关于
由于自己用的CSS代码片段越积越多,干脆整理了一下分享出来。
主题有浅色模式和深色模式;
可以在设置中选择一个颜色以改变各种线条、图标、标题颜色;
也可以直接在CSS中修改编辑器背景颜色以改变整体色调;
为了保证编辑器清晰可用,对背景色的最高 / 最低亮度做了一丢丢限制;
默认配色参考了:Atom(深色模式),vs code 的solarized light主题(浅色模式)
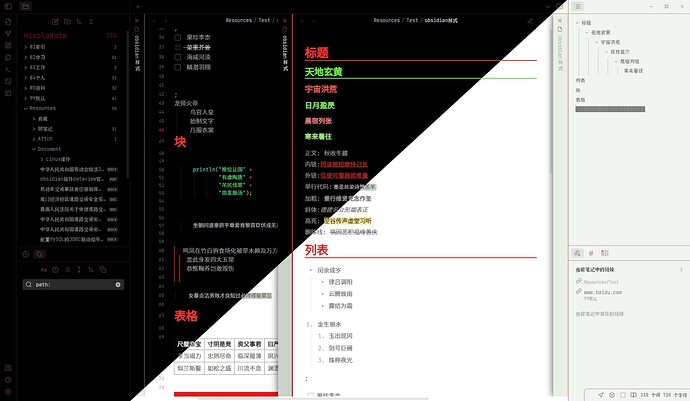
预览
CSS
/*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
设置编辑器的背景色,HSL模式,可以使用Obsidian-设置-外观-主题色的调色盘查看具体数值,然后在下面修改变量值
----------------------------------------------------------------------------------------------------
*/
.theme-light{
/* ----------浅色模式---------- */
--theme-bg-color-h: 44;/*色相*/
--theme-bg-color-s: 87%;/*饱和度*/
--theme-bg-color-l: 94%;/*亮度*/
}
.theme-dark{
/* ----------深色模式---------- */
--theme-bg-color-h: 222;/*色相*/
--theme-bg-color-s: 14%;/*饱和度*/
--theme-bg-color-l: 18%;/*亮度*/
}
/*
----------------------------------------------------------------------------------------------------
默认:
浅色模式(Solarized Light):
--theme-color: #b58900
--theme-background-color: 44,87,94
深色模式(Atom):
--theme-color: #8B6CEF
--theme-background-color: 222,14,18
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
*/
.theme-light{
--theme-color: hsl(var(--accent-h), var(--accent-s), var(--accent-l));
--theme-bg-color-l-minmax:max(var(--theme-bg-color-l),40%);
--theme-background-color: hsl(var(--theme-bg-color-h),var(--theme-bg-color-s),var(--theme-bg-color-l-minmax));
--theme-background-color-001: var(--theme-background-color);
--theme-background-color-002: hsl(var(--theme-bg-color-h),calc(var(--theme-bg-color-s)*0.5),calc(var(--theme-bg-color-l-minmax)*0.95));
--theme-background-color-003: hsl(var(--theme-bg-color-h),calc(var(--theme-bg-color-s)*0.25),calc(var(--theme-bg-color-l-minmax)*0.8));
--theme-background-color-004: var(--theme-background-color-003);
--theme-background-color-005: var(--theme-background-color-003);
--theme-background-color-006: hsl(var(--theme-bg-color-h),calc(var(--theme-bg-color-s)*0.5),calc(var(--theme-bg-color-l-minmax)*0.92));
--theme-color-minmax: hsl(var(--accent-h),var(--accent-s),max(min(var(--accent-l),calc(var(--theme-bg-color-l)*0.9),85%),10%));
--theme-color-001: var(--theme-color);
--theme-color-002: hsl(var(--accent-h),calc(var(--accent-s) * 0.5),calc(var(--theme-bg-color-l-minmax)*0.9));
--theme-color-003: hsl(var(--accent-h),calc(var(--accent-s)*0.2),calc(var(--theme-bg-color-l-minmax)*0.85));
--theme-color-004: hsl(var(--accent-h),calc(var(--accent-s)*0.3),calc(var(--theme-bg-color-l-minmax)*0.6));
--theme-color-005: hsl(var(--accent-h),20%,calc(var(--theme-bg-color-l-minmax)*0.5));
--theme-color-006: hsl(var(--accent-h),30%,min(var(--accent-l),calc(var(--theme-bg-color-l-minmax)*0.9)));
--theme-color-007: hsl(var(--accent-h),30%,var(--theme-bg-color-l-minmax));
--theme-color-008: hsl(var(--accent-h),30%,min(calc(var(--accent-l)*0.8),calc(var(--theme-bg-color-l-minmax)*0.75)));
--h1-color: hsl(var(--accent-h),80%,50%);
--h3-color: hsl(var(--accent-h),60%,60%);
--h5-color: hsl(var(--accent-h),50%,70%);
--h2-color: hsl(calc(var(--accent-h) + 102),80%,50%);
--h4-color: hsl(calc(var(--accent-h) + 102),60%,60%);
--h6-color: hsl(calc(var(--accent-h) + 102),50%,70%);
--theme-font-color-001:hsl(0,0%,min(calc(var(--theme-bg-color-l-minmax)*0.4),40%));
--theme-font-color-002:hsl(0,0%,min(calc(var(--theme-bg-color-l-minmax)*0.5),50%));
--theme-font-color-003:var(--theme-font-color-002);
--theme-font-color-004: hsl(var(--accent-h),var(--accent-s),min(calc(var(--theme-bg-color-l)*0.8),var(--accent-l)));
--theme-font-color-005: hsl(var(--accent-h),var(--accent-s),max(calc(var(--theme-bg-color-l)*0.5),calc(var(--accent-l)*1.2)));
--vaultname-font-size:calc(var(--font-text-size)*1.2);
--tab-stacked-shadow-color: #000000bb;
}
.theme-dark{
--theme-color: hsl(var(--accent-h), var(--accent-s), var(--accent-l));
--theme-bg-color-l-minmax:min(var(--theme-bg-color-l),60%);
--theme-background-color: hsl(var(--theme-bg-color-h),var(--theme-bg-color-s),var(--theme-bg-color-l-minmax));
--theme-background-color-001: var(--theme-background-color);
--theme-background-color-002: hsl(var(--theme-bg-color-h),var(--theme-bg-color-s),calc(var(--theme-bg-color-l-minmax)*0.8));
--theme-background-color-003: hsl(var(--theme-bg-color-h),var(--theme-bg-color-s),calc(var(--theme-bg-color-l-minmax)*0.65));
--theme-background-color-004: var(--theme-background-color-003);
--theme-background-color-005: var(--theme-background-color-003);/*暂时*/
--theme-background-color-006: hsl(var(--theme-bg-color-h),var(--theme-bg-color-s),calc(var(--theme-bg-color-l-minmax)*0.9));
--theme-color-minmax: hsl(var(--accent-h), var(--accent-s), min(max(var(--accent-l),calc(var(--theme-bg-color-l)*1.2),30%),85%));
--theme-color-001: var(--theme-color);
--theme-color-002: hsl(var(--accent-h),calc(var(--accent-s) * 0.3),calc(var(--accent-l) * 0.5));
--theme-color-003: hsl(var(--accent-h),calc(var(--accent-s)*0.2),calc(var(--theme-bg-color-l-minmax)*1.5));
--theme-color-004: hsl(var(--accent-h),calc(var(--accent-s)*0.3),max(calc(var(--theme-bg-color-l-minmax)*3),10%));
--theme-color-005: hsl(var(--accent-h),30%,max(calc(var(--theme-bg-color-l-minmax)*3),40%));
--theme-color-006: hsl(var(--accent-h),30%,max(calc(var(--theme-bg-color-l-minmax)*3),10%));
--theme-color-007: hsl(var(--accent-h),30%,var(--theme-bg-color-l-minmax));
--theme-color-008: hsl(var(--accent-h),30%,max(calc(var(--theme-bg-color-l-minmax)*2.5),8%));
--h1-color: hsl(var(--accent-h),100%,60%);
--h3-color: hsl(var(--accent-h),80%,65%);
--h5-color: hsl(var(--accent-h),60%,70%);
--h2-color: hsl(calc(var(--accent-h) + 102),100%,60%);
--h4-color: hsl(calc(var(--accent-h) + 102),80%,65%);
--h6-color: hsl(calc(var(--accent-h) + 102),60%,70%);
--theme-font-color-001:hsl(0,0%,max(calc(var(--theme-bg-color-l)*4),60%));
--theme-font-color-002:hsl(0, 0%, max(calc(var(--theme-bg-color-l)*3.5),50%));
--theme-font-color-003:var(--theme-font-color-002);
--theme-font-color-004: hsl(var(--accent-h),var(--accent-s),max(calc(var(--theme-bg-color-l)*4),20%));
--theme-font-color-005: hsl(var(--accent-h),var(--accent-s),max(calc(var(--theme-bg-color-l)*3),10%));
--vaultname-font-size:calc(var(--font-text-size)*1.2);
--theme-font-color-006:hsl(var(--accent-h), 80%, max(var(--accent-l),calc(var(--theme-bg-color-l)*2),20%));
--theme-font-color-007:hsl(var(--accent-h), 70%, max(var(--accent-l),calc(var(--theme-bg-color-l)*2.5),25%));
--theme-font-color-008:hsl(var(--accent-h), 50%, max(var(--accent-l),calc(var(--theme-bg-color-l)*1.2),10%));
--tab-stacked-shadow-color: #000000;
}
.theme-light{
--background-primary:var(--theme-background-color-001);
--background-secondary: var(--theme-background-color-002);
--background-secondary-alt: var(--theme-background-color-003);
--background-primary-alt:var(--theme-background-color-004);
--background-modifier-border: var(--theme-color-004);
--link-external-color: var(--theme-font-color-006);
--link-color: var(--theme-font-color-007);
--text-accent-hover: var(--theme-font-color-008);
--checkbox-color:var(--theme-color-006);
--checkbox-marker-color:var(--theme-color-007);
--interactive-accent-hover:var(--theme-color-008);
}
.theme-dark{
--background-primary:var(--theme-background-color-001);
--background-secondary: var(--theme-background-color-002);
--background-secondary-alt: var(--theme-background-color-003);
--background-primary-alt:var(--theme-background-color-004);
--background-modifier-border: var(--theme-color-004);
--link-external-color: var(--theme-font-color-006);
--link-color: var(--theme-font-color-007);
--text-accent-hover: var(--theme-font-color-008);
--checkbox-color:var(--theme-color-006);
--checkbox-marker-color:var(--theme-color-007);
--interactive-accent-hover:var(--theme-color-008);
}
/*模糊*/
body .modal-bg {
opacity: 1 !important;
backdrop-filter: blur(10px);
background-color: hsla(var(--background-secondary-hsl), 0.5) !important;
}
/*线*/
.nav-folder-children .nav-folder-children {
margin-left: 12px ;
padding-left: 0;
border-left: 2px solid var(--theme-color-003) !important;
border-radius: 7px;
transition: all 300ms ease-in;
}
.nav-folder-children .nav-folder-children:hover {
border-left-color: var(--theme-color-001) !important;
}
.outline .tree-item-children {
margin-left: 16px;
border-left: 2px solid var(--theme-color-003) !important;
border-radius: 7px;
transition:all 300ms ease-in-out;
}
.outline .tree-item-children:hover {
border-left-color: var(--theme-color-001) !important;
}
/* 窗格标题栏 - 活动状态 */
.mod-root .workspace-tabs.mod-stacked .workspace-tab-header.is-active.mod-active {
border-right: 3px solid var(--theme-color-001) ;
border-radius: 0px;
transition:all 500ms ease-in-out;
background-color: var(--theme-background-color-005) !important;
}
/* 窗格标题栏 - 所有*/
.workspace-tab-container .workspace-tab-header {
border-right: 3px solid var(--theme-color-002);
transition:all 500ms ease-in-out;
background-color: var(--theme-background-color-006) !important ;
}
/*阴影*/
.workspace .mod-root .workspace-tabs.mod-stacked .workspace-tab-container .workspace-tab-header {
box-shadow: 0px 0 20px 0 var(--tab-stacked-shadow-color);
}
/* 标题横线 */
.markdown-preview-view h1{
border-bottom: 2px solid;
}
.markdown-preview-view h2{
border-bottom: 2px solid;
}
/* 行号 */
.cm-lineNumbers .cm-active.cm-gutterElement {
color: var(--theme-color-minmax);
}
/* 图标 */
.svg-icon{
color: var(--theme-color-005);
}
/* 字体颜色*/
body{
color: var(--theme-font-color-001);
}
.markdown-preview-view {
color: var(--theme-font-color-001);
}
.nav-file-title, .nav-folder-title {
color: var(--theme-font-color-002);
}
.tree-item-self {
color: var(--theme-font-color-003);
}
.nav-folder.mod-root > .nav-folder-title {
font-size: var(--vaultname-font-size);
color: var(--theme-font-color-004);
font-weight: bolder;
cursor: default;
transition: all 500ms ease-in;
}
.nav-folder.mod-root > .nav-folder-title:hover {
font-size: var(--vaultname-font-size);
color: var(--theme-font-color-005);
font-weight: bolder;
cursor: default;
transition: all 150ms ease-in;
}
/* by Hisola */