icon {
transform: translateX(0px) translateY(-4px) rotate(-90deg);
opacity: 0.5;
}
/*
深色模式 颜色
====================================================================================================================================================================================
*/
.theme-dark {
--list-ul-block-color: #007672;
--list-ul-disc-color: #E1B87F;
--list-ul-hover: #EFDBB2;
--list-ol-block-color: #a29c90;
--list-ol-number-color: #a29c90;
--list-ol-hover: #007672;
}
/*
浅色模式 颜色
====================================================================================================================================================================================
*/
.theme-light {
/*list*/
--list-ul-block-color: #b9751b;
--list-ul-disc-color: #ff7300;
--list-ul-hover: #dd922f;
--list-ol-block-color: #3573a5;
--list-ol-number-color: #a3bee0;
--list-ol-hover: #5c95e0;
}
哇,谢谢啦,不过作为小白来说,粘贴进css后,除了列表间距增大没其他效果了,难搞。。
![]() 奇怪怎么回事,我用默认主题和blue topaz都测试过没问题的,
奇怪怎么回事,我用默认主题和blue topaz都测试过没问题的,
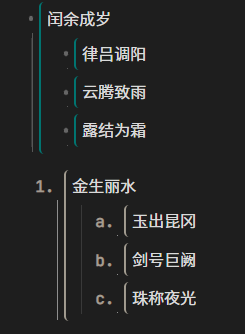
这是我默认主题加css代码片段的样式

哇操,默认试了下还真是,不过我是用blue最新的主题,那个不行 ![]()
我知道原因了,blue里要设置成bracket就行了。解决了,感蟹大佬
大佬,用了5天,发现了一个问题,这个css在habit calendar这个图像有冲突,想知道能不能简单修改下css,只有在列表的行数大于等于2时弧线才出现,比如你的图中,只有闰余成岁和金生丽水才有列表线,其他没有。
![]() 这个我真不会
这个我真不会